1、首先,给大家说一下给图片加背景色的两种方法:因为一个div同时设置background-color和background-image的话,color是处于img层下方的,所以需要再创建一个div作为他的子div,然后设置子div的背景颜色,

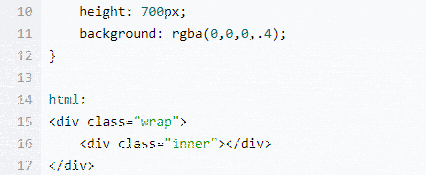
2、代码如下:css: .wrap{ position: relative; height: 700px; background: url(i/pic4.jpg) no-repeat; -webkit-background-size: 100%。

3、background-size: 100%;}.inner{ height: 700px; background: rgba(0,0,0,.4);}html: <div class="wrap"> <div class="inner"></div> </div>。

4、通过after伪元素设置,代码如下:wrap{ position: relative; height: 700px; background: url(i/pic4.jpg) no-repeat。

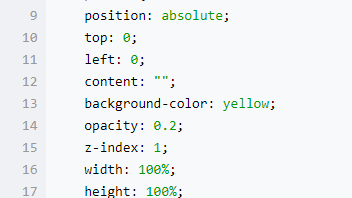
5、-webkit-background-size: 100%; background-size: 100%;}.wrap:after{ position: absolute; top: 0; left: 0; content: ""; background-color: yellow; opacity: 0.2; z-index: 1; width: 100%; height: 100%;}这两种方法实现的效果都是一样的。