1、举个例子,既然是要设置div渐变,所以我们就需要先使用一个div标签。

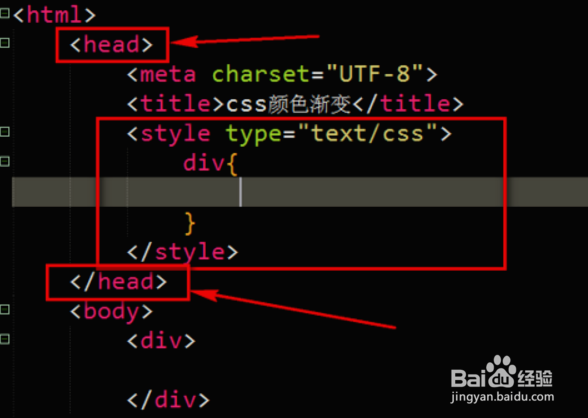
2、然后在header标签里面设置<div>标签的css样式。

3、颜色渐变要有一个范围,所以小伙伴们需要给div设定width和height,也就是宽度和高度。

4、然后设定div的background背景属性,如图所示,背景颜色渐变就用到-webkit-linear-gradient。

5、接着,在-webkit-linear-gra蟠校盯昂dient里面写top,设定渐变从顶部开始,到底部结束。在这里需要注意的是,写了top就不要写bottom了哦。

6、之后,再设定颜色的渐变顺序,比如我设置了从白色渐变到蓝色。温馨提示,颜色可以设定多个的哦。做完这些之后,div背景渐变就成功了哦,是不是很有层次感呢?
