1、首先创建一个空皈寿凿几白页面,在工作区域内拖入本次要使用的元件元素,主要是矩形和热区,后面会将矩形转换成动态面板来使用,如下图所示。

2、元件元素准备完成后,对元件的样式及描述进行设置,如下图所示。

3、元件样式设置完成后,将白色背景的矩形转换为动态面板,并对其进行命名,如下图所示。


4、然后将白色矩形的动态面板与另外一个绿色背景的矩形同时选中,并将白色的动态面板覆循勒桢施盖在绿色的上面,右击选择转为动态面板,这样就是动态面板中又套了一层动态面板,对这个动态面板进行命名,如下图所示。


5、选中最外面的这个动态面板,将固定到浏览器的参数进行设置,如下图所示。

6、下面对页面的窗口流动时的交互事件进行设置,当窗口滚动时,设置里面动态面板的尺寸的变化效果,如下图所示。

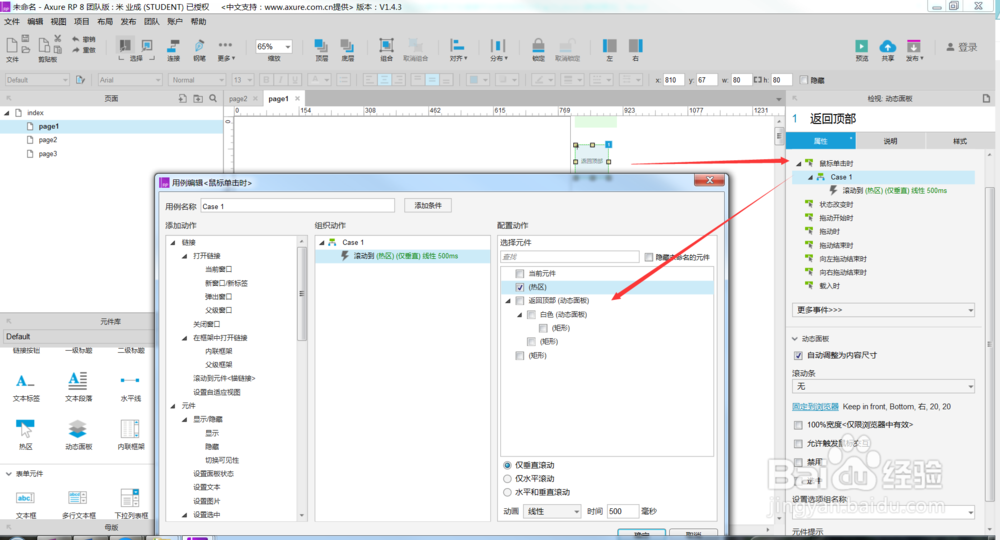
7、最后我们再对外面这个动态面板的鼠标单击时的交互事件进行设置,如下图所示。

8、所有工作准备完成,f5预览一下效果,如下图所示。

9、当滚动窗口的时候,右下角的返回顶部按钮会有一个动态效果,如同水涨一样,这样返回顶部的动态效果就做好了。
