1、打开Adobe Dreamweaver CC 2015。

2、执行菜单栏中的"文件>新建"命令或按住Ctrl+N键打开"新建文档"对话框,选择其文档类型为HTML,单击"创建"按钮,即创建一个网页文档。


3、<body>和</body>之间添加"<挢旗扦渌;div id="menu"></div>",如下图所示。【解释】DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。DIV的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由DIV标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。DIV标签称为区隔标记。作用:设定字、画、表格等的摆放位置。id属性:规定元素的唯一 id,通过 CSS 为带有指定 id 的元素改变或添加样式。【基本语法】<div 属性="属性值">标签内容</div>【功能说明】div元素为包含型的DIV块元素,可以设定放置在其"标签内容"中的元素(例如对齐方式),若是加上id、class等属性,则可设定任意范围的样式。在HTML、XHTML文件中开始标签与结束标签都不可省略。

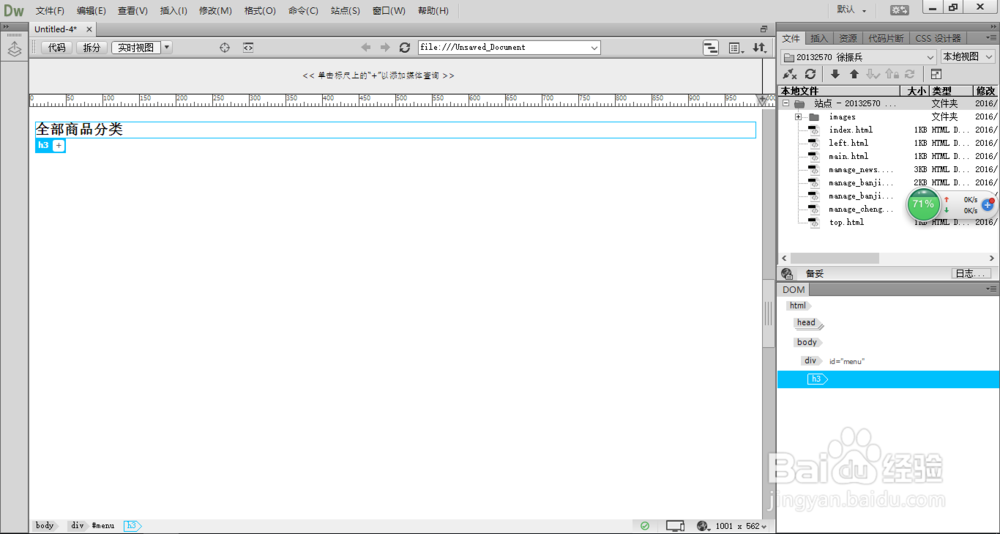
4、<div id="menu">和</div>之间添加"<h3>全部商品分类</h3>",如下图所示。【基本语法】<h#>标题文字</h#>【语法说明】1.标题标记本身具有换行的作用,标题总是从新的一行开始;2.#用来指定标题文字的大小,#取1~6的整数值,取1时文字最大;取6时文字最小。


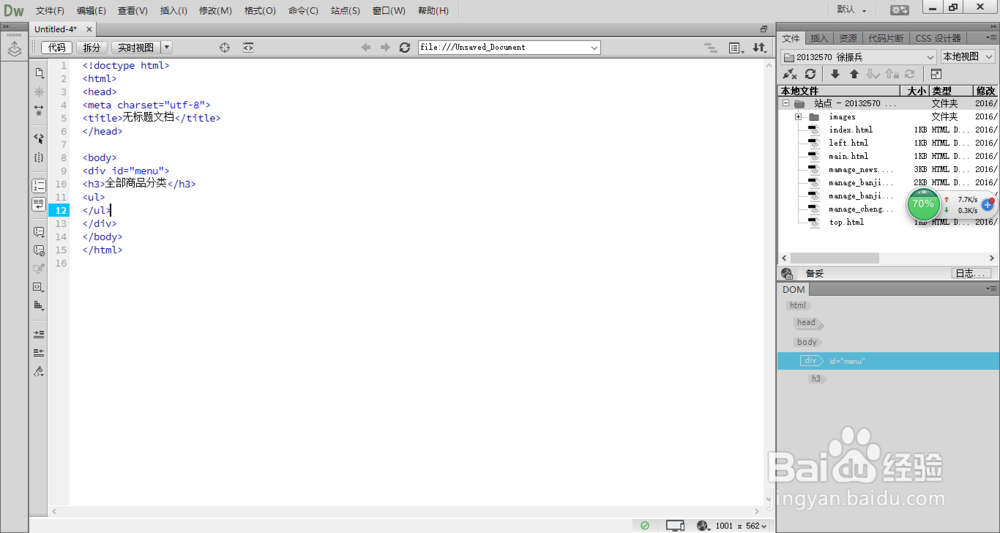
5、<body>和</body>之间添加"<ul></ul>",如下图所示。【基本语法】<ul> ....</ul>【语法说明】在HTML文件中,可以利用成对的<ul></ul>标记插入无序列表。其里面有列表项标记<li></li>。

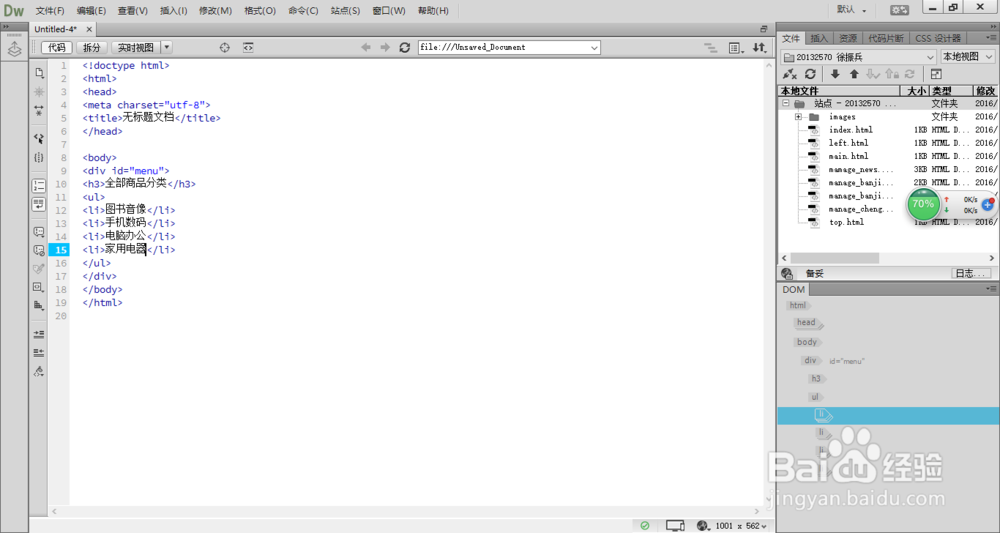
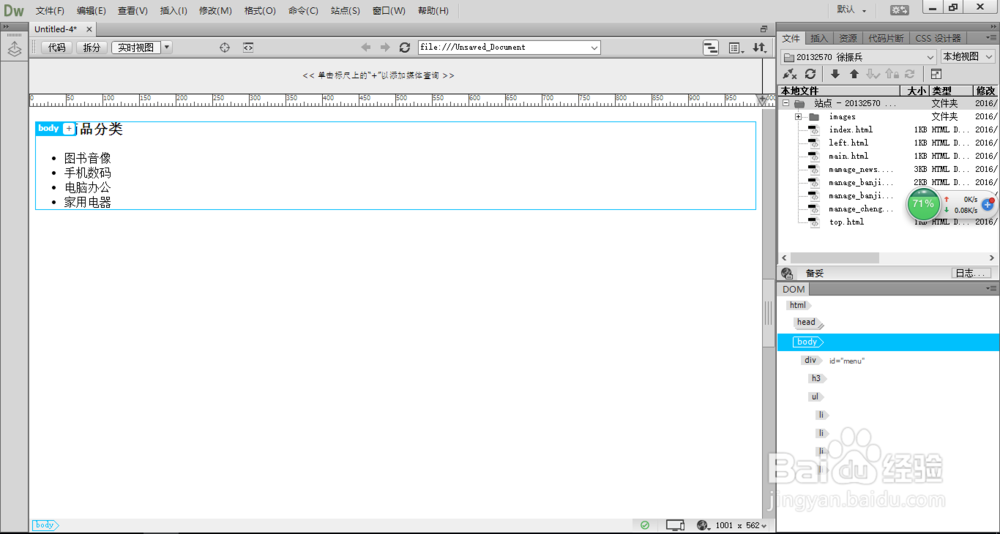
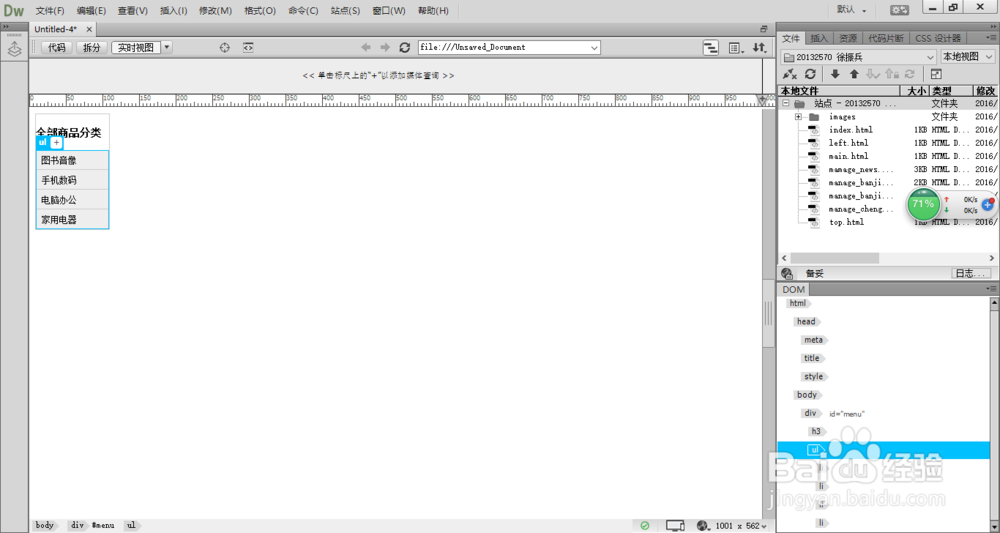
6、<ul>和</ul>之间添加"<li>图书音像</li> <li>手机数码</li> <li>>电脑办公</li> <li>>家用电器</li>",如下图所示。基本语法】<ul><li>....</li><li>....</li><li>....</li><li>....</li>.....</ul>【语法说明】列表项标记<li></li>用来定义列表项序列。


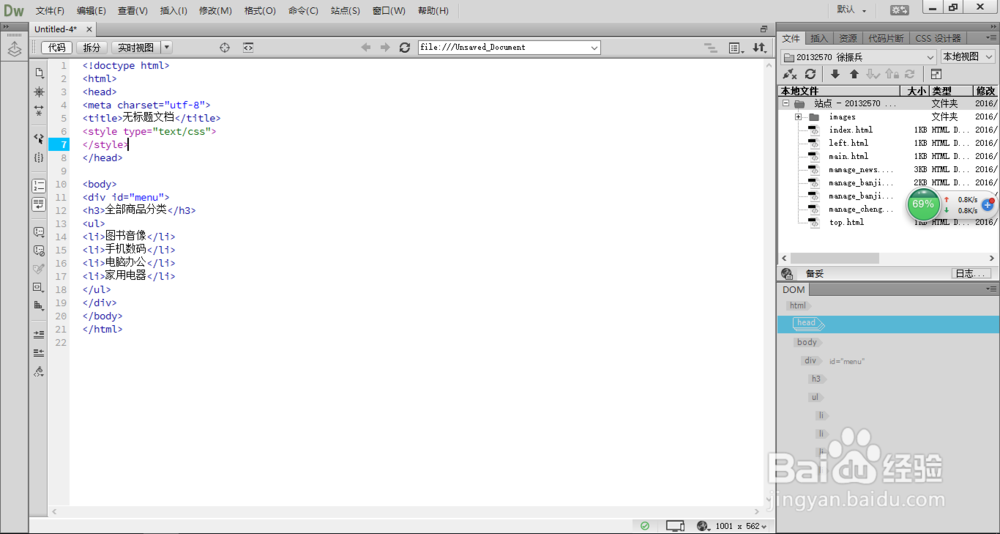
7、<head>和</head>之间添加"<挢旗扦渌;style type="text/css"></style>",如下图所示。【基本语法】<style type="text/css">选择符1{样式属性:属性值;样式属性:属性值;...}选择符2{样式属性:属性值;样式属性:属性值;...}....选择符n{样式属性:属性值;样式属性:属性值;...}</style>【语法说明】<style>标记是用来说明所要定义的样式,type属性是指style元素以CSS的语法定义。【选择符1..选择符n】:选择符可以使用HTML标记的名称,所有的HTML标记都可以作为选择符。【样式属性】:主要指关于对选择符格式化显示风格的样式属性名称。【属性值】:设置对应样式属性的值。

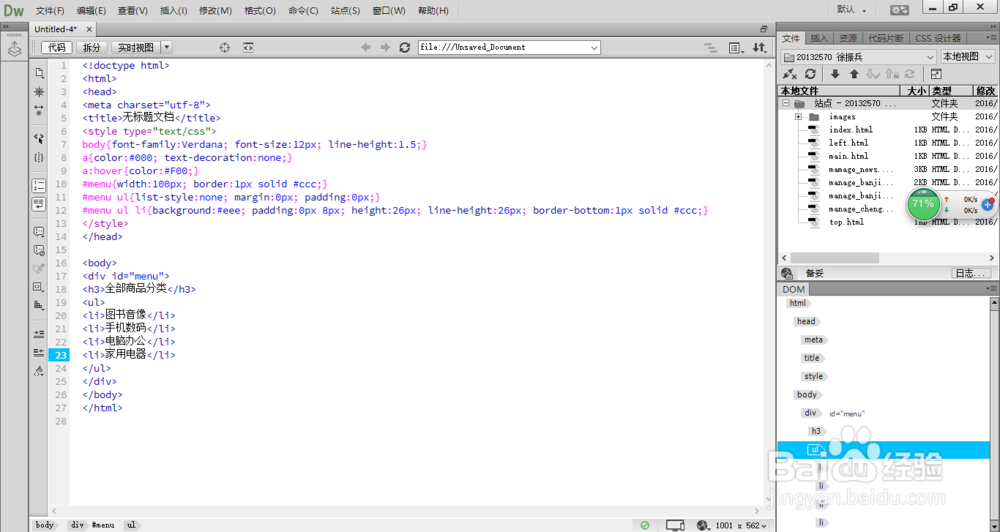
8、<style type="text/css">和</style>之间添加"body{font-family:Verdana; font-size:12px; line-height:1.5;} a{color:#000; text-decoration:none;} a:hover{color:#F00;} #menu{width:100px; border:1px solid #ccc;} #menu ul{list-style:none; margin:0px; padding:0px;} #menu ul li{background:#eee; padding:0px 8px; height:26px; line-height:26px; border-bottom:1px solid #ccc;}",如下图所示。font-family属性:指定字体系列。font-size属性:设置字体大小。line-height属性:设置行间的距离(行高)。border属性:规定图像周围的边框的宽度,就是说可以增加或去掉图像的边框。height属性:设置高度。background属性:设置背景色。list-style属性:设置列表样式。margin属性:设置边框外的距离。float属性:定义元素在哪个方向浮动。padding属性:设置边框内的距离。#menu:对应于页面中id为menu的元素#menu ul:对应于页面中id为menu的元素里的<ul>无序列表。#menu ul li:对应于页面中id为menu的元素里<ul>无序列表里面的<li>列表项目。【重点】a:link 未链接时的超链接文字的样式。a:visited 已链接过的超链接文字的样式。a:active 当鼠标单击超链接后,超链接文字所显示的样式。a:hover 当鼠标移动超链接文字上方时,超链接文字所显示的样式。a 在此属性内设置样式时,则上述4种属性将同时引用此值。【基本语法】border-bottom:下边框宽度|下边框样式|下边框颜色【功能说明】设置下边框的样式、宽度和颜色。


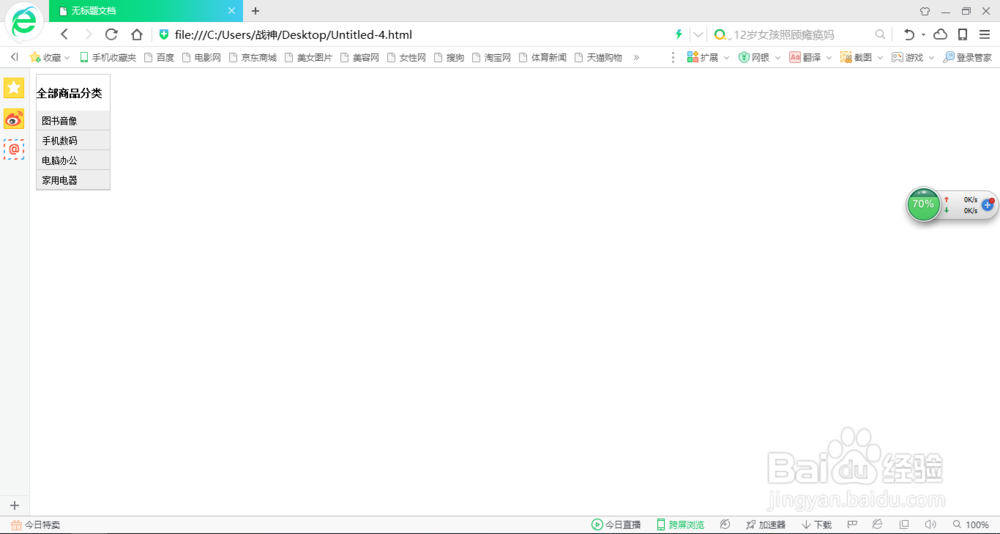
9、保存网页文件,按住F12键可以在浏览器中预览效果,如下图所示。