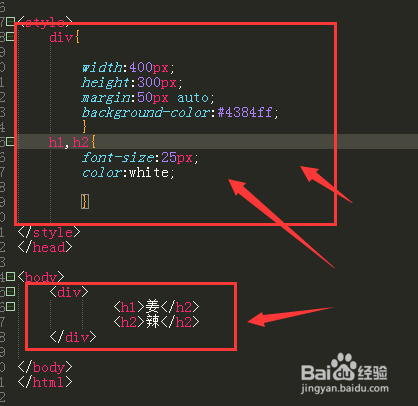
1、如图,在代码中输入建立几个图形代码,简单来说就是,在一个大盒子里面装两只小盒子,然后大盒子就是父级,小盒子就是子集

2、效果图,就如图所示的样子,每个字就当做也给独立的子集存在

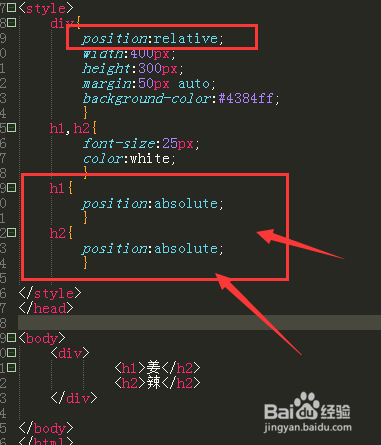
3、给父级添加相对定位,给每个子集添加上绝对定位,如图

4、这样添加了定位后,每个子集都相对于父级内随意移动了,移动的代码这里只能使用top right bottom left 四个方向;如图,给h1定位位置是左上方,代码就是top和left

5、这样在画面显示效果就是这样的,

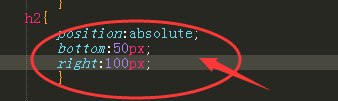
6、对h2定位也是同样的原理,想要定位什么位置,就根据四个方向值来定位

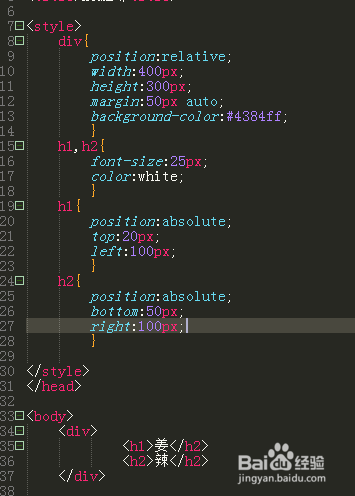
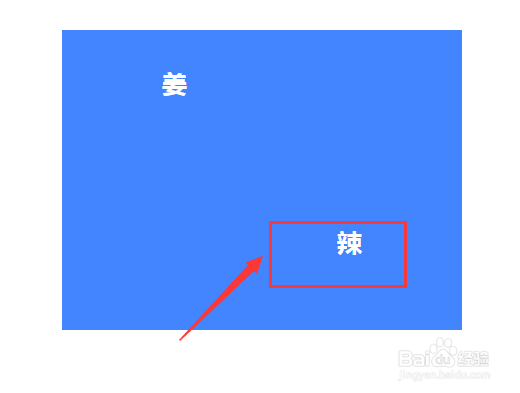
7、如图,将h2定位到右下角的样子

8、如下图,是此节中的所有样式代码了,在实潢廿笪安际中h1会带有自身的属性值,像margin值和字体效果值了,在应用他的时候,需要将其这些属性全部去掉。