1、打开vscode,创建一个html5规范的测试页面H5Button.html。如果没有vscode,使用文本文件也是一样的效果

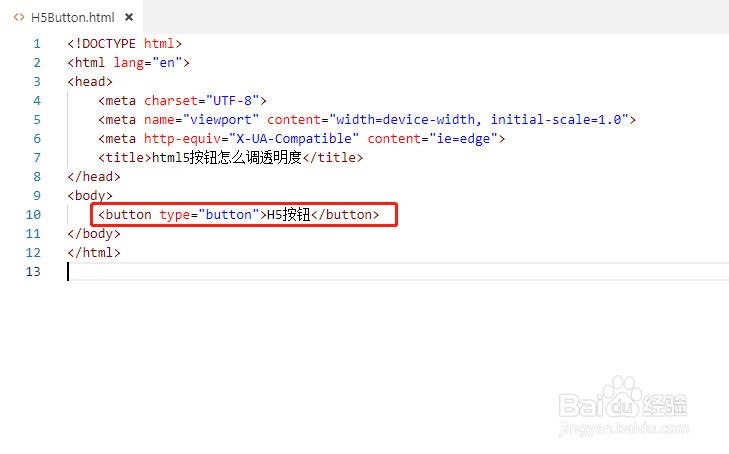
2、在测试页面中添加一个按钮,注意,h5页面的按钮是button标签,不再是input标签了

3、在浏览器中运行测试页面,可以看到默认按钮的样子,这样的按钮样式,通常来说是不被接受的,因为太过于普通

4、在测试页面中,添加style代码块,在这里对所有button进行样式修改。因为,此锟侯希哇处仅仅只做演示,所以,直接对按钮进行了样式修改,如果只需要对部分按钮进行样式修改,就可以使用类或者id选择器

5、在浏览器中,再次运行测试页面,可以看到按钮变大了,其余并没有太大的区别

6、这个时候,继续在测试页面中,对按钮的样式进行修改,添加按钮文字的颜色、按钮背景色、按钮边框大小和颜色

7、在浏览器中运行,可以看到按钮看起来就变成透明的了,与之前默认样式的按钮完全不一样了