1、打开微信开发者工具,新建一个小程序。

2、page目录下新建一个test目录和相关页面文件。打开app.json文件,将test页面路径放置到index前面。


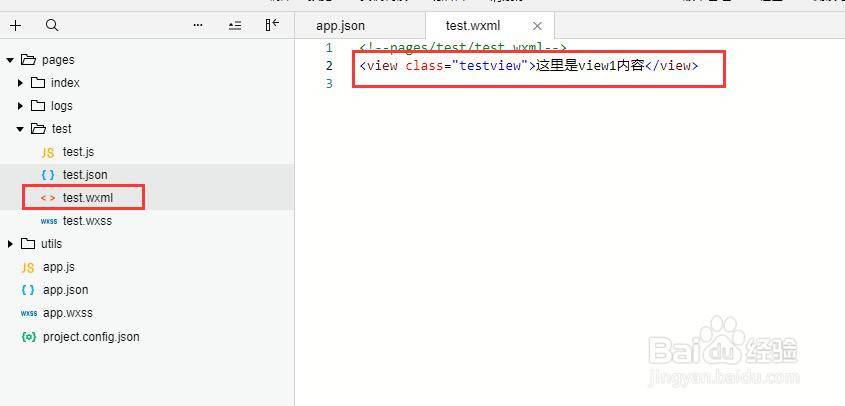
3、单个view居中:点击打开test.wxml页面代码,输入图中的代码内容。给view设置一个class。

4、点击打开test.wxss文件,这里设置元素样式。输入下面图中的两种样式代码,都可以实现view中文字内容居中。


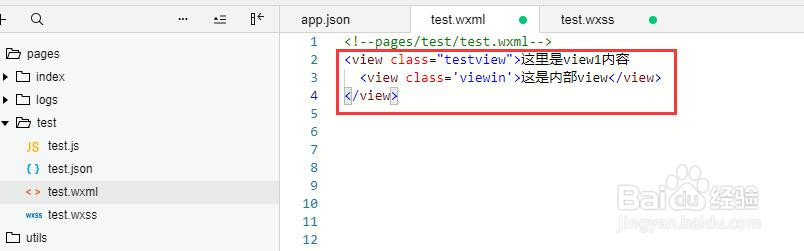
5、view中嵌套view的居中。在test.wxml文件中修改代码,在view中嵌套一个view元素,并设置class属性名称。

6、打开test.wxss文件,设置viewin的样式代码,如图中所示。实现内部的view相对于外层的view居中显示。
