1、首先复现问题,在场景中有一个Canvas游戏物体,其Render Mode 是World Space。

2、在场景运行之后,可以看到深度缓存是起作用的,该Canvas可以被部分或者全部遮挡。

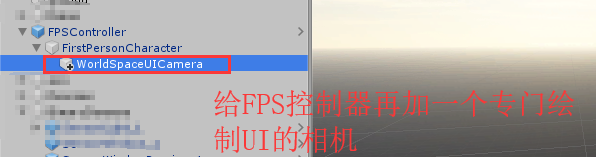
3、简单的做法是用多个摄像机。以使用第一人称控制器为例,给FirstPersonCharacter再创建相机子对象,并调节Transform使得该相机和控制器的相机重合。

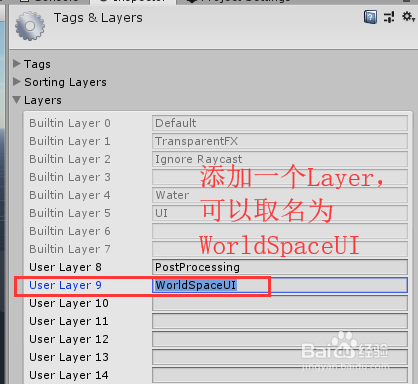
4、接着添加Layer。可以选择该相机,点击右上角layer,点击Add Layer。

5、在这里,添加一个名为WorldSpaceUI的Layer,留作后面使用。

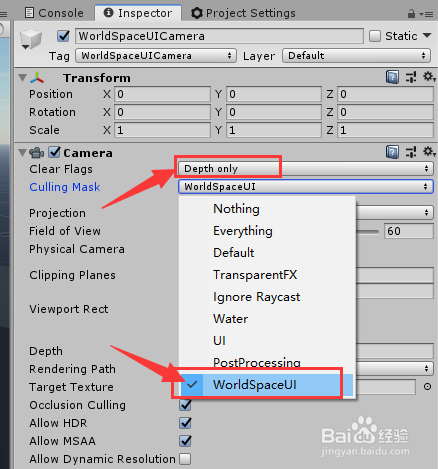
6、选中创建的WorldSpaceUICamera相机物体,设置其Cleat Flags为Depth Only(把深度缓存清理掉),设置culling Mask为WorldSpaceUI(刚刚创建的Layer)。

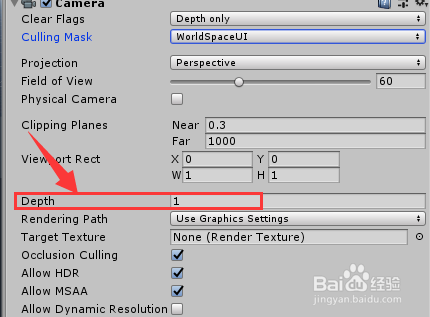
7、另外,也需要设置该Camera的Depth为1。Depth越大,渲染越靠后。这里目的是Canvas的渲染希望在场景渲染完毕之后再做。

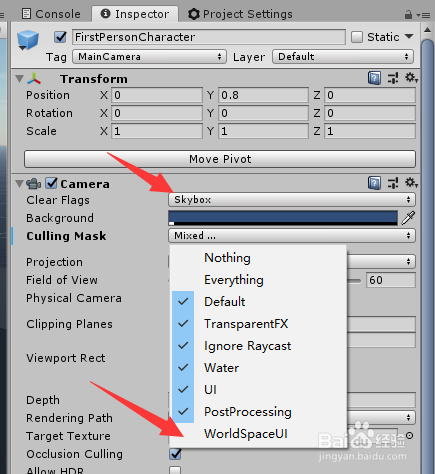
8、接着,选中第一人称控制器原本的相机游戏物体,其Clear Flags不用改动,其Culling Mask中的WorldSpaceUI取消掉(前诹鬃蛭镲面说过,WorldSpaceUI Layer用新创建的相机渲染)。

9、类似的,也设置该相机的depth值,这里设置为0。这个相机会先渲染。

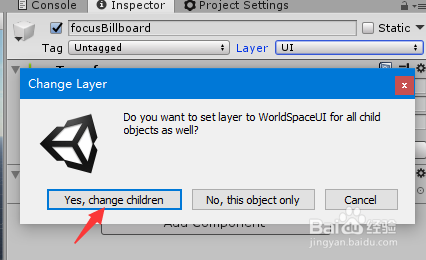
10、然后,再选中场景中的Canvas游戏物体,将其Layer修改为WorldSpaceUI,并应用于所有子物体。

11、最终效果如图所示。画面的渲染是先渲染场景,然后清除深度缓存,然后渲染Canvas所在的WorldSpaceUI层。目标达成。
