1、新建一个html文件,命名为test.html,用于讲解jquery实现鼠标移至图片提示文字。

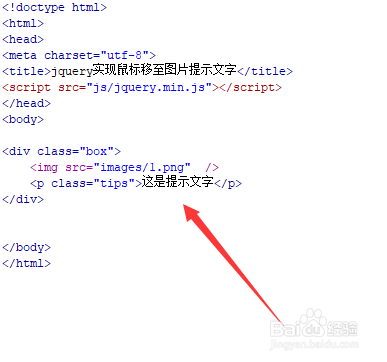
2、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建一张图片,并使用p标签创建提示文字。

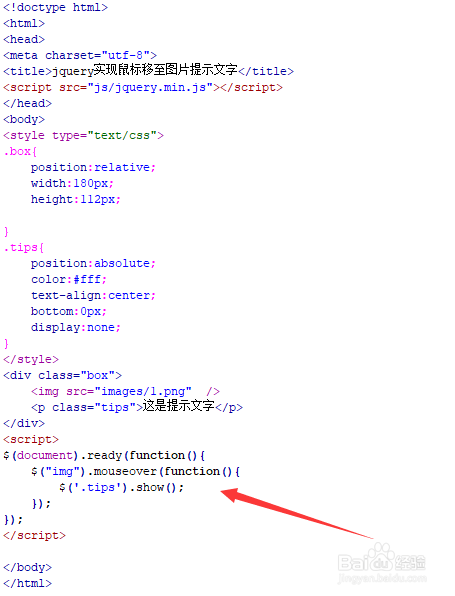
3、在css标签内,通过class设置div的样式,设置定位属性position为relative(相对定位),同时设置div的宽度为180px,高度为112px。

4、在css标签内,再通过class设置提示文字的样式,设置定位属性position为absolute(绝对定位),文字颜色为白色,居中,文字在图片底部,同时使用display设置文字不可见。

5、在js标签内,使用ready()方法在页面加载成功时,给图片绑定mouseover事件,当鼠标移至图片时,获得提示文字对象,使用show()方法将提示文字显示出来。

6、在浏览器打开test.html文件,查看实现的效果。
