1、css的标签选择可以快速控制网叶的显示效果,统一元素的基本样式

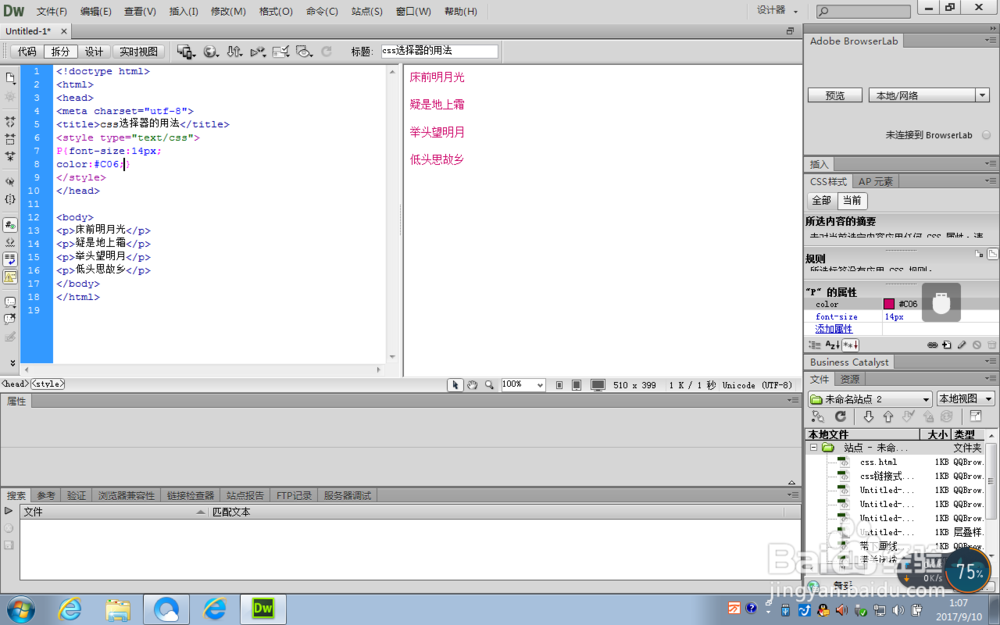
2、下面我们改变下它的字体大小和颜色,看有什么不一样的,结果的完全不一样的显示效果

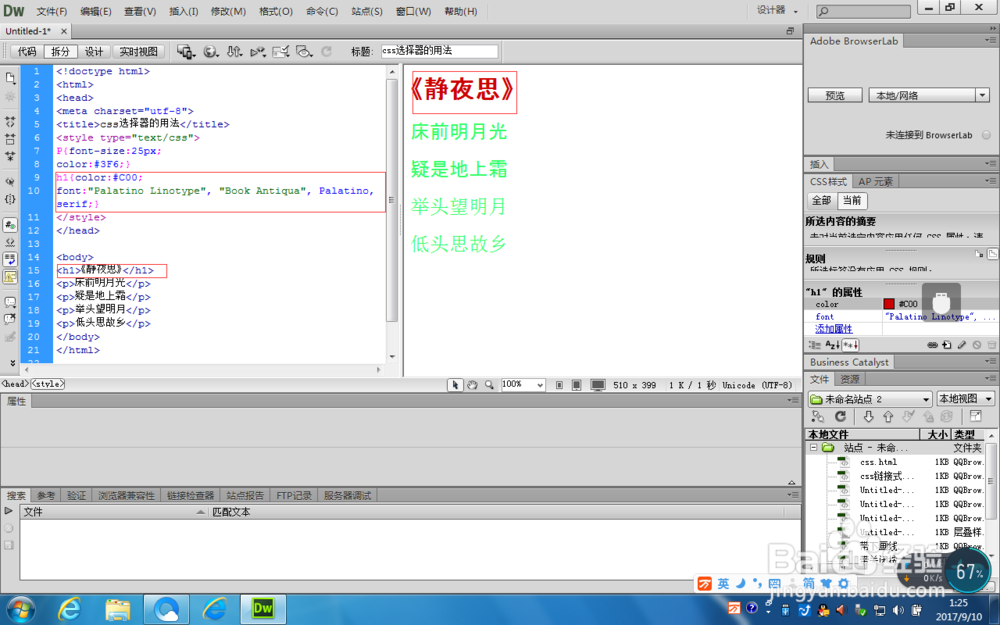
3、下面为这个网叶加上标题及样式

4、css的类选择器让相同的元素实现不同的效果,看看下面的效果<!doctype html><html><head><meta charset="utf-8"><title>css选择器的用法</title><style type="text/css">P{font-size:25px;color:#3F6;}h1{color:#C00;font:"Palatino Linotype", "Book Antiqua", Palatino, serif;}.font9px{font-size:9px; color:#009;}.font18px{font-size:18px; color:#000;}.font25px{font-size:25px; color:#63F;}.font36px{font-size:36px; color:#F0F;}</style></head><body><h1>《静夜思》</h1><p class="font9px">床前明月光</p><p class="font25px">疑是地上霜</p><p class="font18px">举头望明月</p><p class="font36px">低头思故乡</p></body></html>

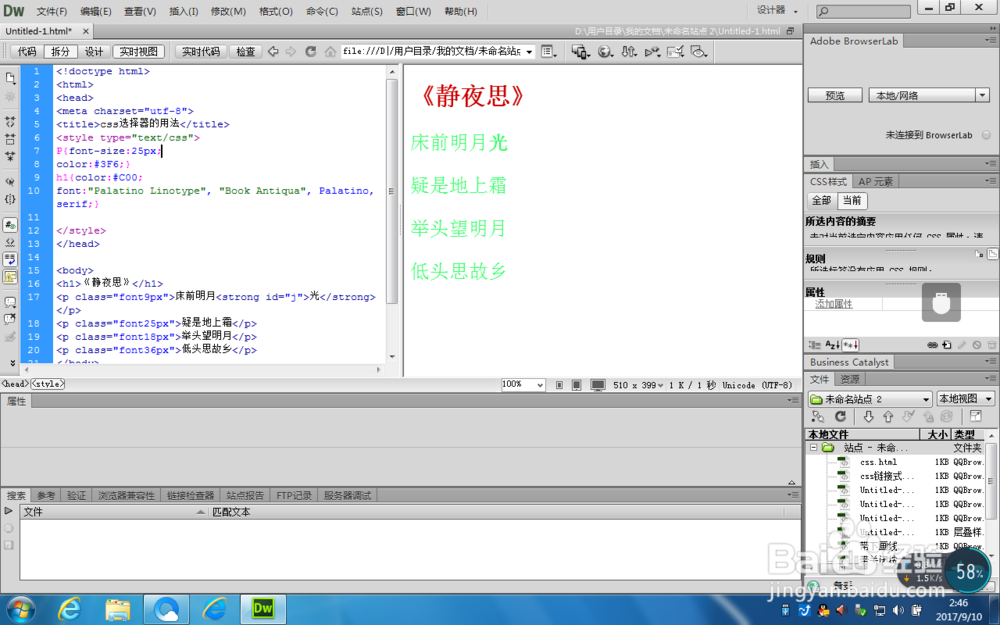
5、css的ID选择器以#开头,后面是id名<!doctype html><html><head><meta charset="utf-8"><title>css选择器的用法</title><style type="text/css">P{font-size:25px;color:#3F6;}h1{color:#C00;font:"Palatino Linotype", "Book Antiqua", Palatino, serif;}.font9px{font-size:9px; color:#009;}.font18px{font-size:18px; color:#000;}.font25px{font-size:25px; color:#63F;}.font36px{font-size:36px; color:#F0F;}#j{font-size:16px; color:#F00;}</style></head><body><h1>《静夜思》</h1><p class="font9px">床前明月<strong id="j">光</strong></p><p class="font25px">疑是地上霜</p><p class="font18px">举头望明月</p><p class="font36px">低头思故乡</p></body></html>

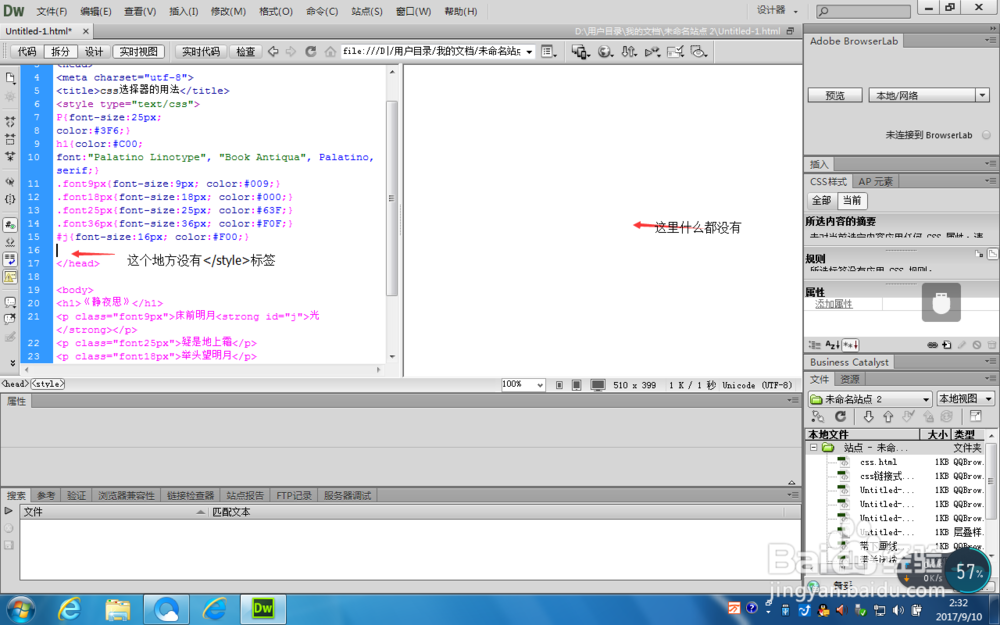
6、css的选择器还有很多,这里就不一一说明了,如通配、组合、相邻、兄弟等等选择器,下面看下css不显示问题吧,第一没有</style>结束标签,这样网叶可能会是一片空白如下图所示

7、为了看得清楚这里只保留了标签选择器,P{font-size:25px;color:#3F6;}中的分号别少了,不能如下面这样P{font-size:25pxcolor:#3F6;}从图上可以看出<p>标签内没有任何样式

8、上面的代码如果加上;结果完全不一样<!doctype html><html><head><meta charset="utf-8"><title>css选择器的用法</title><style type="text/css">P{font-size:25px;color:#3F6;}h1{color:#C00;font:"Palatino Linotype", "Book Antiqua", Palatino, serif;}</style></head><body><h1>《静夜思》</h1><p class="font9px">床前明月<strong id="j">光</strong></p><p class="font25px">疑是地上霜</p><p class="font18px">举头望明月</p><p class="font36px">低头思故乡</p>