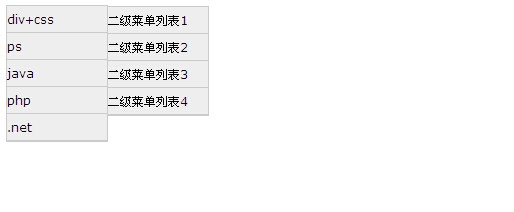
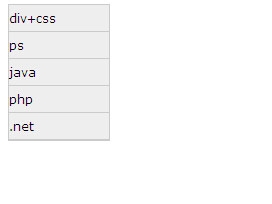
1、效果图:当鼠标移动到左侧菜单的时候,右侧会弹出对应的二级菜单,当鼠标移开的时候,二级菜单隐藏。

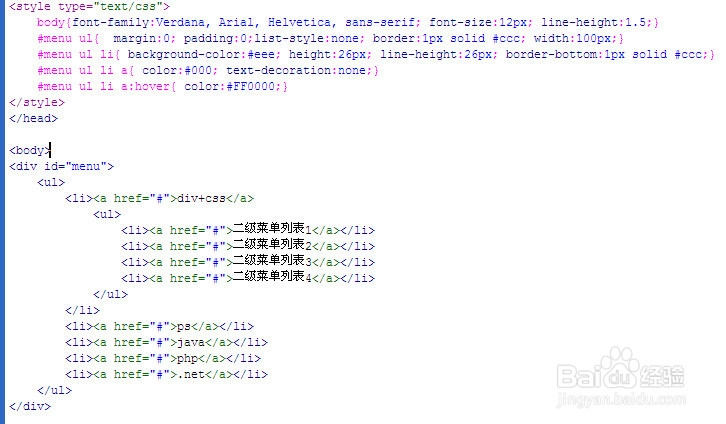
2、在一级菜单上新增二级菜单列表,代码如下

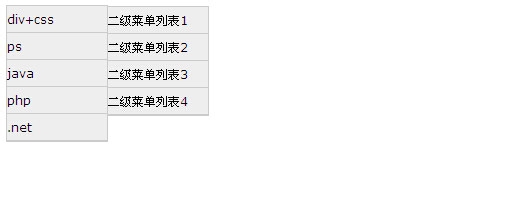
3、预览效果如下,样式乱了,这是因为一级菜单和二级菜单重合在一起了,并没有在右侧弹出

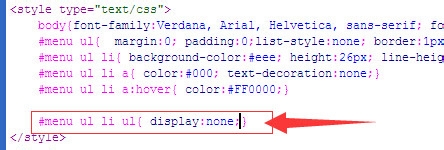
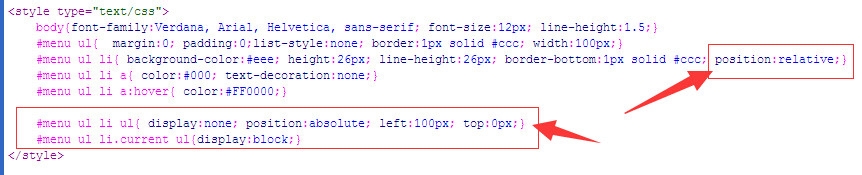
4、让二级菜单隐藏,新增如下代码

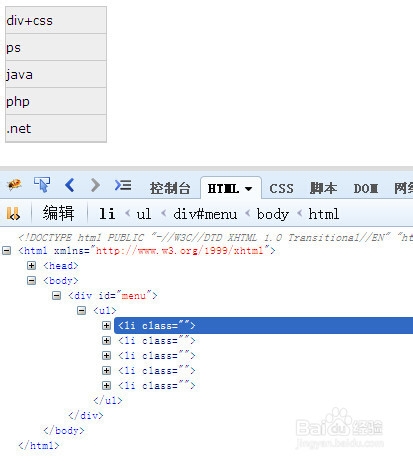
5、隐藏后的效果,但仅仅隐藏和显示二级菜单还是不够的,因为现在二级菜单的位置还不对,我们期望二级菜单是在一级菜单右侧展示的

6、添加如下代码,此代码定义了一级菜单的li是相对定位,二级菜单的ul是绝对定位,并且是在父级菜单li左侧100px,顶部0px下的,这样就把二级菜单定位在了一级菜单li右侧。至于#menu ul li.current ul{display:block;} 是给给li定义一个current样式,当li引用current样式的时候 二级菜单的ul为显示状态,这个样式需要JS来控制。

7、首先在火狐的firebug下定位一级菜单li的代码

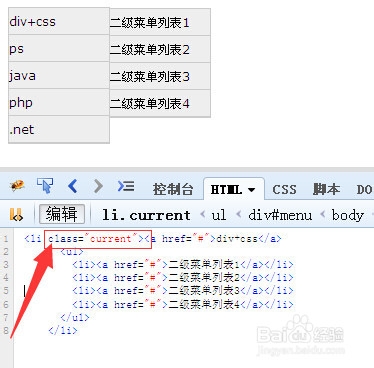
8、在火狐firebug的编辑模式下,给li添加class="current",效果如下现在已经实现了二级菜单的定位,那现在要解决的就是li什么时候添加current样式,什么时候去除current样式,这就需要js代码的控制了!

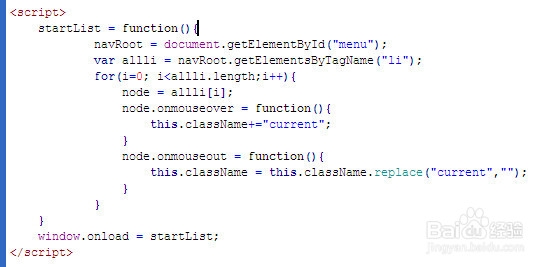
9、添加如下JS代码

10、代码解释:首先获取id为menu的元素对象。 再获取 menu下的li对象allli 循环allli中的每个元素,并赋值给node也就是一级菜单下的每个li。 Onmouseover是指当鼠标移动到li上的时候,给li添加样式current,让二级菜单的ul显示。 Onmouseout是只当鼠标移开li的时候,把li的current样式清空,即不再引用current样式,也就是二级菜单仍然是hidden的状态。最终浏览效果如下: