Bulma框架中的布局我们在前面也讲到了一些,加下来介绍一下媒体对象的使用,我们知道这个通常是有点复杂的。
工具/原料
Bulma框架
前端开发工具
媒体对象
1、媒体对象:我们都知道媒体对象在社交类型的界面应用中,使用的非常频繁是一个重点的功能。

案例一
1、下面我会给出一些媒体对象布局的案例和代码:具体案例如下图所示,为左中右三栏布局。

2、实现的代码如下:<article class="挢旗扦渌;media"> <figure c造婷用痃lass="media-left"> <p class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>John Smith</strong><small>@johnsmith</small><small>31m</small> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis. </p> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item"> <span class="icon is-small"><i class="fa fa-reply"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fa fa-retweet"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fa fa-heart"></i></span> </a> </div> </nav> </div> <div class="media-right"> <button class="delete"></button> </div></article>

案例二
1、我们还可以包括任何其他Bulma元素,比如输入框,textareas,图标,按钮...甚至导航栏等元素。

2、具体代码如下:<article class屏顿幂垂="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png"> </p> </figure> <div class="media-content"> <div class="field"> <p class="control"> <textarea class="textarea" placeholder="Add a comment..."></textarea> </p> </div> <nav class="level"> <div class="level-left"> <div class="level-item"> <a class="button is-info">Submit</a> </div> </div> <div class="level-right"> <div class="level-item"> <label class="checkbox"> <input type="checkbox"> Press enter to submit </label> </div> </div> </nav> </div></article>

综合案例
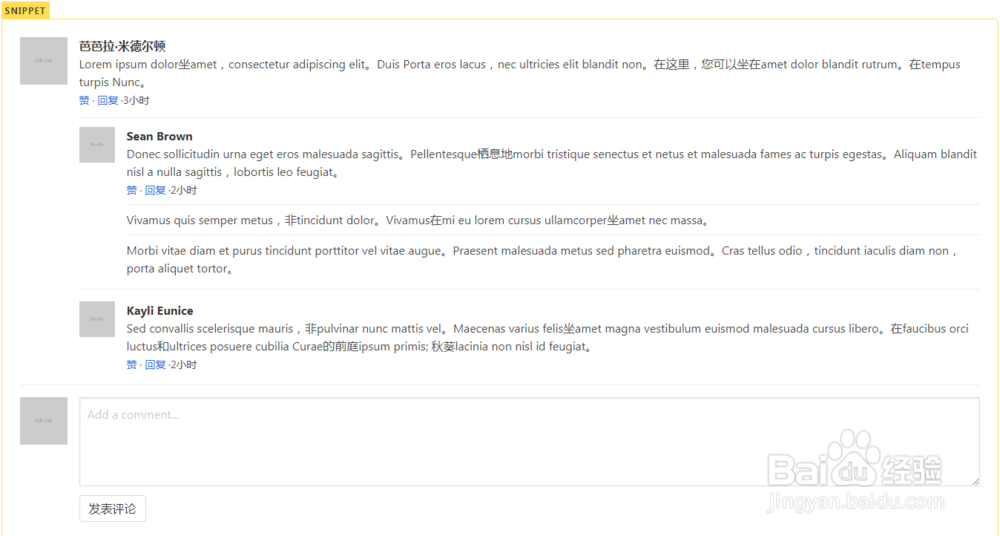
1、我们最后用一个综合案例将上面的内容结合起来给出一个案例:

2、代码比较长:<article class="media&孥恶膈茯quot;> <figure class="media-left"> <p class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>Barbara Middleton</strong> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis porta eros lacus, nec ultricies elit blandit non. Suspendisse pellentesque mauris sit amet dolor blandit rutrum. Nunc in tempus turpis. <br> <small><a>Like</a> · <a>Reply</a> · 3 hrs</small> </p> </div> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="https://bulma.io/images/placeholders/96x96.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>Sean Brown</strong> <br> Donec sollicitudin urna eget eros malesuada sagittis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aliquam blandit nisl a nulla sagittis, a lobortis leo feugiat. <br> <small><a>Like</a> · <a>Reply</a> · 2 hrs</small> </p> </div> <article class="media"> Vivamus quis semper metus, non tincidunt dolor. Vivamus in mi eu lorem cursus ullamcorper sit amet nec massa. </article> <article class="media"> Morbi vitae diam et purus tincidunt porttitor vel vitae augue. Praesent malesuada metus sed pharetra euismod. Cras tellus odio, tincidunt iaculis diam non, porta aliquet tortor. </article> </div> </article> <article class="media"> <figure class="media-left"> <p class="image is-48x48"> <img src="https://bulma.io/images/placeholders/96x96.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>Kayli Eunice </strong> <br> Sed convallis scelerisque mauris, non pulvinar nunc mattis vel. Maecenas varius felis sit amet magna vestibulum euismod malesuada cursus libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Phasellus lacinia non nisl id feugiat. <br> <small><a>Like</a> · <a>Reply</a> · 2 hrs</small> </p> </div> </div> </article> </div> </article> <article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png"> </p> </figure> <div class="media-content"> <div class="field"> <p class="control"> <textarea class="textarea" placeholder="Add a comment..."></textarea> </p> </div> <div class="field"> <p class="control"> <button class="button">Post comment</button> </p> </div> </div> </article>