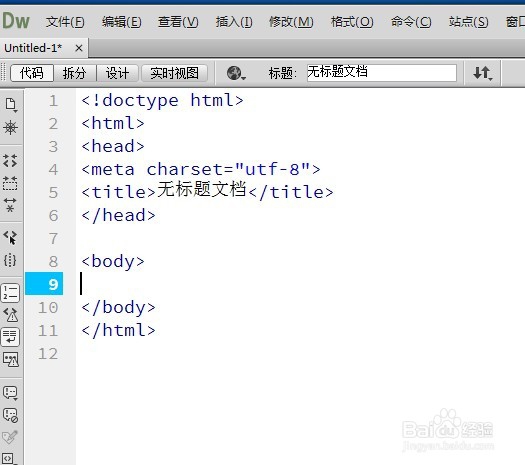
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,节省时间。



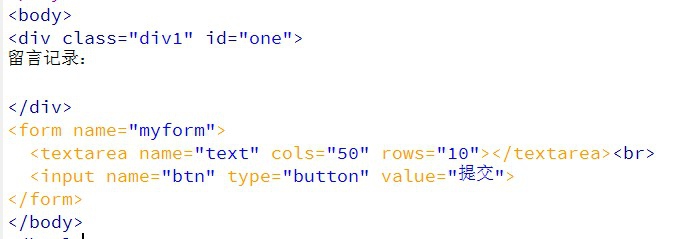
2、【第二步】在body标签内输入:<div class="div1" id="one">留言记录:</div><form name="myform"> <textarea name="text" cols="50" rows="10"></textarea><br> <input name="btn" type="button" value="提交"></form></body>

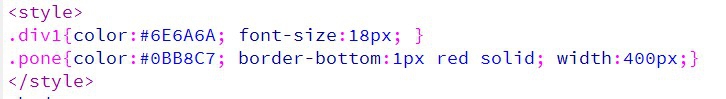
3、【第三步】在body标签前面位置,输入:<style>.div1{color:#6E6A6A; font-size:18px; }.pone{color:#0BB8C7; border-bottom:1px red solid; width:400px;}</style>保存并摁F12键观察效果。


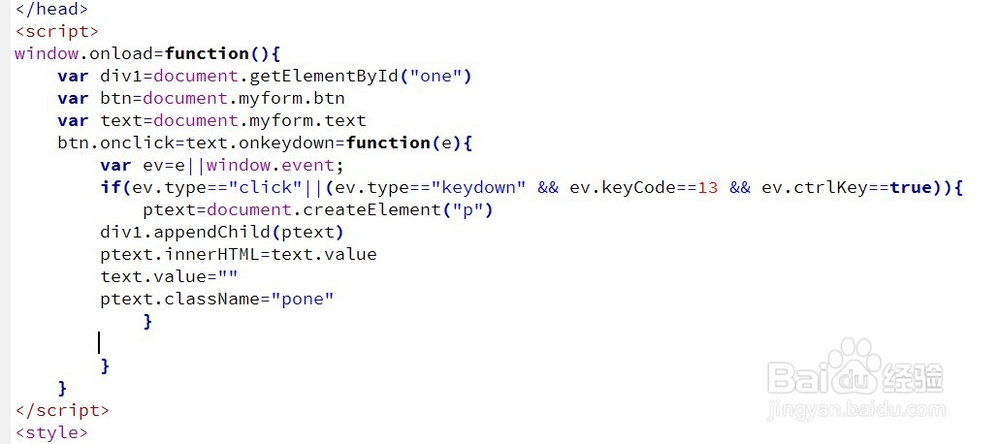
4、【第四步】回到Dreamweaver 界面,在style样式前面位置输入:<script>window.onload=fu荏鱿胫协nction(){ var div1=document.getElementById("one") var btn=document.myform.btn var text=document.myform.text btn.onclick=text.onkeydown=function(e){ var ev=e||window.event; if(ev.type=="click"||(ev.type=="keydown" && ev.keyCode==13 && ev.ctrlKey==true)){ ptext=document.createElement("p") div1.appendChild(ptext) ptext.innerHTML=text.value text.value="" ptext.className="pone" } } }</script>

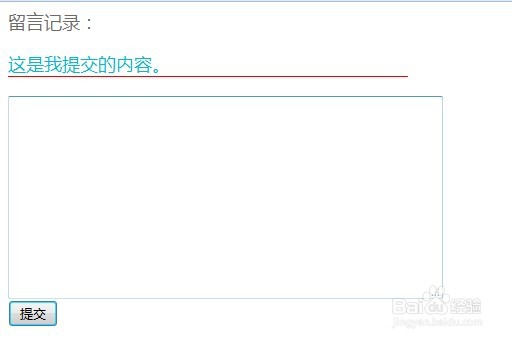
5、【第五步】先保存一下,再摁F12键,跳转到网页,在输入框内输入内容,点击提交,就可看到当前的提交效果。