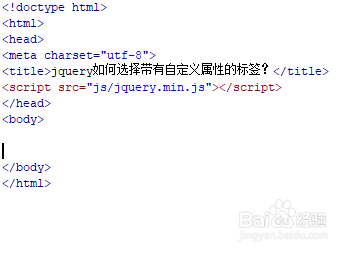
1、新建一个html文件,命名为test.html,用于讲解jquery如何选择带有自定义属性的标签。

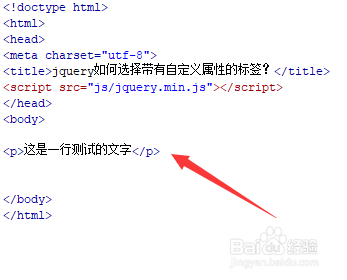
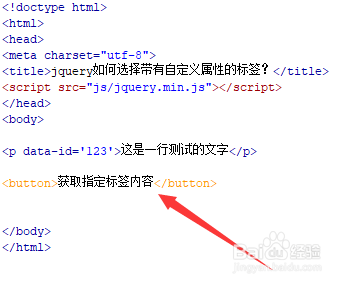
2、在test.html文件内,使用p标签创建一行文字,例如,“这是一行测试的文字”。

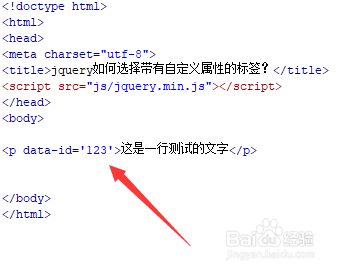
3、在test.html文件内,给p标签添加一个自定义属性data-id,设置其为属性值为123。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取指定标签内容”。

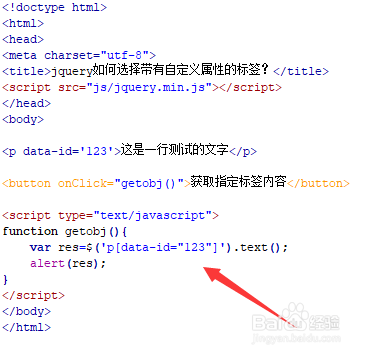
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getobj()函数。

6、在js标签中,创建getobj()函数,在函数内,通过元素名称和自定义属性对象选择器(p[data-id="123"])便可选择对应的标签对象,使用text(像粜杵泳)方法获得对象的内容,最后,使用alert()方法输出内容。

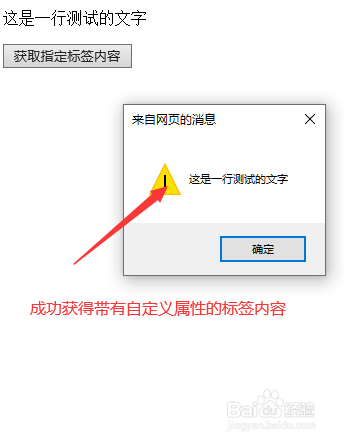
7、在浏览器打开test.html文件,点击按钮,查看结果。