1、打开Axure RP,新建一个文件,在左侧元件库中选择动态面板并拖入画布中,点击右侧的样式,设置宽高为300、480,命名为主屏。

2、接着拖入一个动态面板到主屏中,设置宽高为300、580,x的坐标为0,y轴的坐标为-50,命名为内容。

3、接着再拖入一个动态面板至内容中,设置宽高为300、50,x的坐标为0,y轴的坐标为0。

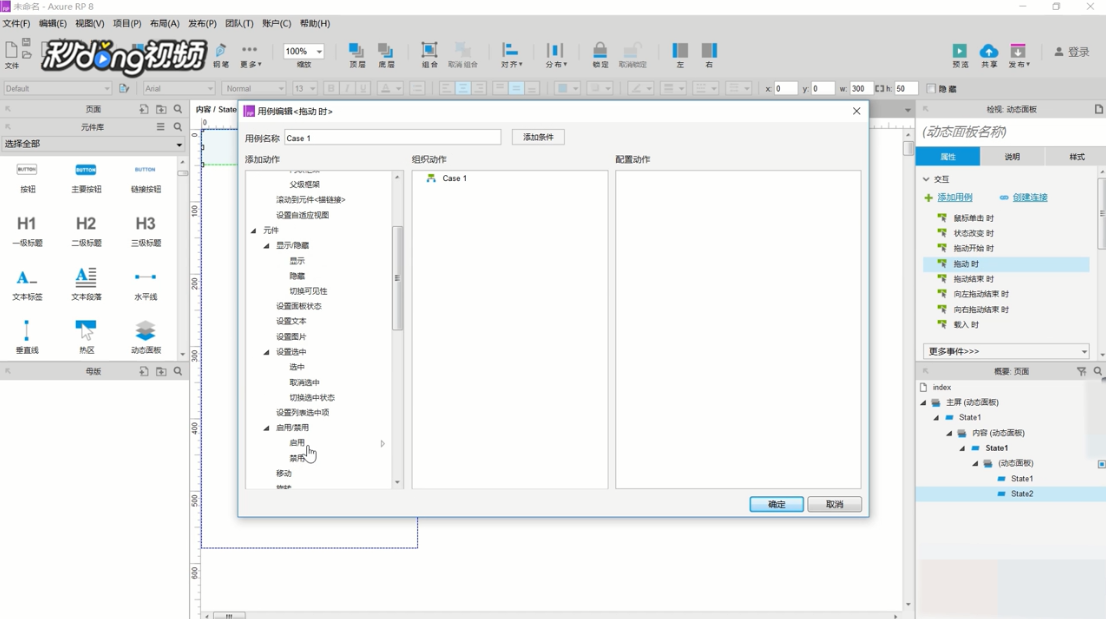
4、然后点击添加状态,再点击属性,双击【拖动时】,在弹出的面板中点击移动,勾选右侧的主屏,右下方移动一栏修改为绝对位置,x轴坐标为0,y轴为50,动画一栏选择线性。

5、双击【拖动结束时】,在弹出的面板中点击设置面板状态,勾选动态面板,勾选向后循环;再点击左侧的移动,勾选主屏,选择绝对位置,x轴坐标为0,y轴为50,动画一栏选择线性。
