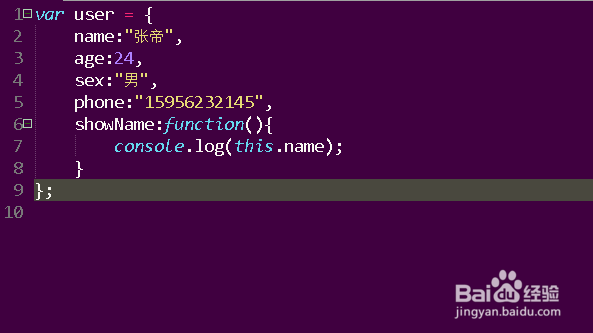
1、第一步,双击打开HBuilder工具,新建一个JavaScript文件并定义类user,如下图所示:

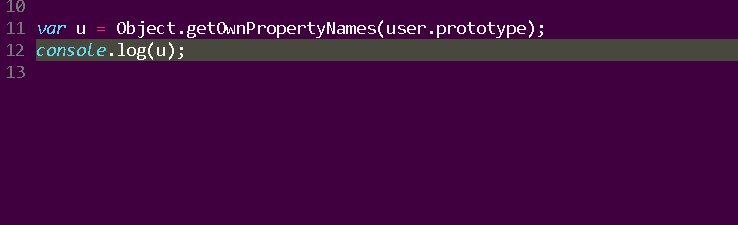
2、第二步,接着调用getOwnPropertyNames()方法,查看user中的属性键值,如下图所示:

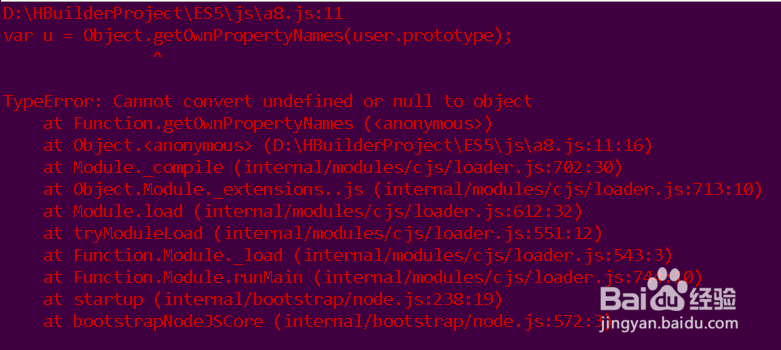
3、第三步,保存代码并直接运行这个文件,结果控制台出现了报错,如下图所示:

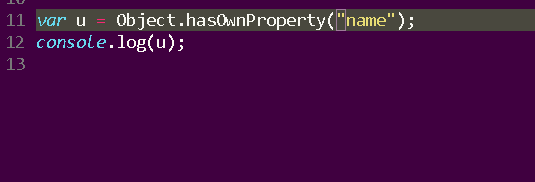
4、第四步,修改代码将第三步中的方法改为hasOwnProperty(),判断属性name是否在user中,如下图所示:

5、第五步,保存代码并直接运行,结果查看控制台打印结果为true,如下图所示:

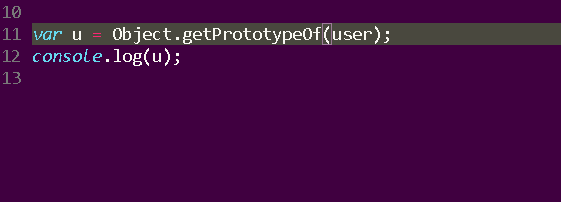
6、第六步,再对代码进行修改,修改方法getPrototypeOf(),查看值u,如下图所示: