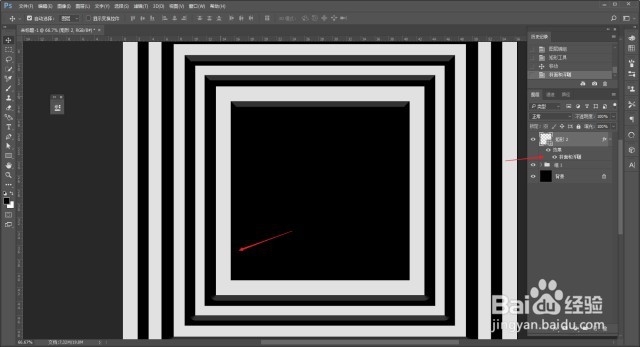
1、将背景填充黑色,按住shift键用矩形工具画出一个正方形来,设置无填充,描边浅灰色,然后粗细自己看着来

2、双击图层样式,添加斜面和浮雕,参数大家看着办吧,目的是让边框看起来有点立体的感觉

3、快捷键:ctrl+alt+shift+t记忆并重复上一次自由变换的操作

4、直接ctrl+alt+shift+t再次变换

5、我们就需要把图层转为智能对象或者栅格化图层

6、接着再次变换的操作就可以了,无论操作多少次,这样都不会发生“撞车”的情况

7、执行四次我觉得就够了,再往后描边就太细了

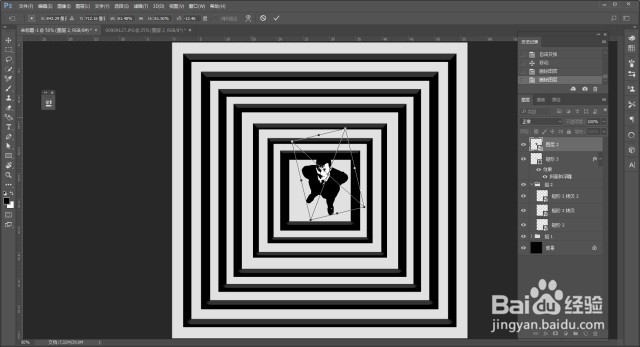
8、感觉应该是再次画了一个矩形描边执行的再次变换,所以再次画个矩形出来,同样添加图层样式-斜面和浮雕

9、就这样再执行两次:

10、正中间再画一个矩形,填充浅灰色无描边,同时添加图层样式-斜面与浮雕

11、拖进事先抠好的人物素材,摆放到合适的位置

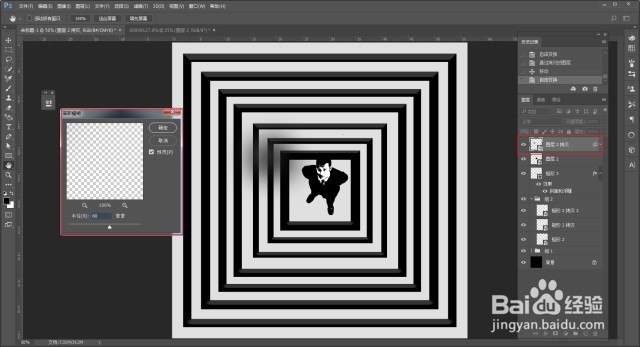
12、复制一个人物图层出来,执行滤镜-高斯模糊,做个影子

13、降低影子的不透明度

14、调整一下人物的方向,用钢笔工具画一个台词框,添加图层样式,描边以及斜面和浮雕
