1、静态页面比较简单制作这里只是简单的演示一下事例,所以就写一个简单的页面布局,一个按钮 button,用来触发事件,一个 div 用来容纳图片


2、简单的添加一些样式,text-align:center;将元素放到页面中间;另外的就是将div的边框显示出来;


3、之后开始用 js 控制,script 标签中 先定义 变量 oBut 和 oDIv ,分别对应 按钮 button和 div;以此便于后面操控;

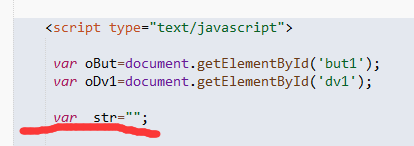
4、这里定义一个空的 变量 ,其实就是用来担当数组的职责,用来后面容纳图片,便于之后调用

5、这里就是用 oncl坡纠课柩ick 来写一个点击事件,点击 按钮button 触发循环 ,将 一一对应那的图片路径存放到 str 中之后再将 str 中的图片路径放入 div中,这样就可以实现批量添加图片的目的了;要注意的是图片的文件名最好 如图二 一样,这样便于循环调用;