1、类型批注TypeScript 通过类型批注提供静态类型以在编译时启动类型检查。这是可选的,而且可以被忽略而使用 JavaS艘早祓胂cript 常规的动态类型。function Add(left: number, right: number):number { return left + right;}对于基本类型的批注是number, bool和string。而弱或动态类型的结构则是any类型。类型批注可以被导出到一个单独的声明文件以让使用类型的已被编译为JavaScript的TypeScript脚本的类型信息可用。批注可以为一个现有的JavaScript库声明,就像已经为Node.js和jQuery所做的那样。当类型没有给出时,TypeScript编译器利用类型推断以推断类型。如果由于缺乏声明,没有类型可以被推断出,那么它就会默认为是动态的any类型。
2、例接下来我们在 TypeScript 文件 type.ts 中创建一个简单的 area() 函数:

3、接下来,修改index.html的 js 文件为type.js然后编译 TypeScript 文件:tsc type.ts。浏览器刷新 index.html 文件,输出结果如下:

4、接口接下来,我们通过一个接口来扩展以上实例,创建一个 interface.ts 文件,修改index.html的 js 文件为interface.js。interface.js 文件代码如下:

5、接口可以作为一个类型批注。编译以上代码tsc interface.ts不会出现错误,但是如果你在以上代码后面添加缺失 name 参数的语句则在编译时会报错:

6、重新编译,错误信息如下:

7、浏览器访问,输出结果如下:

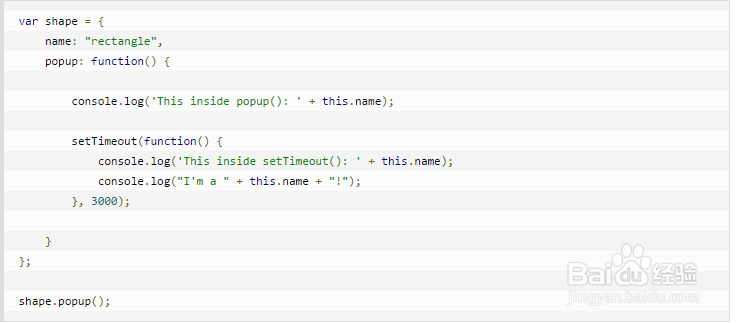
8、箭头函数表达式(lambda表达式)lambda表达式()=>{something}或()=>something相当于js中的函数,它的好处是可以自动将函数中的this附加到上下文中。尝试执行以下:

9、实例中的 this.name 是一个空值:

10、接下来我们使用 TypeScript 的箭头函数。把function()替换为() =>:

11、输出结果如下:

12、在以上实例编译后端 js 文件中,我们可以看到一行var _this = this;,_this在 setTimeout() 的回调函数引用了 name 属性。
13、类TypeScript支持集成了可选的类型批注支持的ECMAScript 6的类。接下来我们创建一个类文件 class.ts,代码如下:

14、以上 Shape 类中有两个属性 area 和 color,一个构造器 (constructor()), 一个方法是 shoutout() 。构造器中参数(name, width 和 height) 的作用域是局部变量,所以编译以上文件,在浏览器输出错误结果如下所示:


15、接下来,我们添加 public 和 private 访问修饰符。Public 成员可以在任何地方访问, private 成员只允许在类中访问。接下来我们修改以上代码,将 color 声明为 private,构造函数的参数 name 声明为 public:


16、由于 color 成员变量设置了 private,所以会出现以下信息:class.ts(24,41): The property 'color' 颊俄岿髭does not exist on value of type 'Shape'
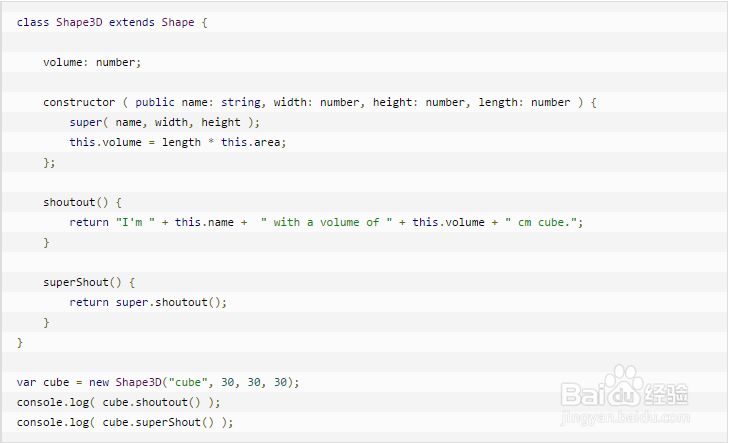
17、继承最后,我们可以继承一个已存在的类并创建一个派生类,继承使用关键字extends。接下来我们在 class.ts 文件末尾添加以下代码,如下所示:

18、派生类 Shape3D 说明:Shape3D 继承了 Shape 类, 也继承了 Shape 类的 color 属性。构造函数中,super 方法调用了基类 Shape 的构造函数 Shape,传递了参数 name, width, 和 height 值。 继承允许我们复用 Shape 类的代码,所以我们可以通过继承 area 属性来计算 this.volume。Shape3D 的 shoutout() 方法重写基类的实现。superShout() 方法通过使用 super 关键字直接返回了基类的 shoutout() 方法。其他的代码我们可以通过自己的需求来完成自己想要的功能。
