1、新建一个html文件,命名为test.html,用于讲解jquery如何给网页的title赋值。

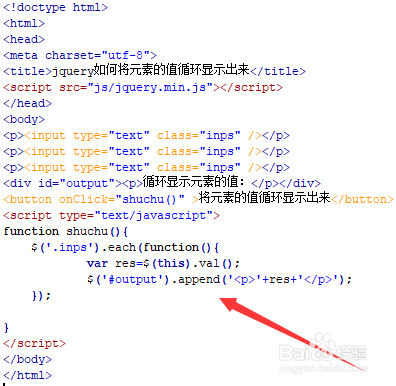
2、在test.html文件内,分别在p标签内,使用input标签创建三个文本输入框,用于元素值的输入。

3、在test.html文件内,分别设置input标签的class属性,统一设置为inps,主要用于下面通过该class获得input对象。

4、在test.html文件内,使用div标签创建一个元素值输入的地方,并设置div的标签id为output。

5、在test.html文件内,使用button标签创建一个按钮,按钮名称为“将元素的撕良滤儆值循环显示出来”,给button按钮绑定onclick点击事件,当按钮被点击时,执行delinput()函数。

6、在js标签中,创建geth()函数,在函数内,通过class获得input对象,使用each()方法循环遍历每一个input对象,同时通过val()方法获得input框输入的值,矣喾动痞并使用append()方法将值输出在页面中。

7、在浏览器打开test.html文件,输入元素值,点击按钮,查看结果。

