1、如图所示,我们新建一个记事本,并将记事本的名字改为“html无序列表的使用(18).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

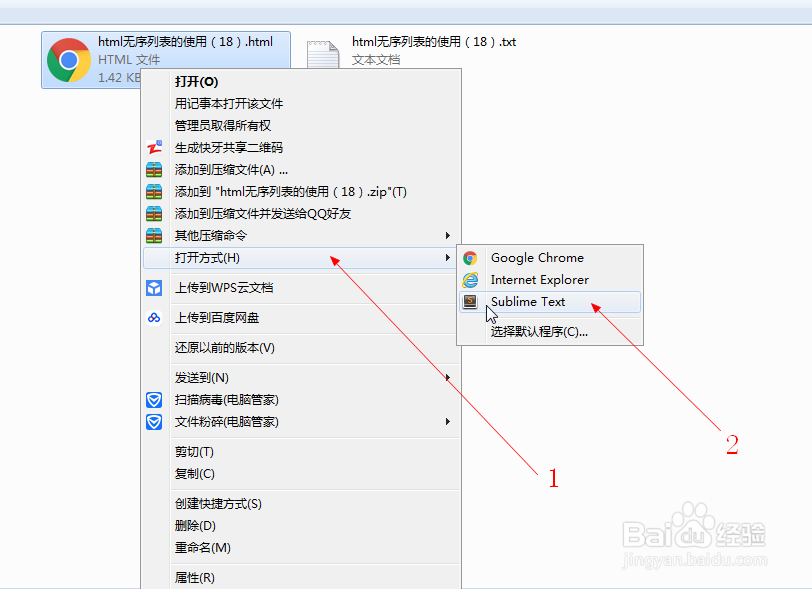
2、如图所示,我们在文件图标上鼠标右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个程序。

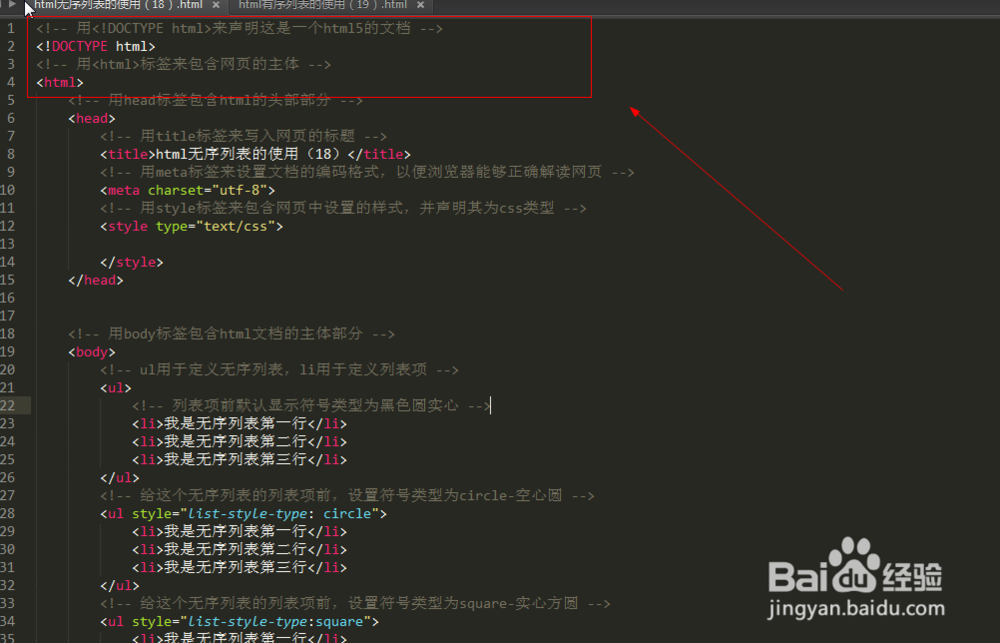
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,再写一个<html>标签用来包含html文档的主体部分。

4、如图所示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

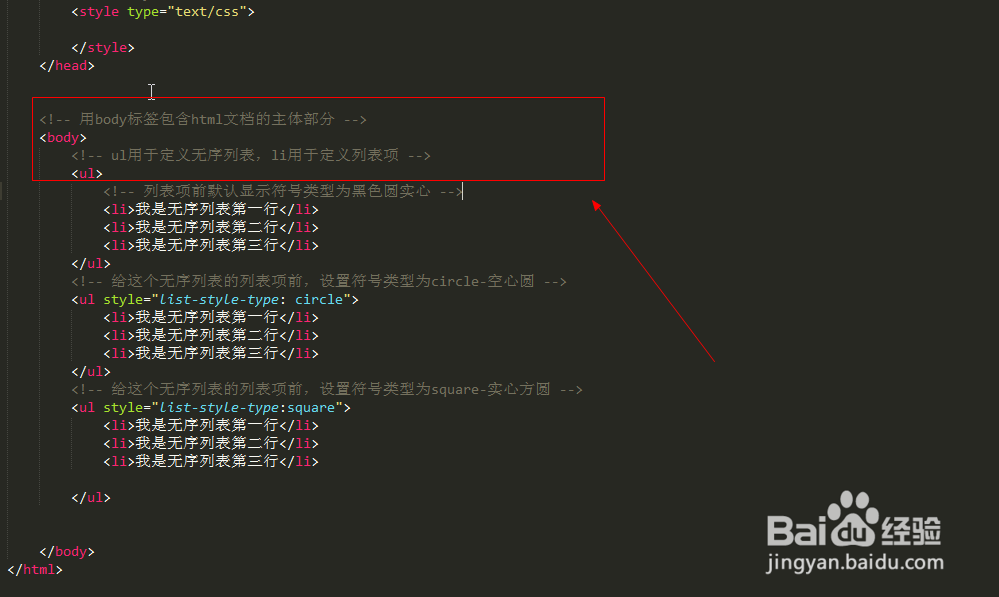
5、如图所示,我们写上html的主体用<body>标签包含,里面在写一个ul标签,ul标签用于定义无序列表的标签,li则用于定义列表项目。

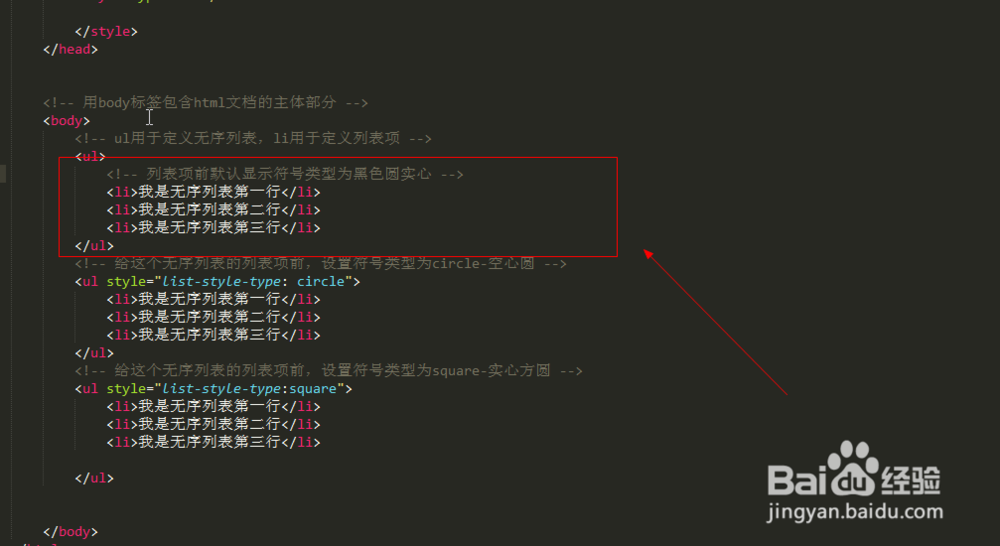
6、如图所示,我们写3个列表项,用li定义3个列表项,其默认列表前面的符号为实心的圆点。

7、如图所示,我们再写一个ul定义一个无序列表,并且设置其list-style-type的值为circle,则其列表的项目前面符号为空心圆。

8、如图所示,我们再写一个ul定义一个无序列表,并且设置其list-style-type的值为square,则其列表的项目前面符号为实心方圆。

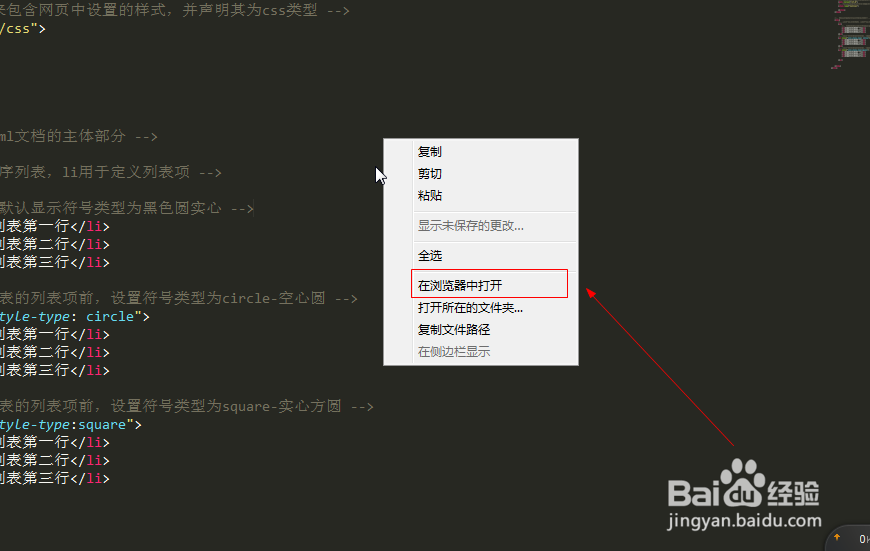
9、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

10、如图所示,我们看到其第一个无序列表的前面符号为实心圆点,第二个无序列表的前面符号为空心圆点,第三个无序列表的前面符号为实心方点。

11、如图所示,这是本案例的源代码,以供大家参考哦!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>html无序列表的使用(18)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"><!-- 用style标签来包含网页中设置的样式,并声明其为css类型 --><style type="text/css"></style></head><!-- 用body标签包含html文档的主体部分 --><body><!-- ul用于定义无序列表,li用于定义列表项 --><ul><!-- 列表项前默认显示符号类型为黑色圆实心 --><li>我是无序列表第一行</li><li>我是无序列表第二行</li><li>我是无序列表第三行</li></ul><!-- 给这个无序列表的列表项前,设置符号类型为circle-空心圆 --><ul style="list-style-type: circle"><li>我是无序列表第一行</li><li>我是无序列表第二行</li><li>我是无序列表第三行</li></ul><!-- 给这个无序列表的列表项前,设置符号类型为square-实心方圆 --><ul style="list-style-type:square"><li>我是无序列表第一行</li><li>我是无序列表第二行</li><li>我是无序列表第三行</li></ul></body></html>