1、首先,我们全局薪姚蟪食引入ant-design-vue,本文简称为antd,为蚂蚁金服推出的一款UI组件,在main.js中添加即可。

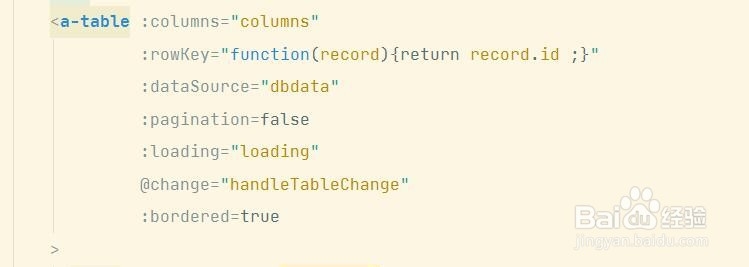
2、下面我们使用antd的表格组件,在dom元素中定义表格相关属性及数据的来源信息等。

3、dataSource为数据的来源,格式为数组,我们通过ajax的方式请求后台获取数据。

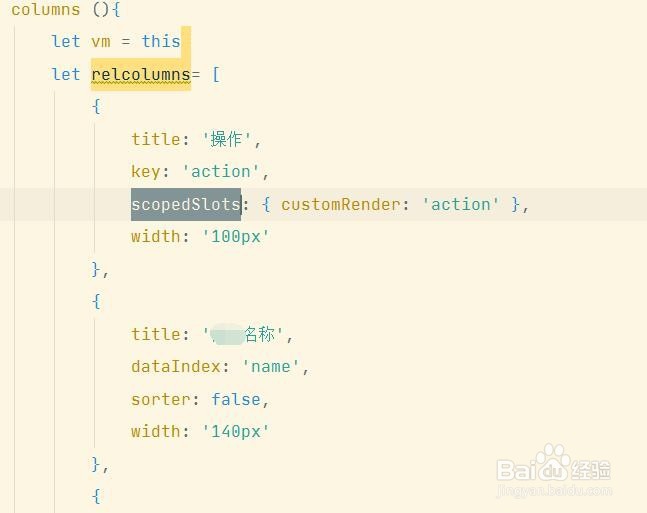
4、列信息需要和返回对象的属性对应,如果有些列不是对象的属性,比如操作列,可以通过增加scopedSlots的方式,如下图所示。

5、名称为action的插槽(slot),需要在dom元素中进行设置,添加在a-table的子元素中。slot-scope=&鳎溻趄酃quot;text, record"中的record就是这行的数据值。

6、我们通过F12进行调试,将record的信息进行打印,不难发现,record确实记录了这行的数据信息
