1、打开软件 首先打开Adobe Dreamweaver CS5软件,在初始页面中可以从“文件”中新建,也可以直接点击“HTML"。


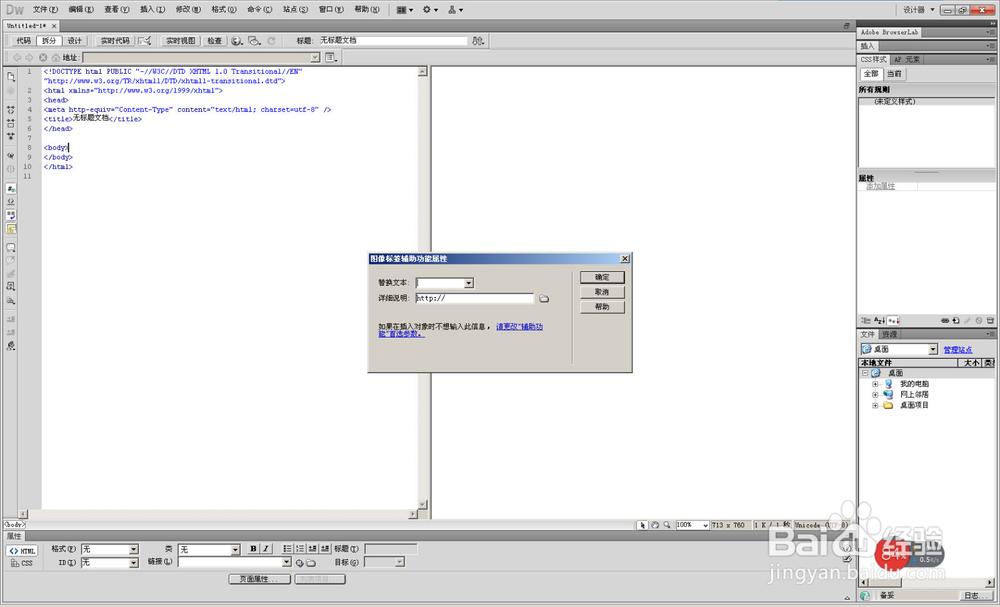
2、之后点击“插入”图像,在弹出的窗口中找到你编辑的图片插入就好了在点击玩确定的文件名后会弹出对话筐,不用管,直接点确定就OK了,有两个,全都点确定就好了。


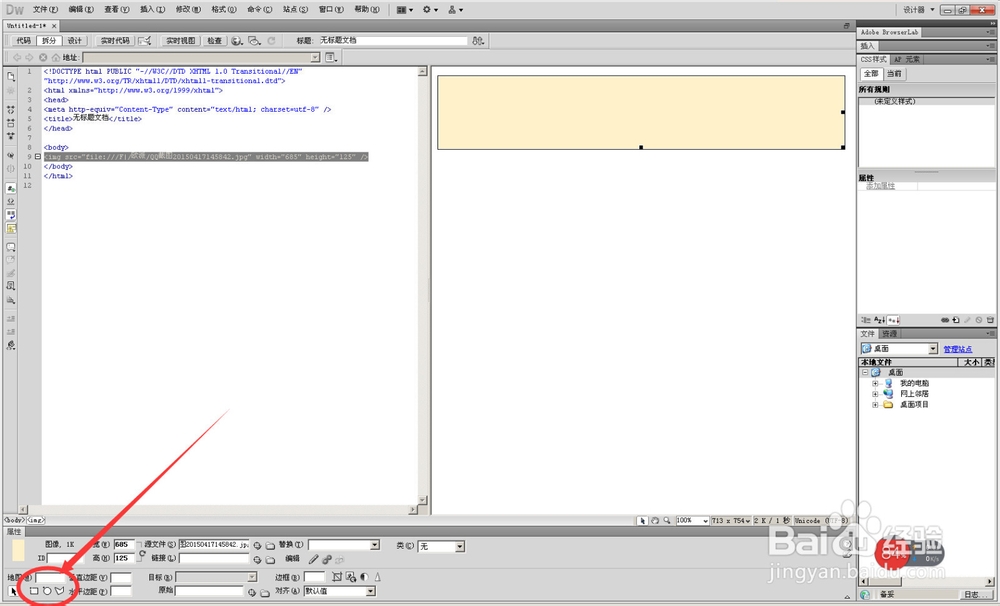
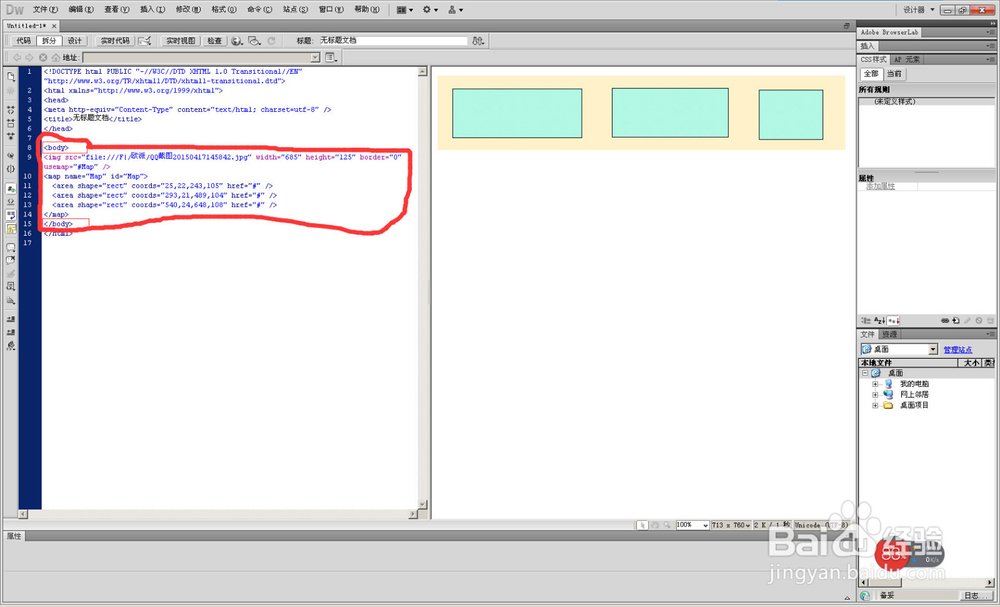
3、添加链接在软件窗口的左下角,有一个“绘制矩形热点”这样的一个命令符号,如图红色标记所示,这个就是我们添加链接的命令按钮,有三个形状,在做图的时候可以根据需要选取,我们这里用的是矩形的命令按钮,

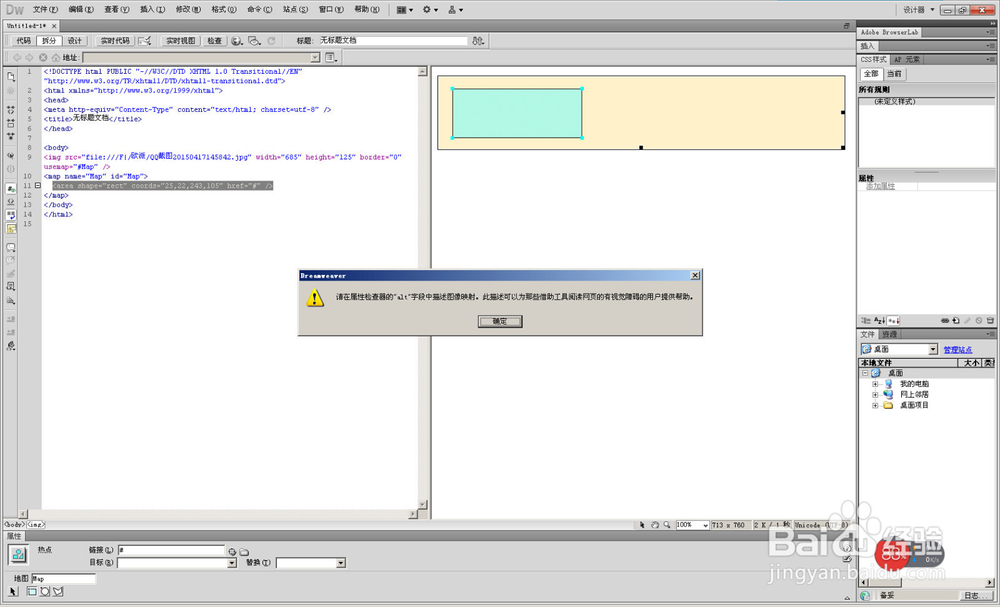
4、选取第一个矩形的命令按钮,鼠标移动至所要编辑的图片,拖动选中起要分割的单一图片,如图所示,被选中的部分变成朦胧状,就OK了,弹出的对话框直接点确定就行了

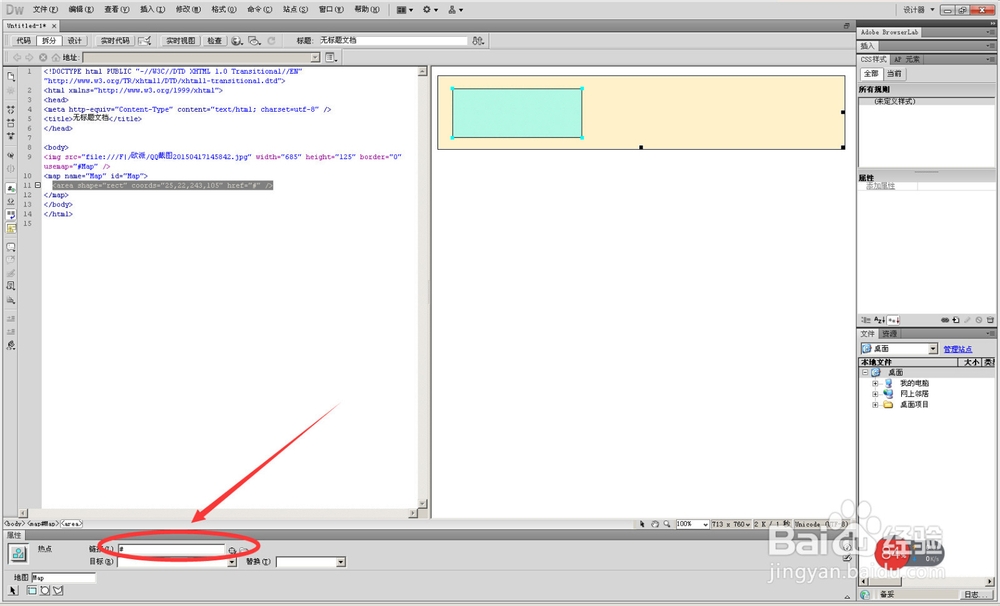
5、在左下方有链接的地址,把“#”去掉,然后把所选图片的链接地址复制上去,这样其中的一部分就做好了,同理,可以把剩下的图片加上自己想要的链接

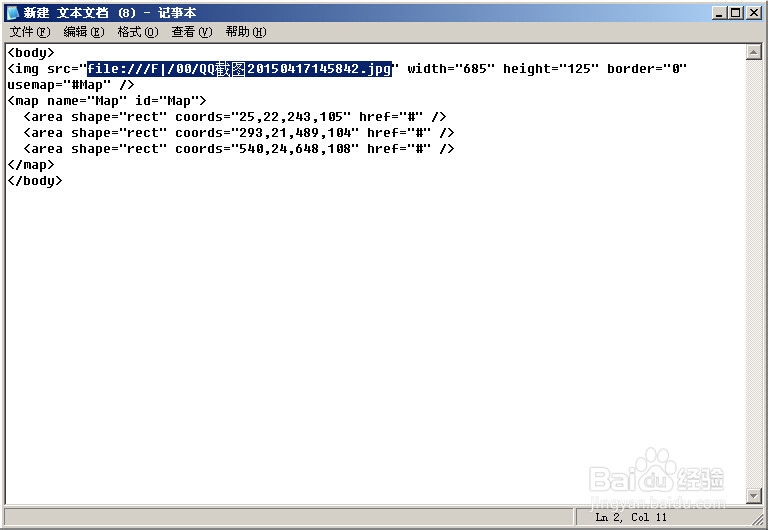
6、复制代码复制软件上方代码窗口中两个"<body>"之间所有的代码(包括两个"<body>"),保存到TXT文档中就行了

7、图片上传很简单的,把之前做的大图上传到自己的图片空间里,打开图片,右键点击图片,把图片的地址复制下来,替换之前的图片地址 <ing src="图片地址"的位置中,如图

8、这样一张图片不同位置不同链接,就设置好了。剩下就是将代码传到详情页或者店铺首页或者二级页面中了。这里就不多讲了吧。在自定义模忧栝牯嚣块中,点击如图按钮,把TXT中的代码复制就行。在点一下这个按钮,回到图像编辑就ok了。