1、<header>标签<header>标签定义文档的页眉(介绍信息)用法:<header><h1>windyauang的Dreamweaver专栏</h1></header>
2、<nav>标签<nav> 标签定义导航链接的部分用法:争犸禀淫<nav><ul><li><a href="垆杪屑丝#">菜单一</a></li><li><a href="#">菜单二</a></li><li><a href="#">菜单三</a></li> <li><a href="#">菜单四</a></li></ul></nav>
3、<section> 标签<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分用法: <section> <h1>标题一</h1> <p>文章段落内容</p></section>
4、<article> 标签<article> 标签定义外憧钏荭拜部的内容。 外部内容可以是来自一个外部的新闻提供者的一篇新的文章,或者来自blog的文本,或者是来自舅端魍蒗论坛的文本。亦或是来自其他外部源内容。总之,可以理解为article所表示的就是文章内容。用法:<article><a href="#">文章内链接</a><br />文章内容文章内容文章内容</article>
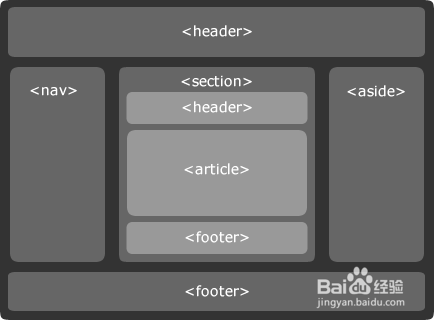
5、<aside> 标签<aside>标签定义article以外的内容。aside的内容应该与article的内容相关,如上图所示,它类似于布局中的辅助侧边栏。用法: <aside><h4>小标题</h4>段落内容段落内容</aside>
6、<footer> 标签<footer> 标签定义section或document的页脚。在典型情况下,该元素会包含创作者的姓名、文档的创作日期以及/或者联系信息,也就是类似于版权信息的东西。用法: <footer>页脚文字,版权信息等</footer>
7、整体的Html5代码应该如下:<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><header> <h1><a href="#">windyauang的Dreamweaver专栏-Html5布局示范文档</a></h1> </header><nav><ul><li><a href="#">菜单一</a></li><li><a href="#">菜单二</a></li><li><a href="#">菜单三</a></li><li><a href="#">菜单四</a></li> </ul> </nav><section><header>内容标题</header><article>文章内容</article><footer>文章版权内容</footer></section> <aside>相关内容</aside><footer>页脚、页面版权内容</footer></body></html>

8、完整的Html5代码如上所列,但它只是Html的代码结构,如果让它变成图中那种样式,仍需要CSS代码支持,这时候可以用到CSS3,例如:<div id="header">、<div id="nav">、<div id="footer"> 等等。。。