1、新建一个html文件,命名为test.html,用于讲解HTML中如何设置表格中文字与下边框距离。

2、在test.html文件内,使用table标签,tr标签和td标签,创建一个两行两列的表格,并设置border属性为1,即边框为1px。

3、在test.html文件内,设置table表格的id属性为test,主要用于下面对其进行css的设置。

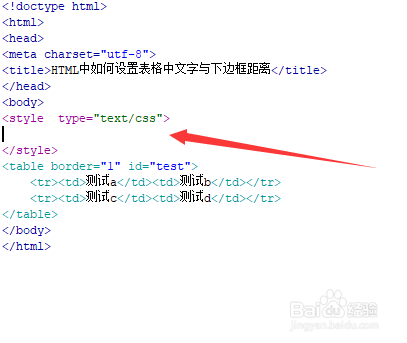
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过id(test)和td元素名称设置表格内文字的样式,使用pad蟠校盯昂ding-bottom设置文字与下边框的距离,例如,这里设置为40px距离。

6、在浏览器打开test.html文件,查看实现的效果。
