1、首先这里web页面的是所需要的js插件和一些测试用的css样式

2、这里定义了一个文件上传的input,和上传解析之后显示上传的图片和解析后的字符串地址

3、这里是调用解析方法,解析之后会显示img和p来作为web页面的反显

4、运行web页面后在浏览器会看到如图所示的界面,这里只是测试功能

5、如图所示就是选择文件后获得的相应的字符串,

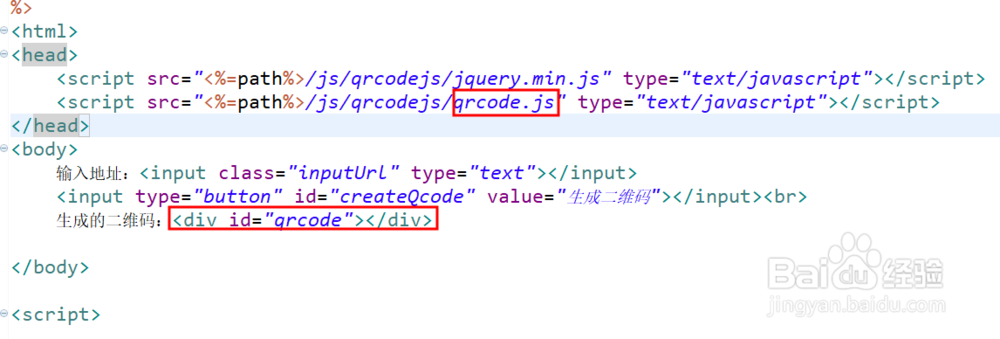
6、这里加一个生成而二维码的方法,如图所示是html代码和需要的js文件

7、这里是设置生成之后图片的大小,这里生成的是base64,还有其他的属性可以设置图片的样式,

8、在输入框中输入需要转换的字符串地址后点击按钮即可生成图中的图片了,可以与上面的方法一起使用,
