1、我们先创建一个MVC的项目,小编用的是Visual Studio 2017,net Framework是4.5,如下所示:

2、然后我们在项目文件夹下面,新建一个控制器文件目录ControllersNew,并在此控制器文件夹下面新建一个控制器文件NewController,如下所示:

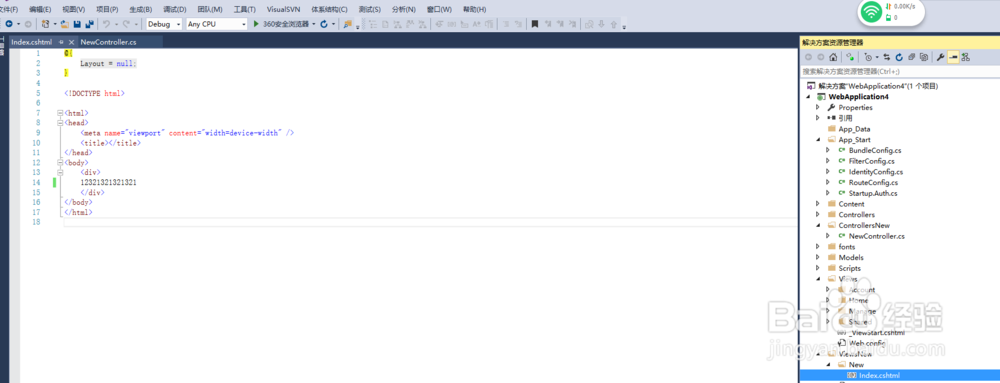
3、然后我们在Views文件夹下面新建此控制器对应的视图文件夹New,然后在此文件夹下面新建视图文件Index.cshtml文件,在文件中写点内容,如下所示:

4、下面我们运行程序,然后在虼骧墁疱浏览器中访问此控制器,会发现此页面内容正常显示了。但是我们很不爽的是,我想把视图文件也重新建一个文件夹,一个控制器文件对应一个视图文件夹,如下所示,我们新建了个ViewsNew文件夹,对应上面的控制器文件夹ControllersNew,然后在此文件夹中在新建个视图文件New

5、运行上面程序访问New控制器,你会发现他还是显示的Views文件夹下面的视图文件,怎么才能显示我们新建的ViewNew文件夹下的视图文件那?很简单,只需要我们在返回视图的时候加上路径就可以了,如下所示:

6、另外一个你需要注意的就是APP_Start下面的BundleConfig文件了,他里面加载了很多的静态资源文件,如果你用的是angularjs搭建单页面的话,你的所有的视图文件都可以在这里加载。

7、通过以上小编的分享你是不是对.NET的MVC分离控制器以及视图有了新的认识那?另外你其实也可以更改框架本身访问视图的规则那,这个小编就不多解释了。