1、先讲一下相对路径:顾名思义,就是文件与文件之间的相对位置。相对位置有以下几个情境(以需要链接的图片和HTML文件之间相对位置举例):一,图片和文件都在同一个目录下,例如图片和HTML文件都在web目录下,在HTML页面中链接一个图片,可以直接写图片名称:<img src="mshi02.jpg" width="30%"/>

2、写完后保存网页,然后在浏览器中打开,效果图如下所示:

3、二,要链接的图片在文件夹images里面,HTML文件和images同一个文件夹中,这个时候可以这样写:<img src="images/mshi03.jpg" width="30%"/>。

4、保存网页后,在浏览器中打开的效果见下图:

5、如果需要链接的图片在images里面的meishi文件夹中,这样写:<img src="images/meishi/mshi04.jpg" width="30%"/>,继续往下加文件夹目录名称。

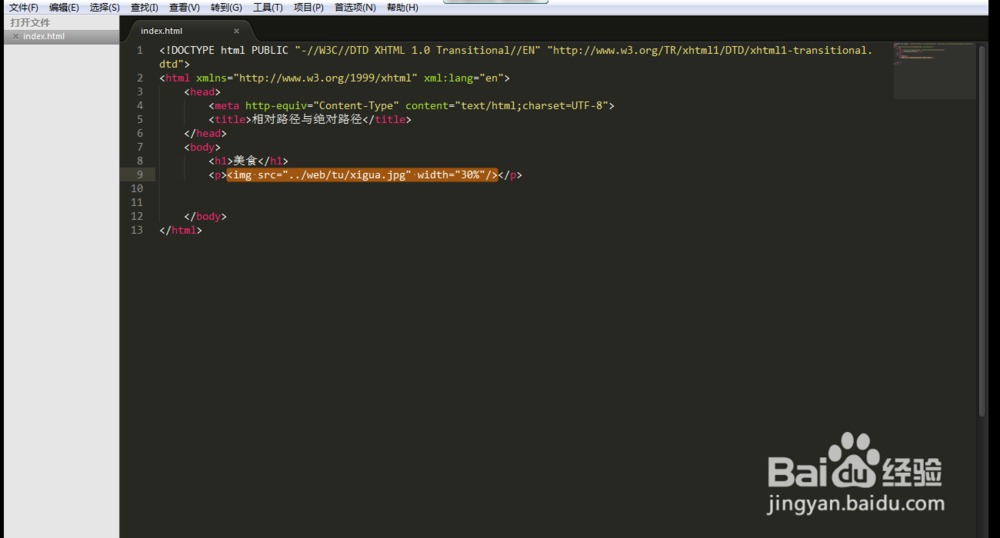
6、三,图片和HTML文竭惮蚕斗件分别在两个不同的文件夹,这两个文件夹又在同一个目录中。例如图片在tu文件夹中,html文围泠惶底件在page文件夹中,而tu和page都在web文件夹目录里面,这时链接图片这样写:<img src="../web/tu/xigua.jpg" width="30%"/>,其中../表示上一级目录


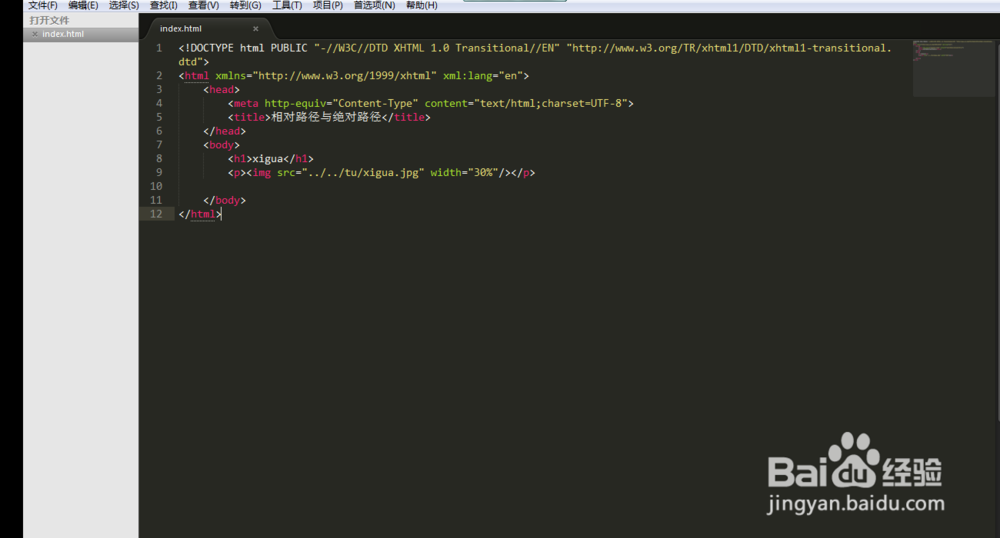
7、当“三”中的html文件在page里面中的index文件夹中,图片的位置不变的情况下,这样写:<im爿讥旌护g src="../../tu/xigua.jpg" width="30%"/>,每一个../就表示跳出当前的文件夹到达它的上一级,两个../就表示跳出两个文件夹,到达web文件夹下,如果再通过/tu来到tu这个文件夹下


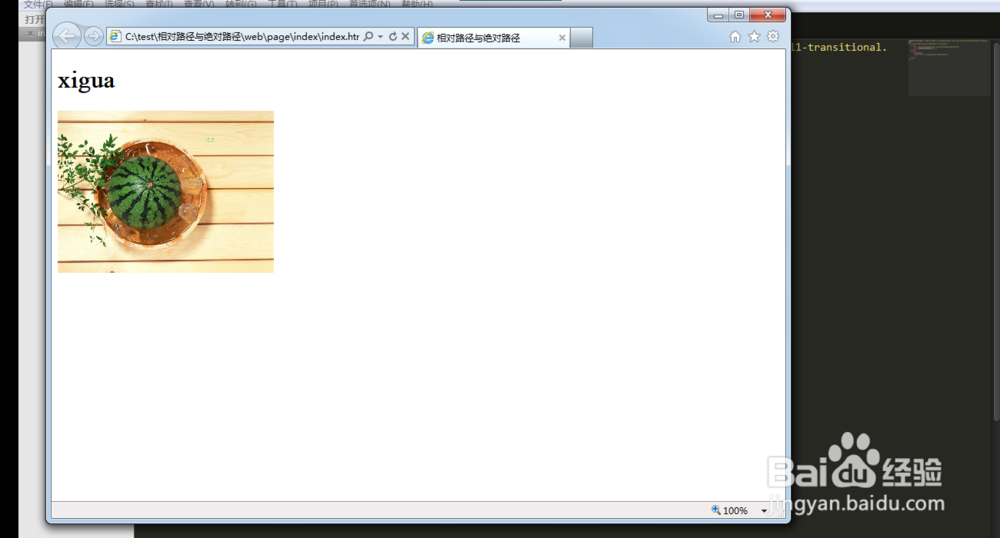
8、另一种是绝对路径:通俗的讲,完整的描述文件位置的路径就是网站路径。例如“C:\test\mshi03.jpg”或者“https://www.baidu.com/img/bd_logo1.png”
9、下面演示使用绝对路径来链接图片例如链接百度首页的logo图片,这样写:

