1、打开vs2017

2、为了快速的搭建一个bootstrap环境我们新建一个MVC的工程

3、选择MVC生成的项目中,已经包含bootstrap了


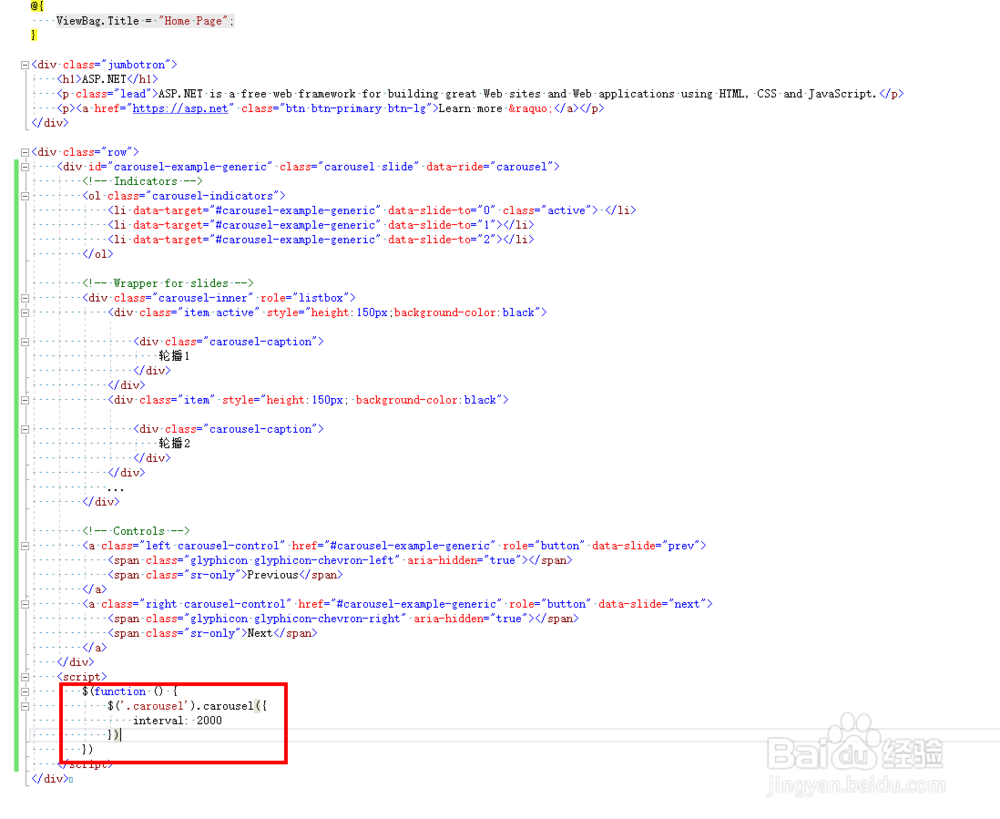
4、轮播时bootstrap的carousel 插件我们将home index改造一下,先添加一个图亲莉植轮播<div id="carousel-example-generic"稆糨孝汶; class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> </li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active" style="height:150px;background-color:black"> <div class="carousel-caption" > 轮播1 </div> </div> <div class="item" style="height:150px; background-color:black"> <div class="carousel-caption"> 轮播2 </div> </div> ... </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>

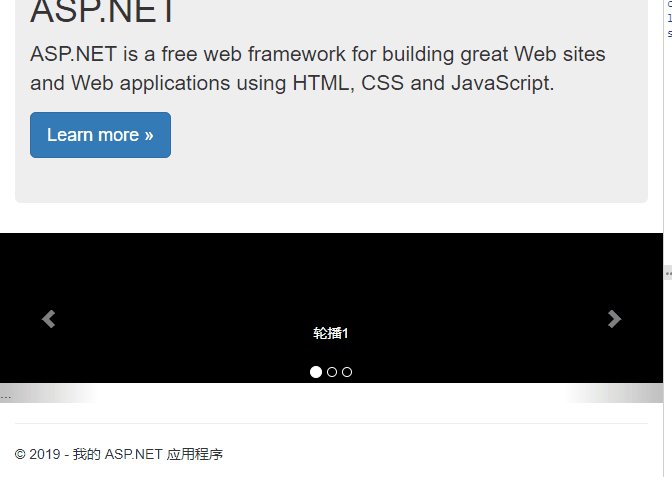
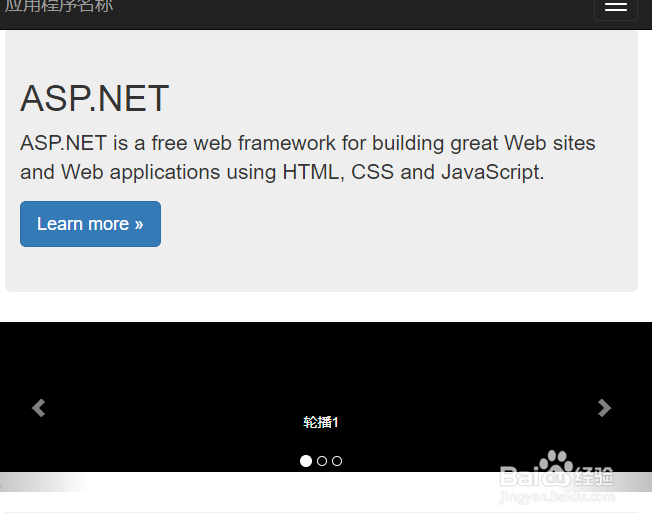
5、运行起来就能看到轮播的效果

6、这是一个最基本的轮播要想控制轮播的速度需要写js来进行控制

7、控制轮播的速度是一个可设定的属性interval 单位是毫秒填入控制代码 $('.carousel').carousel({ i荏鱿胫协nterval: 2000 })

8、修改完成后,在运行画面就可以看到轮播的间隔已经变了