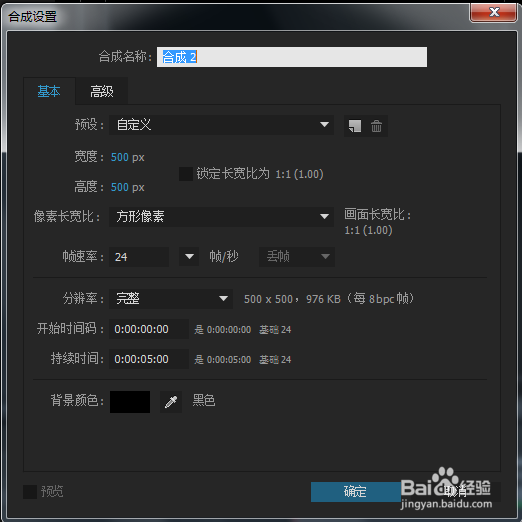
1、首先大家打开Ae,Ctrl+N 新建一个合成,合成大小设为500X500,时间为5S即可。

2、接下来,我们选中椭圆工具

3、然后直接在合成中按住Shirt绘制一个正圆

4、然后我们把变换椭圆中的位置锚点全部设为0

5、将填充设为关闭

6、将描边设为紫色,大小设为7(如图6),并且命名为圆1

7、接下来,再画一个圆,保持上图的属性,大小。命名为圆2

8、接下来我们使用钢笔工具,绘制眼睛。把图层命名为眼睛

9、选中圆2,在内容中找到修剪路径

10、设为以下参数

11、把圆2和眼睛图层描边点开,设为以下参数(圆头端点)

12、得到下图,那么一个微笑的表情就做好了

13、对圆1添加修剪路路径,并且对开始K帧,起始帧属性设为100,时间为第0帧。

14、结束帧属性设为0,时间为第12帧。

15、对圆2修剪路径的开始K帧,起始帧属性设为25,时间为第0帧。

16、结束帧属性设为0,时间为第12帧。

17、对眼睛图层添加修剪路路径,并且对结束K帧,起始帧属性设为0,时间为第0帧。

18、第二帧属性为100,时间为第4帧

19、第三帧属性设为0,时间为第8帧。第四帧属性设为100,时间为第12帧。CTRL+M渲染得到如下效果
