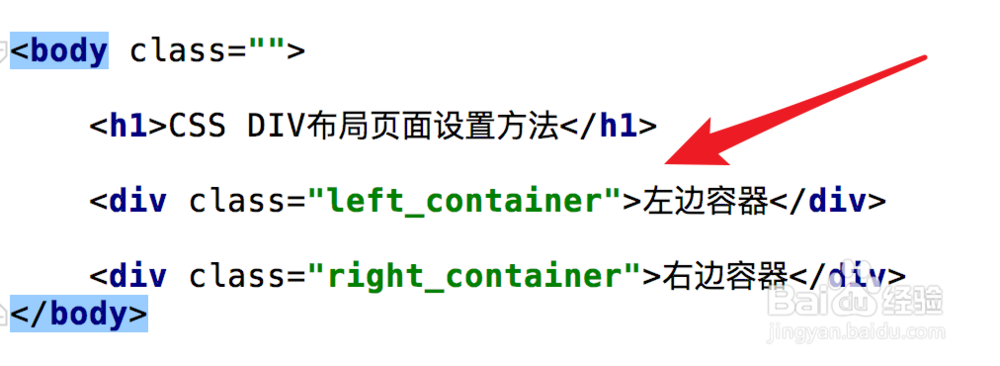
1、因为是二列的例子,我们在html里使用二个div来布局,分别写上对应的样式。

2、如果没有具体的样式代码,我们的二个div是上下垂直显示的。

3、要让其显示成二列布局,我们可以使用float样式来让其浮动显示,并设置50%的宽度。(一个左浮动,一个右浮动,样式代码如图)

4、再看下页面的效果,现在已经让二个div左右分列了。(这里为了显示效果,为div加上边框了,实际应用里,基本都不带边框的)

5、除了使用浮咿蛙匆盗动样式,我们还可以使用margin样式来实现,这种方法在某一列有固定宽度值时,效果更好。修改左边div的样式,左浮动不变,宽度固定为200px。

6、右边div的样式,则去掉浮动样式,添加margin-left为200px的间距,这个200就是左边div的宽度值。

7、再看下效果,也是左右分列的布局,左边div固定宽度,右边div是自适应的。
