1、利用控件对象的id属性来获取控件如果该控件设有id属性,我们可以通过它的id属性来获取该控件对象。如控件<input id="username" type="text" >, 我们可以通过以下js代码来获取该控件:document.getElementById("username")。

2、利用控件对象的name属性来获取控件如果该控件没有设置id属性,但设有name属性,则我们可以利用name属佣甲昭宠性获取对象。如控件<label name="female">Female</label>,则我们可以用以下JS代码获取:document.getElementsByName("female")[0]因为name属性可以不唯一,所以这里需要使用数组形式来访问,如果该对象是第一个符合条件的值则数组下标为0,第二个下标刚为1,依次类推。

3、利用控件标签名来获取皮薹匆热控件对象如果该控件对象即没有设置id属性也没有设置name属性,那我们还可以利用该对象的标签名来获取对象。如控件<button type="button">点我!</button>,可用以下JS代码获取:document.getElementsByTagName("button")[0]同getElementsByName一样,getElementsByTagName也存在多个符合条件的情况,所以要用数组。

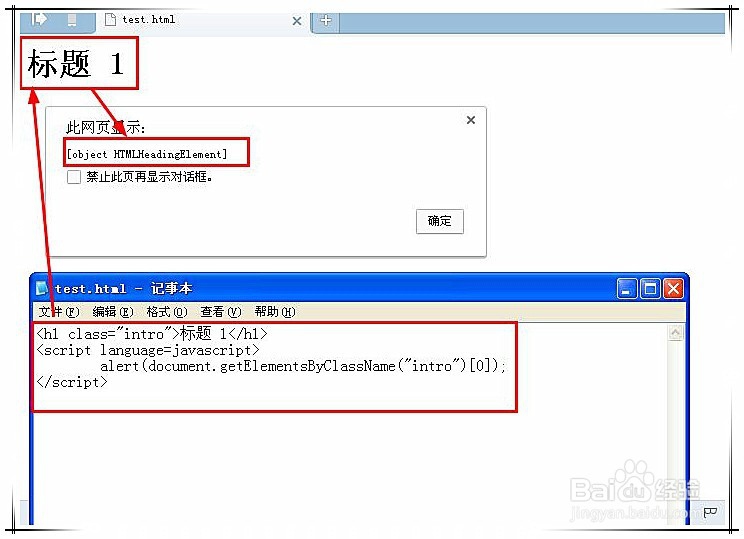
4、利用样式类名来获取控件对象如果该控件对象使用了样式类,我们还可以通过样式类名来获取该控件对象。如控件对象<h1 class="intro">标题 1</h1>,可通过以下js代码获取:document.getElementsByClassName("intro")[0]这也存在多个符合条件的情况,要使用数组形式。

5、利用子控件对象来获取控件如果上面的方法都不能很好的获取控件对象。我们还可以利用对象来获取。如控件<p ><b id="child">字对象</b></p>,可用以下JS代码获取P控件:document.getElementById("child").parentNode

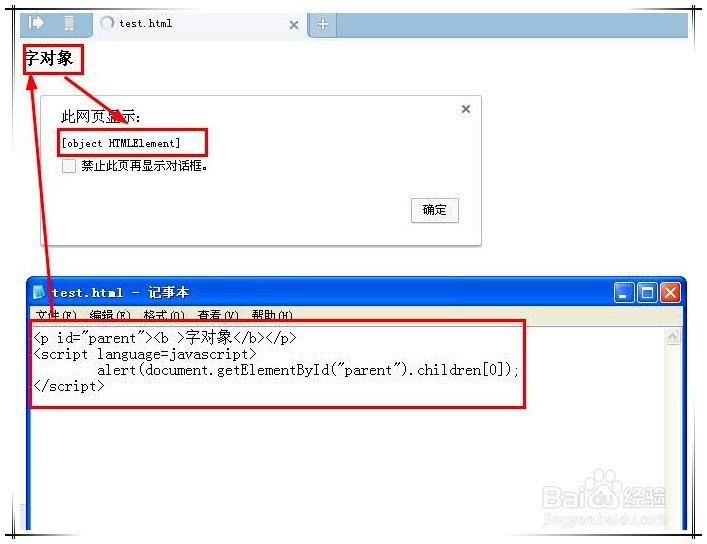
6、利用父控件对象来获取子控件上一步中,我们通过子控件对象来获取父控件对象,同样我们也可以通过父控件对象来获子控件对象。如控件<p id="parent"><b >字对象</b></p>,可通过以下代码来获取b控件:document.getElementById("parent").children[0]