1、新建一个html文件,命名为test.html,用于讲解css如何实现一段文字颜色渐变 。

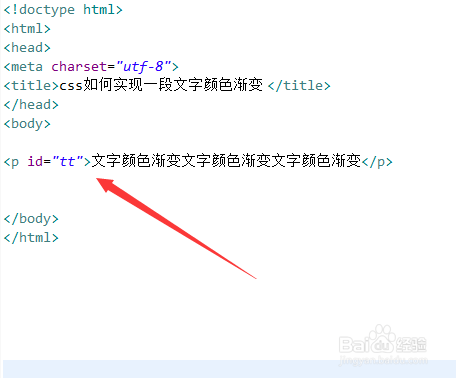
2、在test.html文件中,使用p标签创建一段文字,用于测试。

3、在test.html文件中,给p标签添加一个id属性,用于下面样式设置。

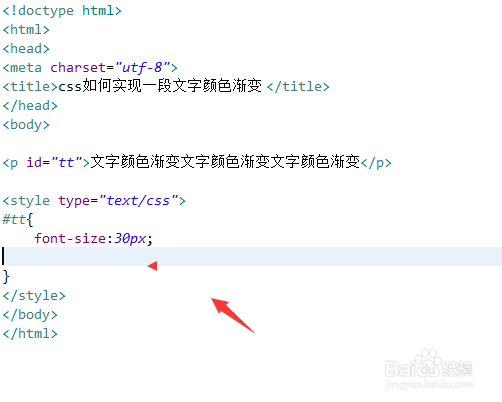
4、在css标签内,通过id设置p标签的样式,定义文字大小为30px。

5、在css标签内,再通过background属性,通过linear-gradient属性设置从左至右渐变颜色,同时,将-webkit-background-cl足毂忍珩ip设置为text,color设置为transparent,实现文字颜色的渐变。

6、在浏览器打开test.html文件,查看实现的效果。
