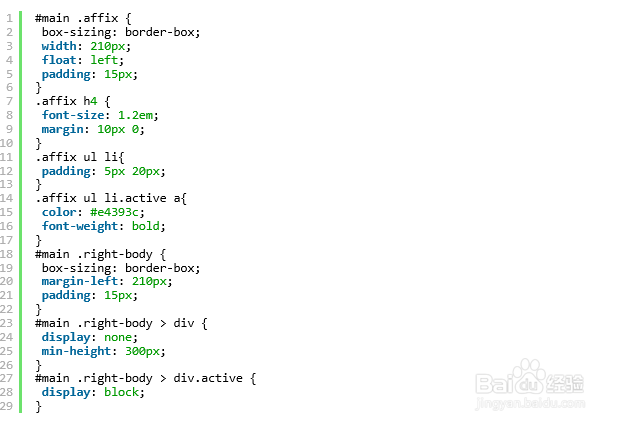
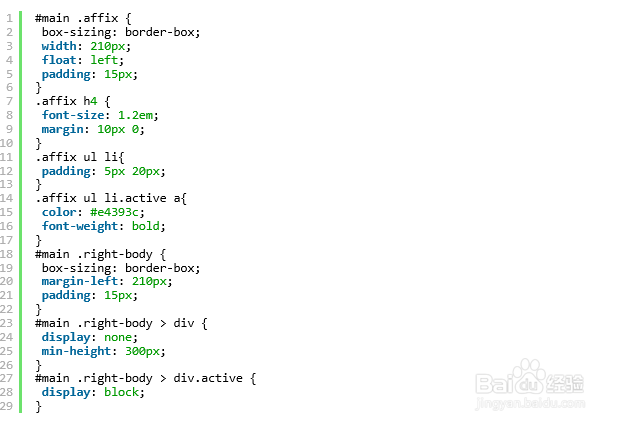
1、1,打开Dreamweaver软件,导入你要处理的js文件,使用css的Border属性,

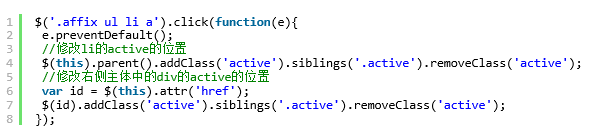
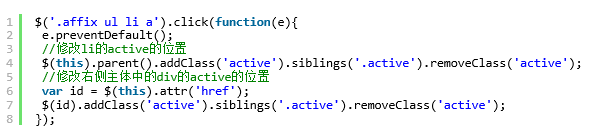
2、2,最后一步运用简单的js实现点击左侧边栏选项,展示右侧主体区域:你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。

3、3,使用font:normal,把每一个菜单都单独作为一个组件, 可以很方便地实现组件的复用, 组件的open状态表示了该元素的菜单是否要显示, 每一个组件都有各自的状态,每一个组件不会相互影响。

1、1,打开Dreamweaver软件,导入你要处理的js文件,使用css的Border属性,

2、2,最后一步运用简单的js实现点击左侧边栏选项,展示右侧主体区域:你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。

3、3,使用font:normal,把每一个菜单都单独作为一个组件, 可以很方便地实现组件的复用, 组件的open状态表示了该元素的菜单是否要显示, 每一个组件都有各自的状态,每一个组件不会相互影响。