1、第一步,打开HBuilderX编辑工具,新建一个静态页面,并导入vue.js文件,如下图所示:

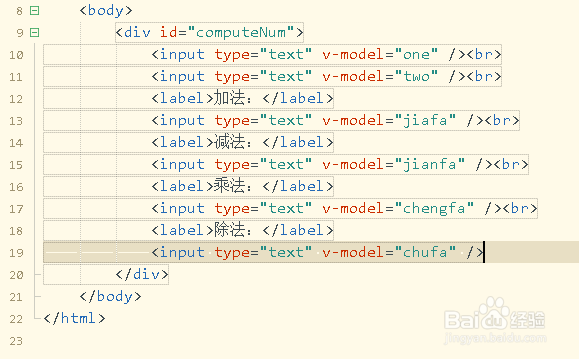
2、第二步,在<body></body>标签内,插入一个div标签,并在其中插入多个input输入框和label标签,如下图所示:

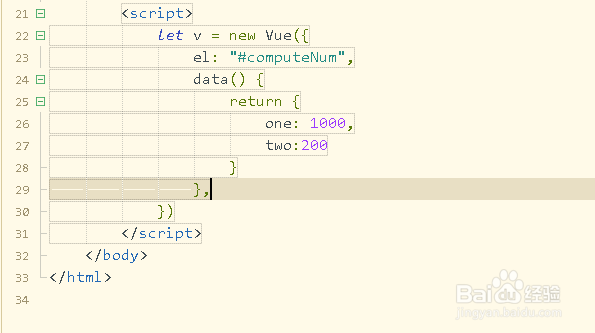
3、第三步,在div标签下方插入一个<script></script>标签,调用Vue()并设置变量one和two初始值,如下图所示:

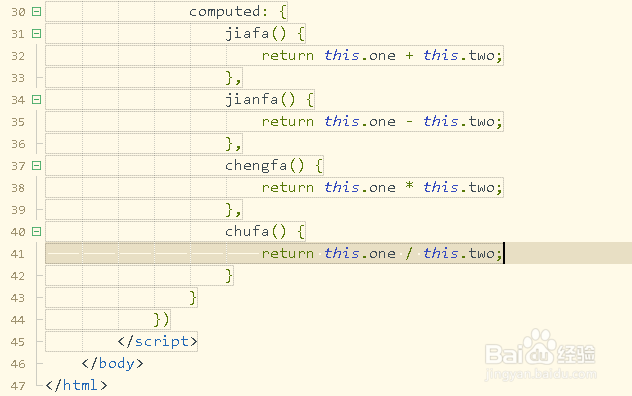
4、第四步,调用computed()方法,里面有加法、减法、乘法和除法,获取计算之后的结果,如下图所示:

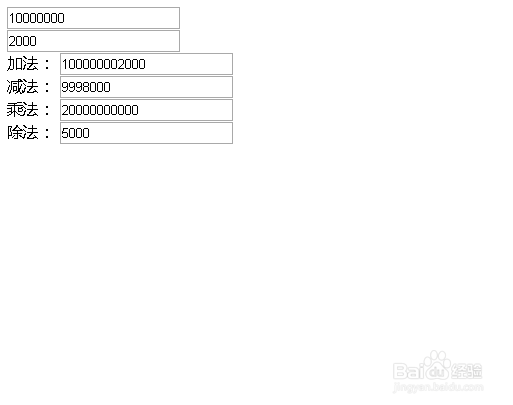
5、第五步,保存代码并打开浏览器,预览几个输入框显示的结果,并进行核对一下,如下图所示:

6、第六步,修改第一个和第二个输入框的值,然后查看后面四个输入框的值,如下图所示: