1、新建html文档。

2、书写hmtl代码。<ul id="main"><li id="onlyChoseAlert"><a href="#">单次单选弹框</a></li><li id="dblChoseAlert"><a href="#">单次双选弹框</a></li><li id="manyChoseAlert"><a href="#">多次双选弹框</a></li><li id="manyAllChoseAlert"><a href="#">多次双选弹框全关闭</a></li></ul>

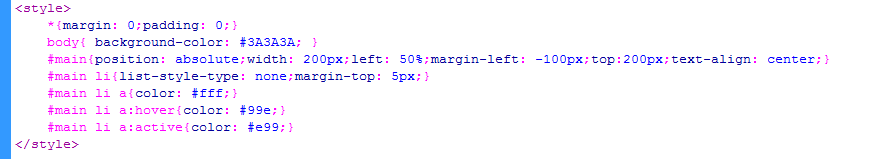
3、书写css代码。<style> *{margin: 0;padding: 0;} body{ background-color: #3A3A3A; } #main{position: absolute;width: 200px;left: 50%;margin-left: -100px;top:200px;text-align: center;} #main li{list-style-type: none;margin-top: 5px;} #main li a{color: #fff;} #main li a:hover{color: #99e;} #main li a:active{color: #e99;}</style>

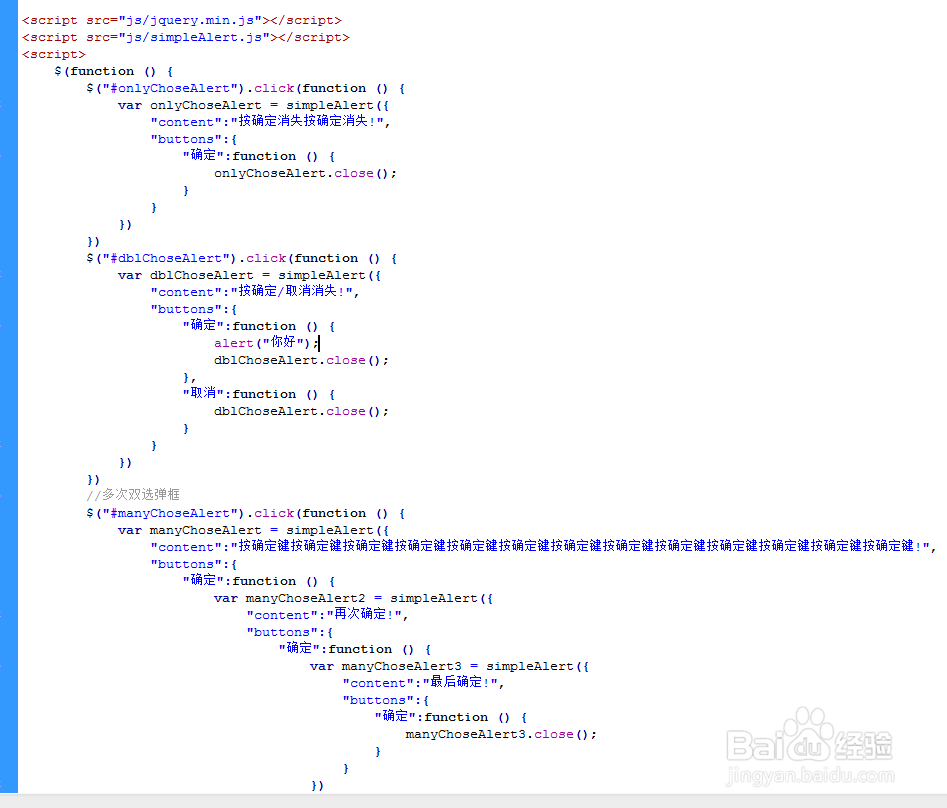
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/simpleAlert.js"></script><script> $(function () { $("#onlyChoseAlert").click(function () { var onlyChoseAlert = simpleAlert({ "content":"按确定消失按确定消失!", "buttons":{ "确定":function () { onlyChoseAlert.close(); } } }) }) $("#dblChoseAlert").click(function () { var dblChoseAlert = simpleAlert({ "content":"按确定/取消消失!", "buttons":{ "确定":function () { alert("你好"); dblChoseAlert.close(); }, "取消":function () { dblChoseAlert.close(); } } }) }) //多次双选弹框 $("#manyChoseAlert").click(function () { var manyChoseAlert = simpleAlert({ "content":"按确定键按确定键按确定键按确定键按确定键按确定键按确定键按确定键按确定键按确定键按确定键按确定键按确定键!", "buttons":{ "确定":function () { var manyChoseAlert2 = simpleAlert({ "content":"再次确定!", "buttons":{ "确定":function () { var manyChoseAlert3 = simpleAlert({ "content":"最后确定!", "buttons":{ "确定":function () { manyChoseAlert3.close(); } } }) }, "取消":function () { manyChoseAlert2.close(); } } }) }, "取消":function () { manyChoseAlert.close(); } } }) }) //多次双选弹框全关闭 $("#manyAllChoseAlert").click(function () { var manyAllChoseAlert = simpleAlert({ "content":"按确定键!", "buttons":{ "确定":function () { var manyAllChoseAlert2 = simpleAlert({ "content":"再次确定!", "buttons":{ "确定":function () { var manyAllChoseAlert3 = simpleAlert({ "content":"最后确定-全关闭!", "closeAll":true, "buttons":{ "确定":function () { manyAllChoseAlert3.close(); } } }) }, "取消":function () { manyAllChoseAlert2.close(); } } }) }, "取消":function () { manyAllChoseAlert.close(); } } }) }) })</script>

5、代码整体结构。

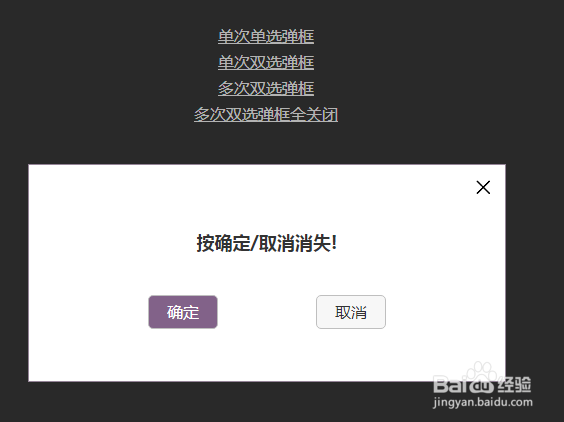
6、查看效果。