1、新建一个html文件,命名为test.html,用于讲解CSS怎样设置div布局居中,但是里面的内容不居中。

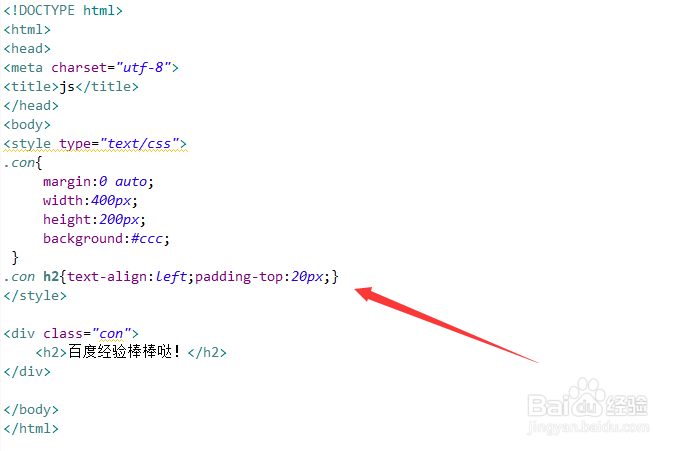
2、在test.html内,创建一个div,并设置其class属性为con,方便下面使用类名进行样式定义。

3、在test.html内,使用<style type="text/c衡痕贤伎ss"></style>标签标记css样式,用于编写css代码。

4、使用css对div进行样式定义,通过margin:0 auto实现div居中显示,同时设置div的宽度为400px,高度为200px,背景颜色为灰色。

5、在div内,使用h2创建一个标题文字,写上测试的内容,代码如下:

6、在css内,对h2标签进行样式定义,使用text-align设置h2文字左对齐,上内边距为20px。

7、在浏览器打开test.html页面,可见,div居中,但是里面的内容不居中。
