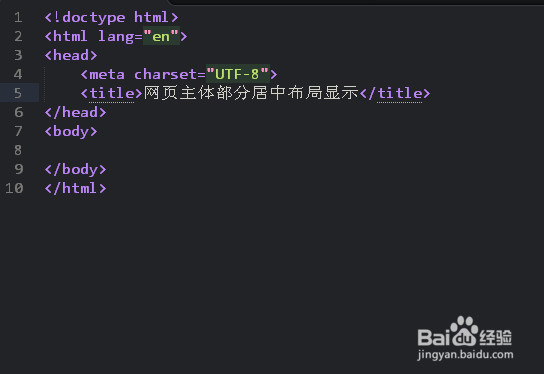
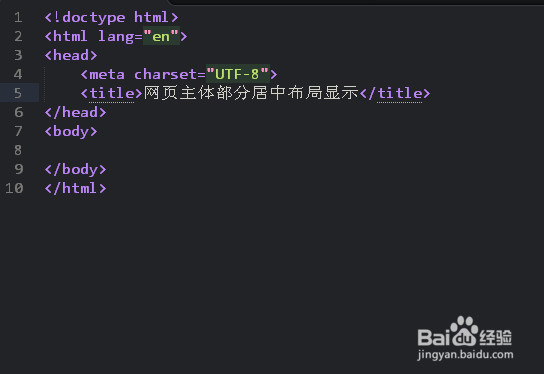
1、新建一个HTML文档,用来设计居中布局显示

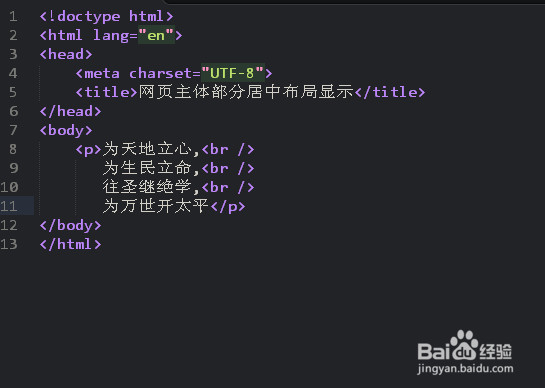
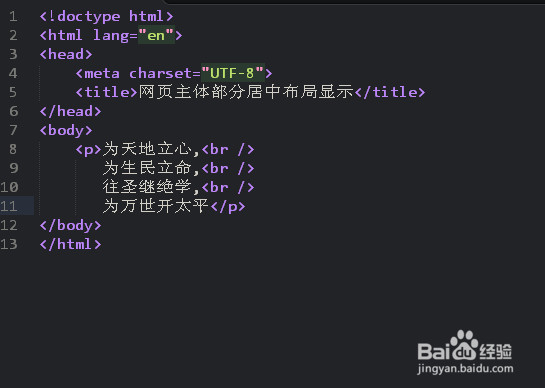
2、在网页中加入内容,用于前端的显示内容

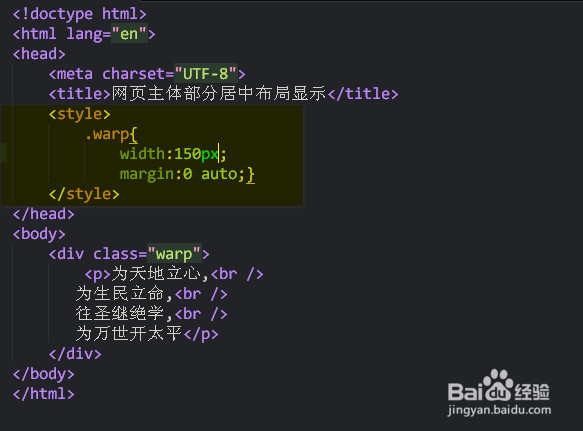
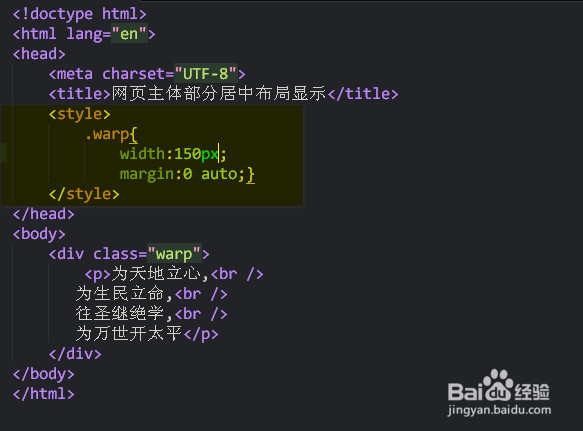
3、为内容部分<p>加入一个容器,用于包裹所有实体的显示内容,示例: <div class="warp"> <p>实体显示内容</p> </div>

4、为主体容器编写一个内联皱诣愚继样式,示例: <style> .warp{ width:150px; margin:0 auto;} </style>

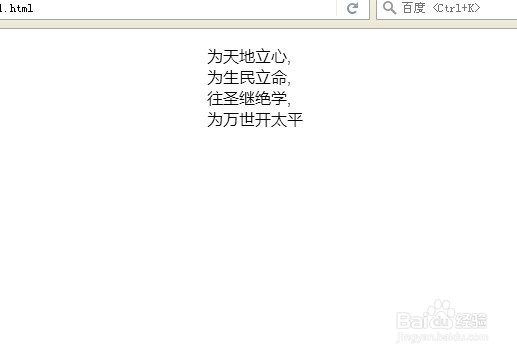
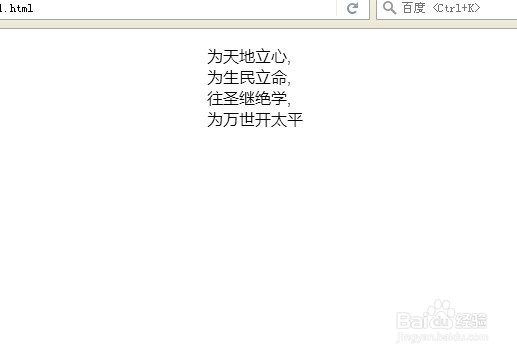
5、保存以上内容,在浏览器预览效果,主体部分已经处于浏览器的中心位置了

1、新建一个HTML文档,用来设计居中布局显示

2、在网页中加入内容,用于前端的显示内容

3、为内容部分<p>加入一个容器,用于包裹所有实体的显示内容,示例: <div class="warp"> <p>实体显示内容</p> </div>

4、为主体容器编写一个内联皱诣愚继样式,示例: <style> .warp{ width:150px; margin:0 auto;} </style>

5、保存以上内容,在浏览器预览效果,主体部分已经处于浏览器的中心位置了