1、首先,我们将这款日期控件下载下来。百度bootstrap-daterangepicker即可。

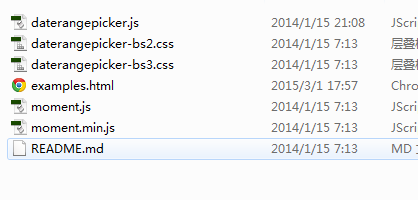
2、下载下来解压的文件如图。主要文件有daterangepicker.jsmoment.jsbootstrap.min.cssdaterangepicker-bs3.css即两个js文件,两个css文件。

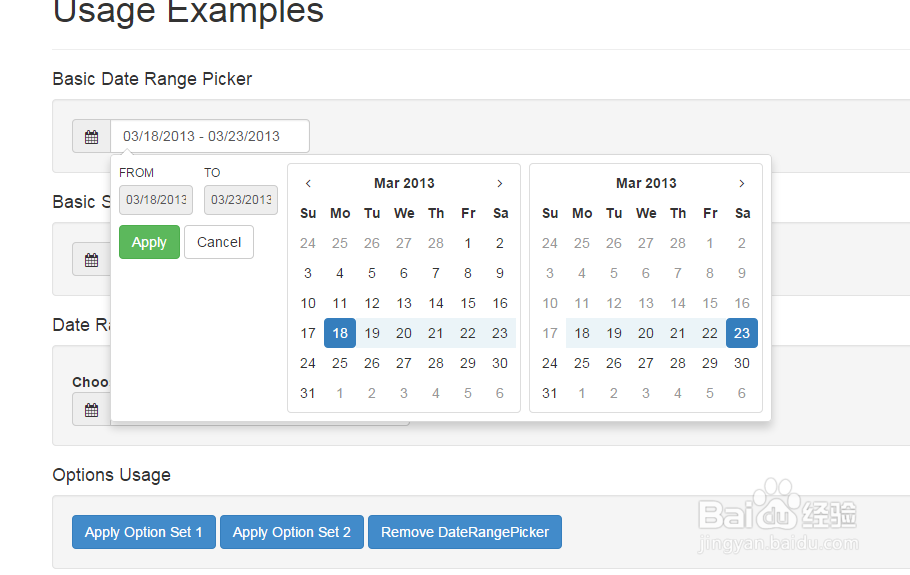
3、我们先打开demo看一下。这个日历效果很好,外形也十分美观。

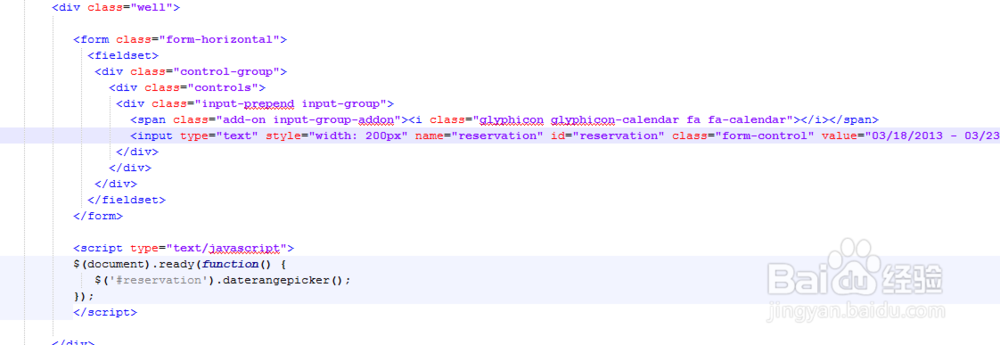
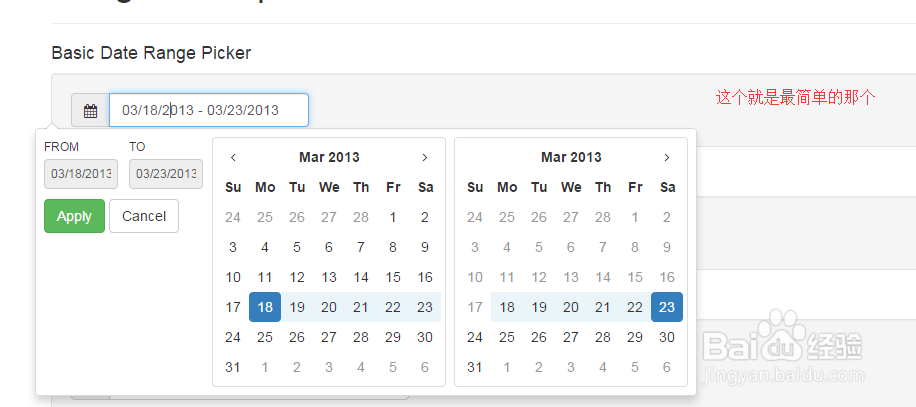
4、打开demo的代码,小编就以demo为例,来介绍一下这款日期控件的用法。首先,我们可以看到,这里有一个input。然后js中通过id“#reservation”来定位这个input,使它成为一个日期控件。激活日期控件的方法很简单(无参数法) $('#reservation').daterangepicker();这样就可以建立一个最简单日期选择器了。效果如图。


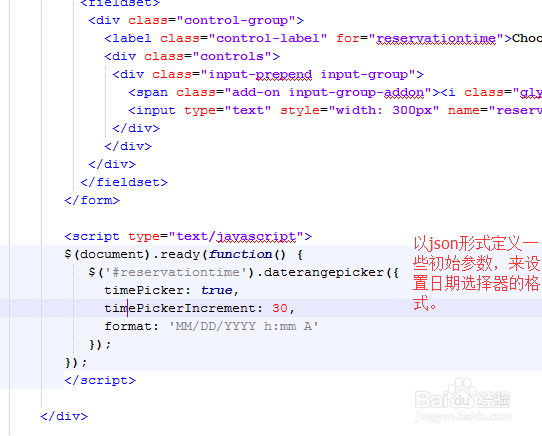
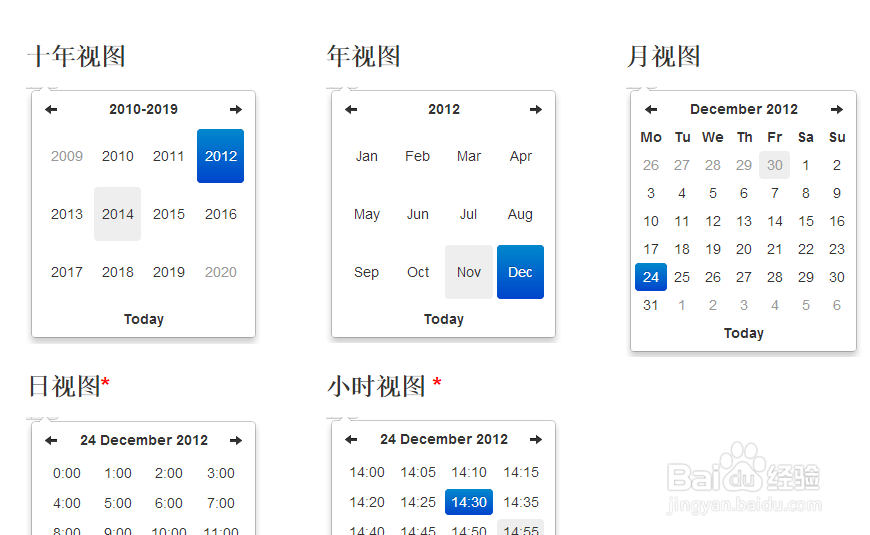
5、加参数的日历可以通过自己修改初始化参数来选择自己要用的日期选择器。bootstrap的这款控件还是相当强大的,几乎可以满足你的一切要求。在参数的设置下,你可以得到各种各样的日期选择格式,如图。


6、具体的参数列表在bootstrap的官网上可以找到,介绍还算清楚。地址如图。但一般用不到那么多,需要改的一般就是format、weekStart、startView等。