1、新建一个html文件,命名为test.html,用于介绍jquery获取html元素宽高方法。

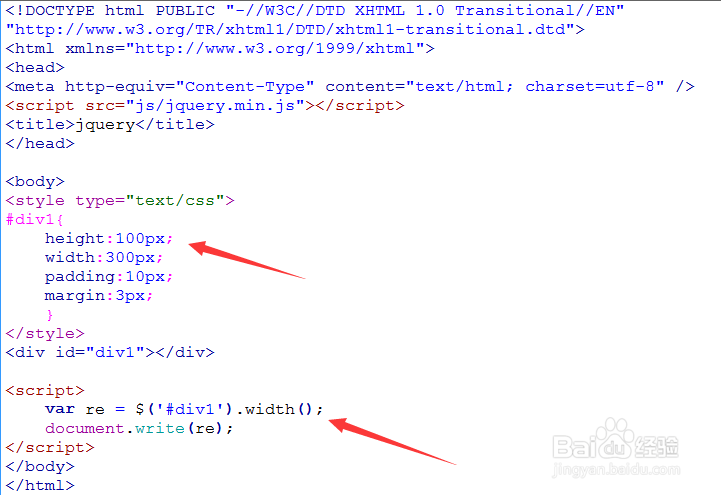
2、width()方法,主要用于获得html元素的宽度,此宽度不包括内边距、边框或外边距的宽度。例如,下面代码输出的宽度是300px。

3、height()方法,主要用于获得html元素的高度,此高度不包括内边距、边框或外边距的高度。例如,下面代码输出的高度是100px。

4、innerWidth()方法,主要用于获得html元素的宽度,此宽度包括内边距的宽度。例如,下面代码输出的宽度是320px。

5、innerHeight()方法,主要用于获得html元素的高度,此高度包括内边距的高度。例如,下面代码输出的高度是120px。

6、outerWidth()方法,主要用于获得html元素的宽度,此宽度包括内边距和边框的宽度。例如,下面代码输出的宽度是322px。

7、outerHeight()方法,主要用于获得html元素的高度,此高度包括内边距和边框的高度。例如,下面代码输出的高度是122px。
