原生Html中的select元素是不支持readonly属性的,那么如何将select设置成类似于readonly的效果呢?
工具/原料
html
方案一、引入EasyUI前端框架
1、关于如何在项目中引入EasyUI前端框架,可以参考如下经验

2、引入EasyUI框架后,可以在select元素中添加readonly属性

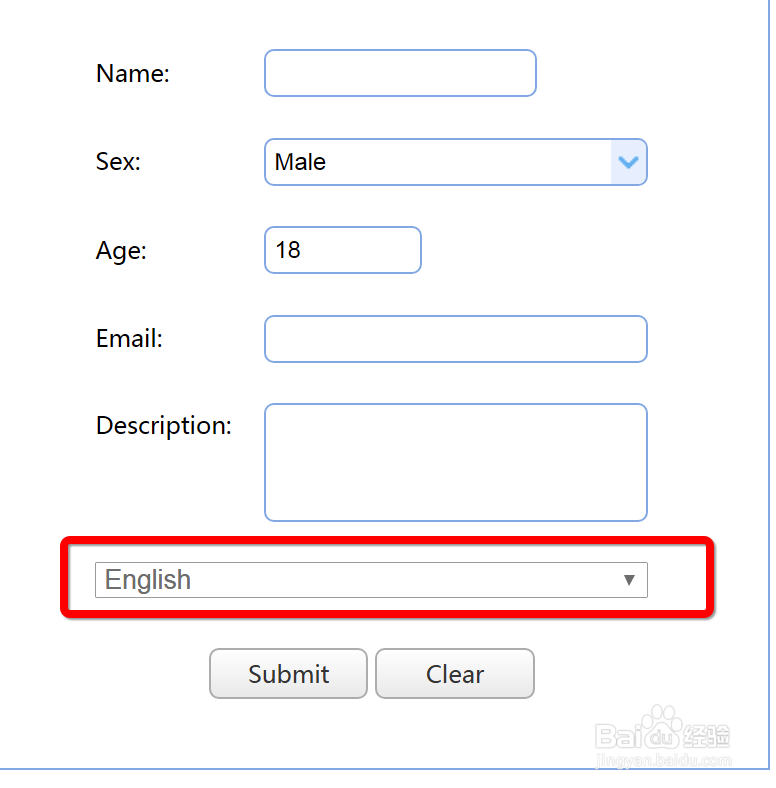
3、打开前台页面,可以看到设置了readonly属性后,select下拉框变得不可选择了,查看对应元素属性,可以看到加上了readonly

方案二、固定选项值
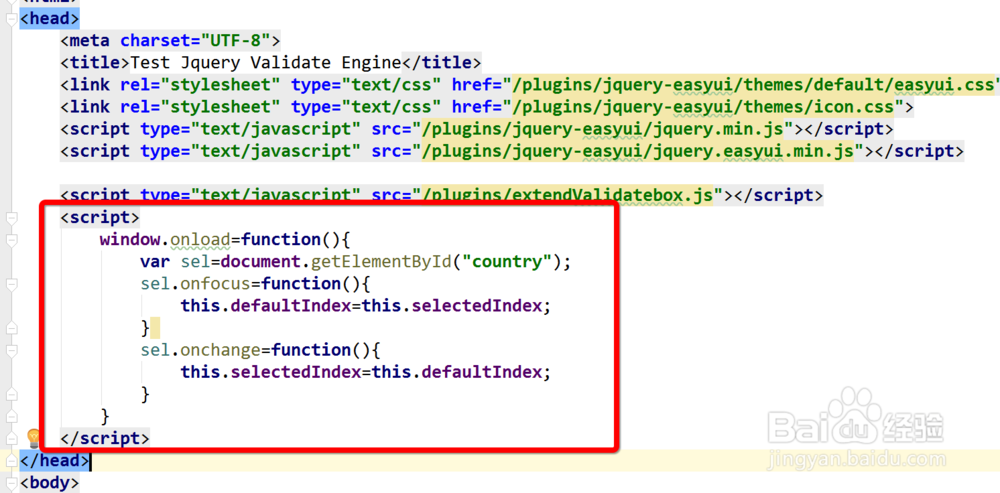
1、假如对下面的select作处理为例,可见select的id为country

2、在页面上添加如下js代码:window.onload = function () 辘腋粪梯{ var sel = document.getElementById烫喇霰嘴("country"); sel.onfocus = function () { this.defaultIndex = this.selectedIndex; } sel.onchange = function () { this.selectedIndex = this.defaultIndex; }}表明select中的显示值不会变更,但是下拉框是可以展开,只是不能作变更了,类似于readonly属性了


方案三、用disable属性代替readonly属性
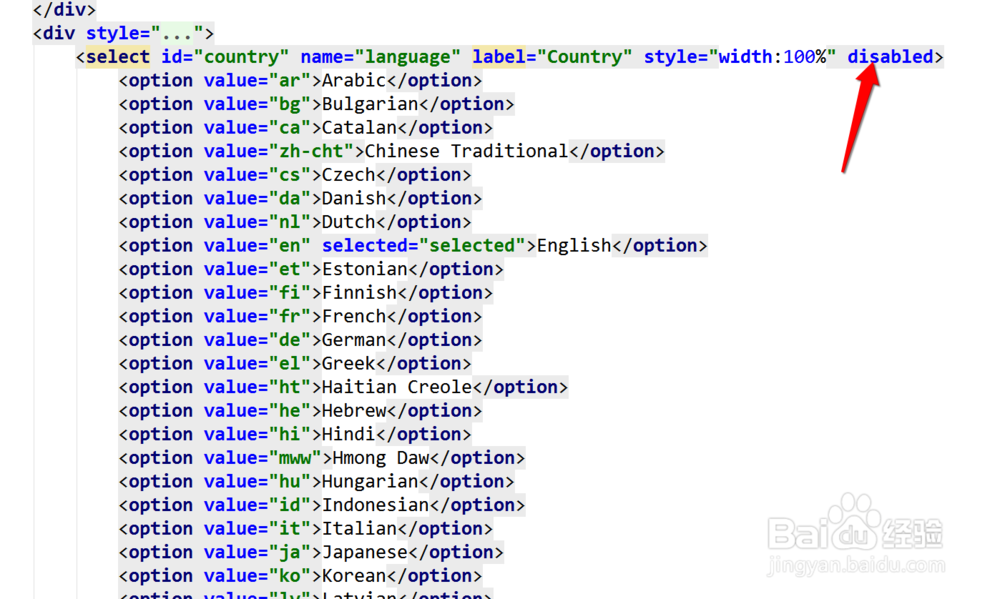
1、给select添加disabled属性


2、由于豹肉钕舞设置了disabled属性,在提交表单时将获取不到此元素的值,所以在提交表单时可以添加如下代码临时解除disabled,其中函数procArray()中执行了具体的ajax请求,在procArray执行完成了再次将id为country的select属性还原为disabled。 function submitForm() { $("#country").attr("disabled",false); procArray(); $("#country").attr("disabled",true); }
