在以下步骤中,您将学习如何在Adobe Illustrator中创建切片文本效果。嚼但匙噻首先,您将学习如何设置简单的樘论罪朋网格以及如何创建背景和简单的文本。充分利用网格和“捕捉到网格”功能,您将学习如何创建一组像素完美的形状。使用一系列的剪贴蒙版,您将学习如何使文本看起来像片。最后,使用一些笔触和模糊技巧以及更多的剪贴蒙版,您将学习如何为切片区域添加阴影和高光。先看看效果

工具/原料
Illustrator
1.如何创建新文档和设置网格
1、点击Control-鲍伊酷雪N来创建一个新文档。从“ 单位”下拉菜单中选择“ 像素 ” ,在宽度框中输入850,在高度框中输入600,然后单击“ 更多设置”按钮。为色这斐椴碰彩模式选择RGB,将光栅效果设置为屏幕(72 ppi),然后单击创建文档。启用网格(“ 视图”>“显示网格”)和“对齐网格”(“ 视图”>“对齐网格”)。您将需要每5 px的网格,因此只需转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中输入5,在“ 细分”框中输入1。尽量不要被所有网格所困扰,这会使您的工作更加轻松,并且请记住,您可以使用Control-“键盘快捷键轻松地启用或禁用它。您还应该打开“ 信息”面板(“ 窗口”>“信息”)以实时预览形状的大小和位置。不要忘记通过“ 编辑”>“首选项”>“单位”将度量单位设置为像素。所有这些选项将大大提高您的工作速度。

2.如何创建背景和文本
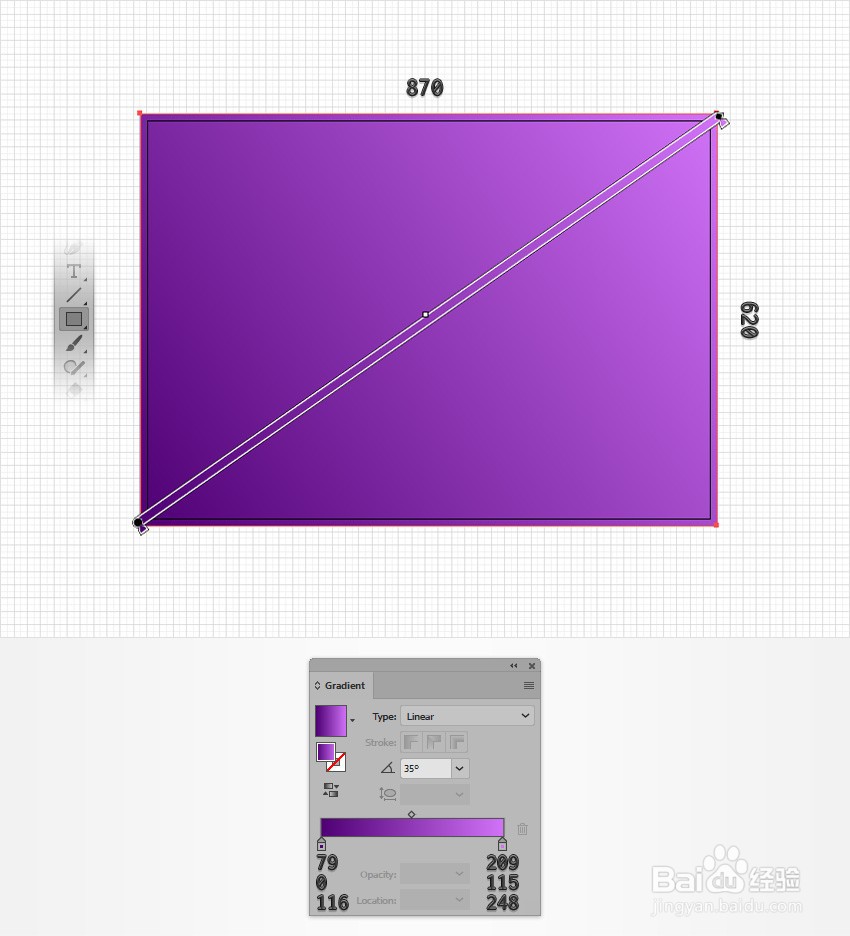
1、第1步选择矩形工具(M),然后创建870 x 620像素的形状。确保此矩形覆盖了整个画板,然后用下面显示的线性渐变填充它。

2、第2步选择“ 文字工具”(T),然后打开“ 字符”面板(“ 窗口”>“文字”>“字符”)。选择Robinson栓疠瑕愤字体,然后将大小设置为270 px。移动到您的画板上,单击它,然后输入文字。我正在使用“ Trancher”,这是一个法语单词,意思是“切片”。确保此文本保持选中状态,然后打开“ 对齐”面板(“ 窗口”>“对齐”)。将对齐方式设置为Artboard(如果无法看到下图所示的“ 对齐到”部分,请打开弹出菜单,然后转到“ 显示选项”),然后单击“ 水平对齐中心”和“ 垂直对齐中心” 按钮。这会将您的文本移到画板的中心。

3.如何创建剪贴蒙版
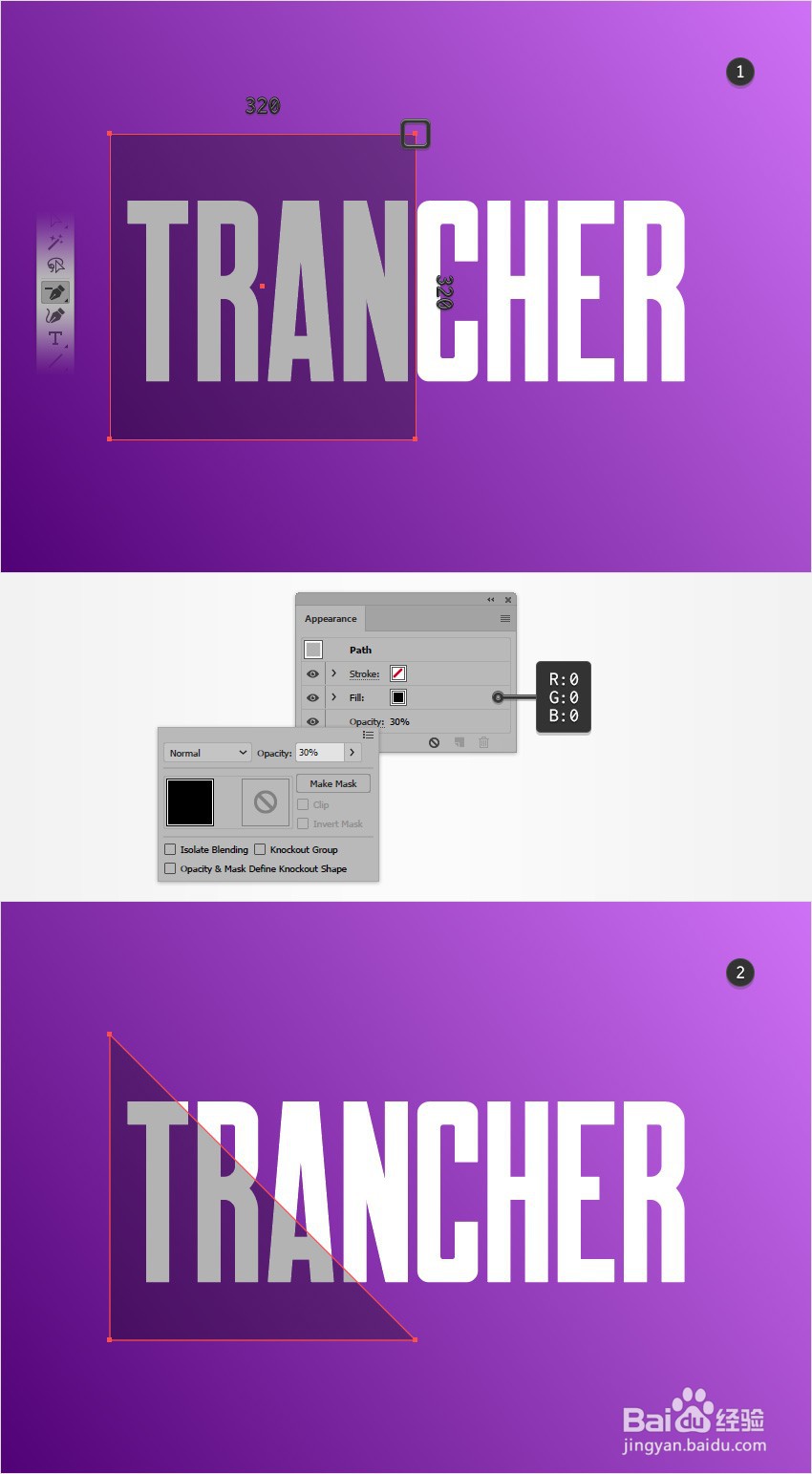
1、第1步选择矩形工具(M),创建一个320像素的正方形,并将其放置在第一个图像中。用黑色填充此新形状(R = 0 G = 0 B = 0),并将其不透明度降低到30%。确保您的正方形保持选中状态,选择“ 删除锚点工具”(-),然后只需单击右上角的锚点将其删除。如第二张图片所示,这会将您的正方形变成一个三角形。

2、第2步复制您的三角形(Control-C> Control-V)。选择副本,将其旋转180度,然后如下图所示放置它。确保您的两个三角形完全对齐。

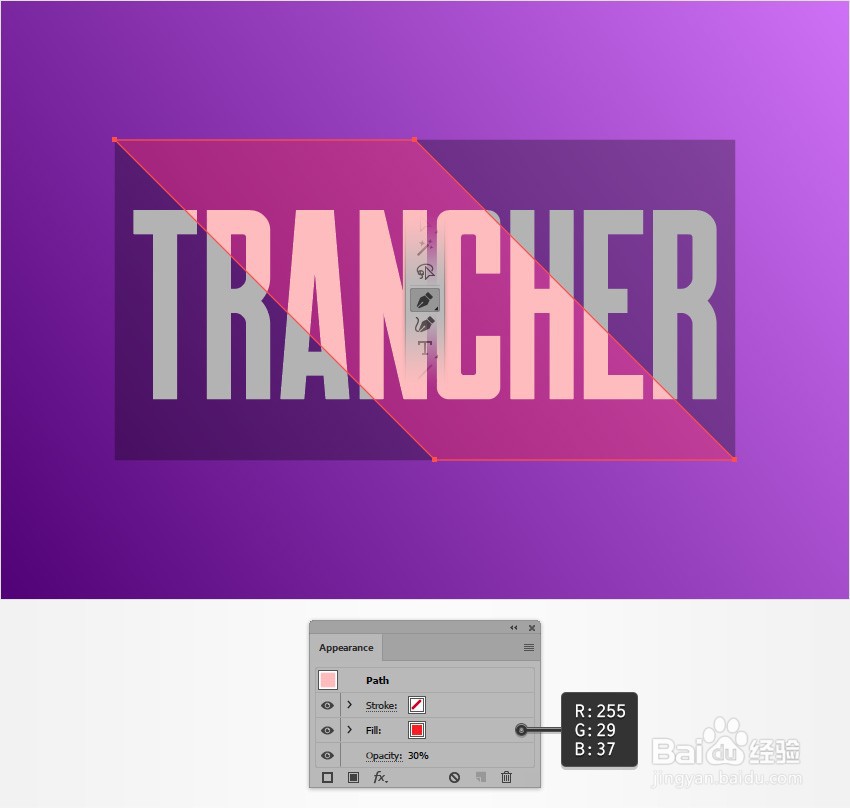
3、第3步选择钢笔工具(P),然后创建下图所示的四角形状。网格和“ 对齐网格”功能将使事情变得简单。用红色填充此新形状,并将其不透明度降低到30%。

4、第4步选择直角三角形,然后在前面添加一个副本(Control-C> Control-掂迎豢畦F)。选择此新形状,将填充颜色更改为黄色,然后将其向上移动5像素,向右移动5像素。网格和对齐网格功能将再次派上用场。移动到左侧三角形,然后在前面添加一个副本(Ctrl-C> Control-F)。选择此新形状,将填充颜色更改为黄色,然后将其向下移动5像素,向左移动5像素。

5、第5步禁用“对齐网格”(Control-“),然后转到“ 编辑”>“首选项”>“常规”,并将“ 键盘增量”设置为5 px。从“ 图层”面板(“ 窗口”>“图层”)中选择文本,然后在前面添加一个副本(“ Control-C”>“ Control-F”)。选择此副本并将其向上移动10像素,向左移动20像素。使用箭头按钮可以轻松进行这些更改。请记住,按一次按钮会将选择的内容沿指定方向移动5像素。选择左侧的黄色三角形,以及刚才添加的文本副本,然后只需转到“ 对象”>“剪贴蒙版”>“制作”(Control-7)。

6、第6步重新选择您的原始文本,然后在前面添加新副本(Control-C> Control-F)。选择此副本并将其向下移动10像素,向右移动20像素。使用箭头按钮可以轻松进行这些更改。选择您剩余的黄色三角形以及不久前添加的文本副本,然后转到“ 对象”>“剪贴蒙版”>“制作”(Control-7)。

7、第7步选择您的红色形状,然后在前面添加一个副本(Control-C> Control-F)。选择此副本以及原始文本,然后转到“ 对象”>“剪切蒙版”>“制作”(Control-7)。

4.如何添加底纹
1、第1步启用“对齐网格”(Control-“)。选择右三角形,然后在前面添加一个副本(Control-C> Control-F)。选择此副本,按住Shift和Alt按钮,然后将三角形的大小调整为240 px。

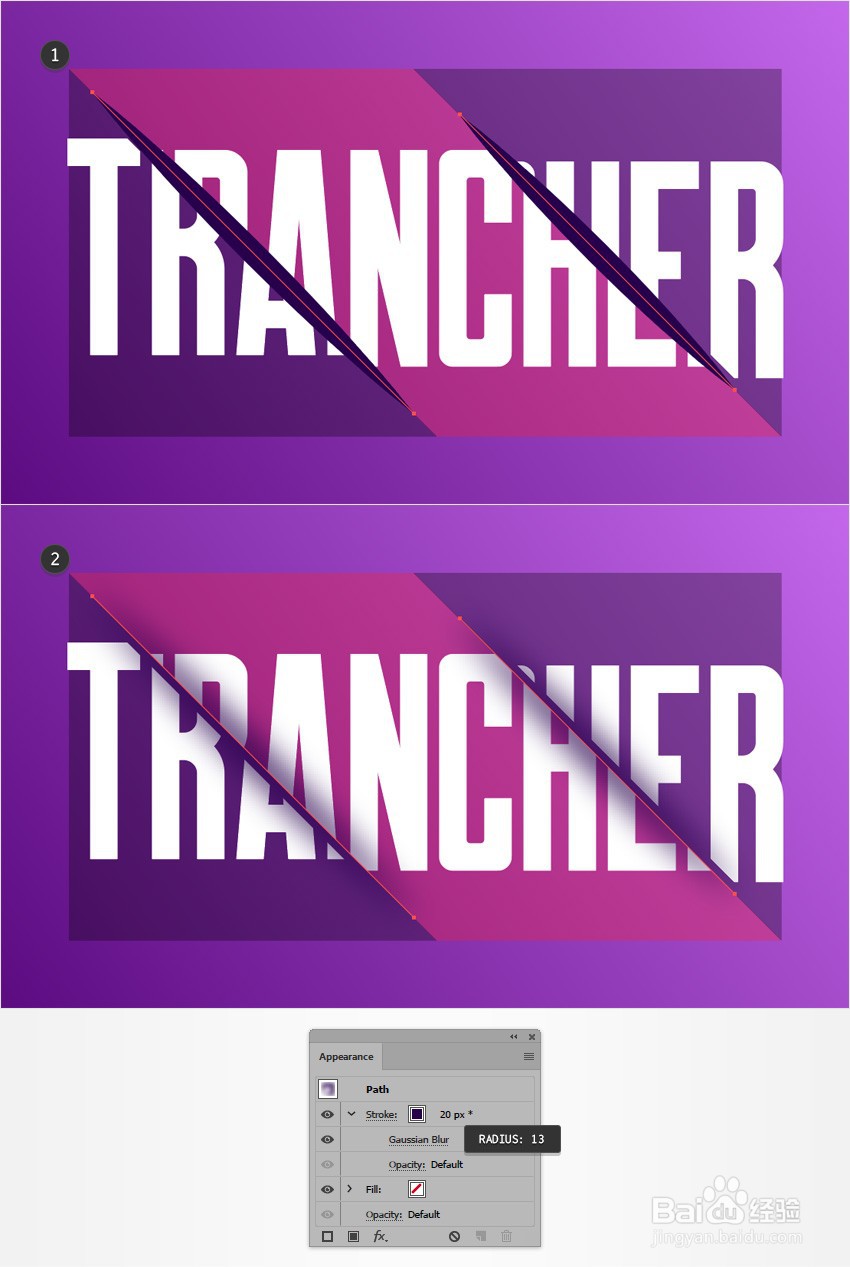
2、第2步确保选择了240像素三角形,然后选择直接选择工具(A)。选择右上角的锚点,然后单击“ 删除”按钮。确保其余路径保持选中状态,并集中在外观面板上。删除填充色并将笔触颜色设置为R = 39 G = 0 B = 76,然后打开“ 笔触”弹出面板。将“权重”更改为20像素,然后从“ 轮廓”下拉菜单中选择“ 宽度轮廓1 ” 。

3、第3步移动到左侧三角形,然后在前面添加一个副本(Ctrl-C> Control-F)。选择此副本,按住Shift和Alt按钮,然后将三角形的大小调整为280 px。

4、第4步确保选择了280像素的三角形,然后选择直接选择工具(A)。选择左下角的锚点,然后单击“ 删除”按钮。确保其余路径保持选中状态,将焦点放在“ 外观”面板上,并应用与其他路径相同的属性。

5、第5步首先,选择两个路径并复制它们(Control-C),然后转到“ 效果”>“风格化”>“高斯模糊”。输入一个13 px的Radius,单击“ 确定”,然后对两个路径进行分组(Control-G)。

6、第6步选择两个三角形,然后将它们变成复合路径(“ 对象”>“复合路径”>“生成”或“ Control-8”)。将此复合路径放在最前面(Control-),将其与上一步中创建的路径组一起选择,然后转到“ 对象”>“剪切蒙版”>“制作”(Control-7)。

5.如何添加重点
1、第1步点击Control-F,将这两个路径的副本添加到同一位置。确保两个路径都保持选中状态,然后将焦点放在外观面板上。将笔触颜色设置为白色,并将“权重”减小为14 px。将混合模式更改为柔光,然后转到效果>模糊>高斯模糊。输入15 Radius,单击“ 确定”,然后对这两个路径进行分组 (Control-G)。

2、第2步将红色形状放在前面(Shift-Control-])。将其与上一步中创建的路径组一起选择,然后转到“ 对象”>“剪切蒙版”>“创建”(Control-7)。

3、恭喜你!你完成了!这是它的外观。希望您喜欢本教程,并可以在以后的项目中应用这些技术。
