1、第一步,创建静态页面vshow.html,并修改title内容“Vue.js之v-show指令”,如下图所示:

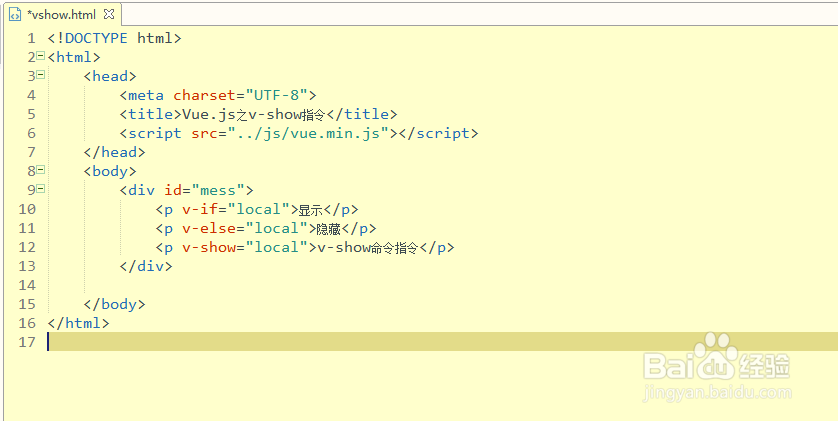
2、第二步,引入Vue.js中的JavaScript文件,注意引入js的位置,如下图所示:

3、第三步,在body元素内部插入一个div,div标签内部插入三个p元素,分别加上v-if、箪滹埘麽v-else和v-show,如下图所示:

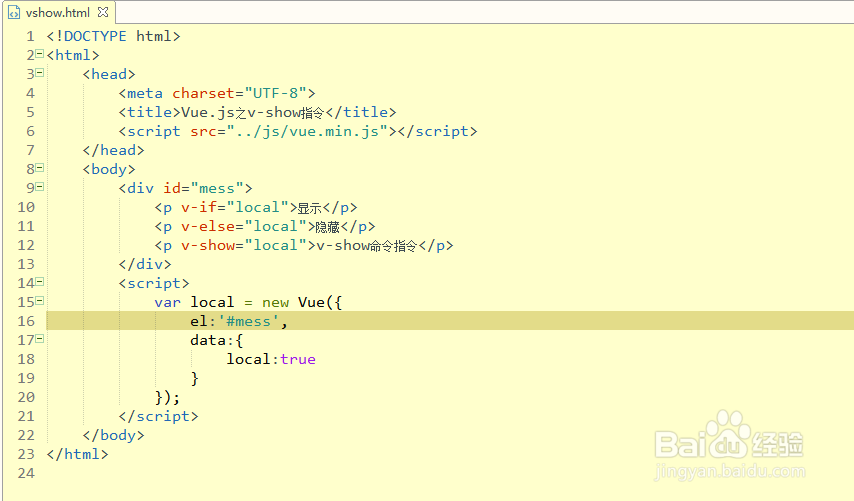
4、第四步,在div标签下方插入<script></script>元素,并在里面添加Vue.js代码,如下图所示:

5、第五步,预览该静态页面,这时会发现显示内容,如下图所示:

6、第六步,将local属性值改为“false”,再次预览该页面,如下图所示:
