1、新建一个40.html,如图所示:

2、定义html5标准网页声明,如图所示:

3、输入html网页基本结构,设置网页标题为:无序列表的定义与使用,如图所示:

4、无序列表,语法:ul,li,如图所示:

5、无序列表的属性值type的取值,如图所示:

6、使用ul 和 li 标签,定义一个无序列表,如图所示:

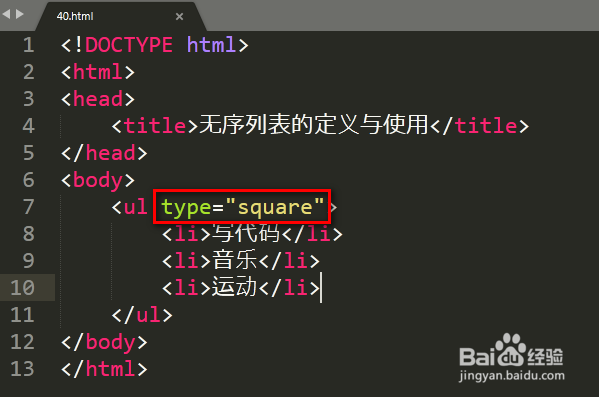
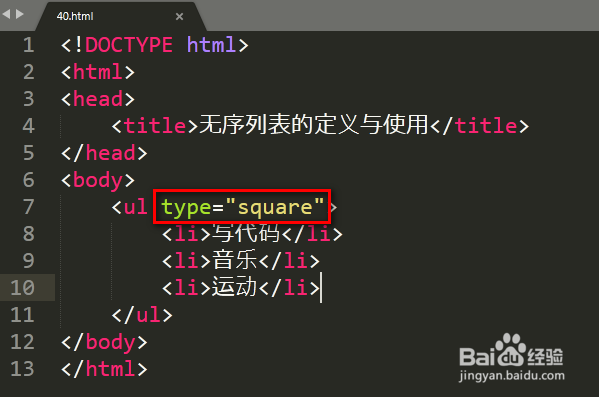
7、将属性值type设置为:square,如图所示:

8、运行网页,在浏览器上显示无序列表,如图所示:

9、至此,本教程结束!
1、新建一个40.html,如图所示:

2、定义html5标准网页声明,如图所示:

3、输入html网页基本结构,设置网页标题为:无序列表的定义与使用,如图所示:

4、无序列表,语法:ul,li,如图所示:

5、无序列表的属性值type的取值,如图所示:

6、使用ul 和 li 标签,定义一个无序列表,如图所示:

7、将属性值type设置为:square,如图所示:

8、运行网页,在浏览器上显示无序列表,如图所示:

9、至此,本教程结束!