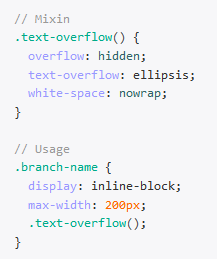
1、截断文本:此 mixin 用来以省略号代替被截断的文本。元素必须是 block 或 inline-block 级。

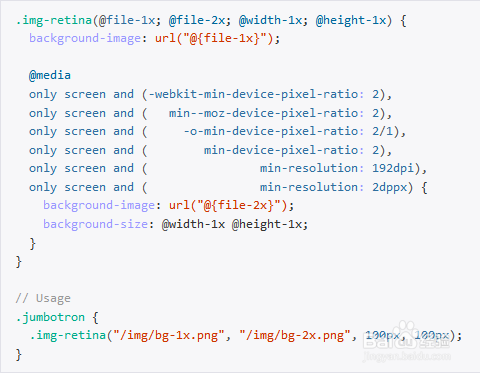
2、视网膜屏幕下的图片

3、实用工具 mixin 用于与不相关的 CSS 结合以达到特定目的或任务。

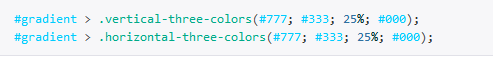
4、利用此 mixin ,设置三种颜色。

5、编译 Bootstrap,使用编译后的 CSS 文件或者使用 Less 源码文件。

6、Bootstrap 的 CSS 文件是通过 Less 源码编译而来的。Less 是一门预处理语言,支持变量、mixin、函数等额外功能。对于希望使用 Less 源码而非编译而来的 CSS 文件的用户,Bootstrap 框架中包含的大量变量、mixin 将非常有价值。
