1、安装:cnpm install v-viewer --save 回车执行

2、安装完成,index.vue或main.js 中引入配置文件:import Vue from 'vue';import Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'

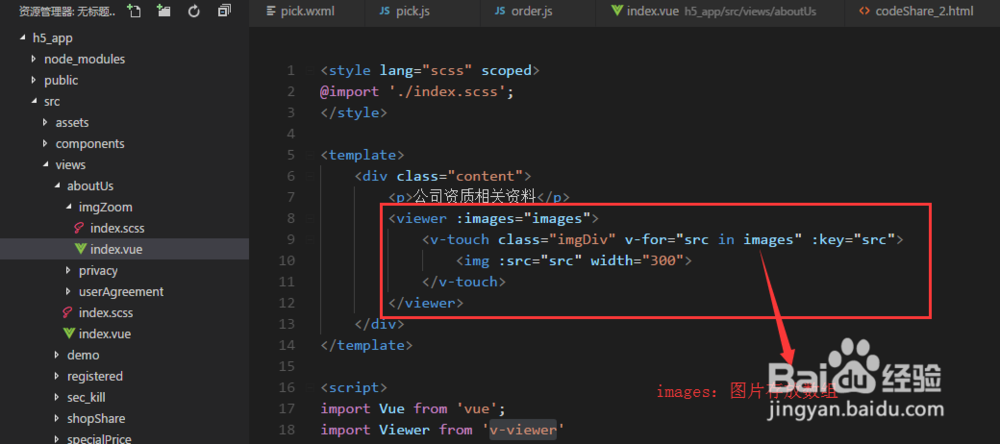
3、index.vue页面代码除引入组件代码:<viewer :images="images"> <稆糨孝汶;v-touch class="imgDiv" v-for="src in images" :key="src"> <img :src="src" width="300"> </v-touch></viewer>

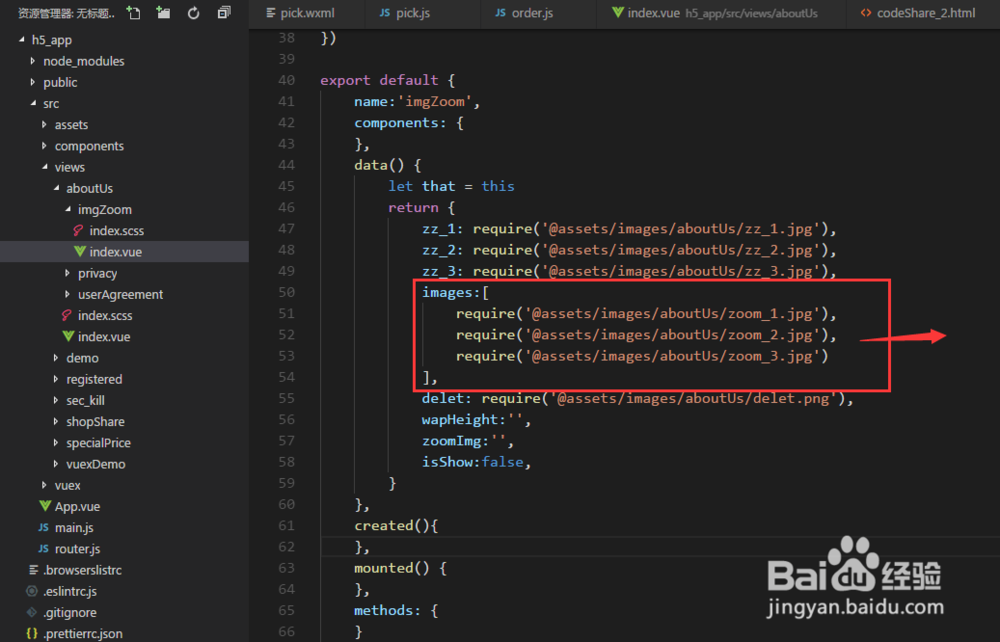
4、images为图片地址存放数组,再data中定义:data() {let that = thisreturn { images:[ require('@assets/images/aboutUs/zoom_1.jpg'), require('@assets/images/aboutUs/zoom_2.jpg'), require('@assets/images/aboutUs/zoom_3.jpg') ],}},

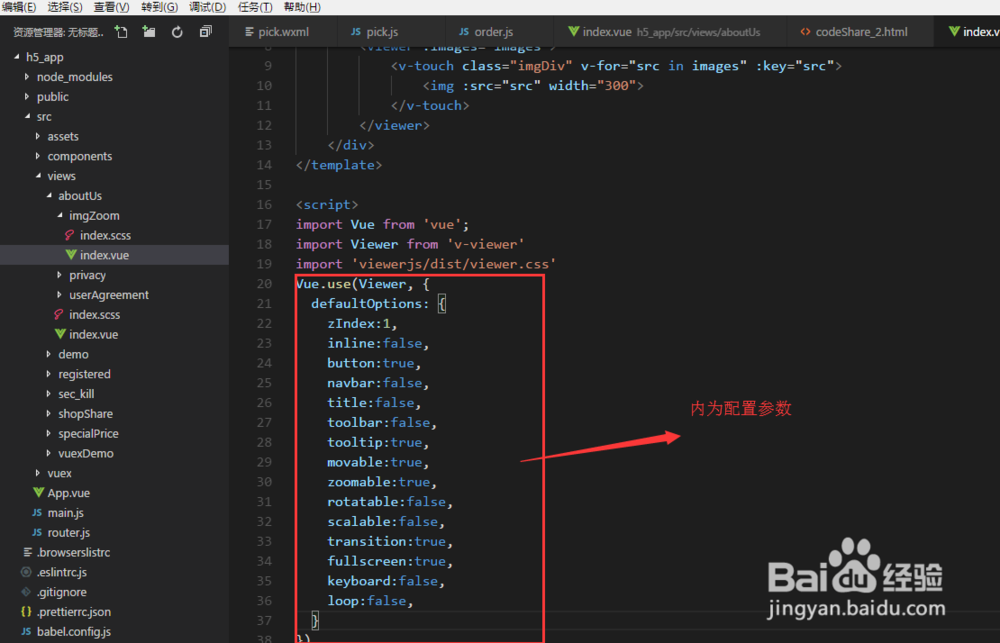
5、组件调用:Vue.use(Viewer, {defaultOptions: {zIndex:1,inline:false,button:true,navbar:false,title:false,toolbar:false,tooltip:true,movable:true,zoomable:true,rotatable:false,scalable:false,transition:true,fullscreen:true,keyboard:false,loop:false,}})

6、defaultOptions内为组件配置参数zIndex:1 层级,inline 启用 inline 模式,button 伍啪怪顼显示右上角关闭按钮,navbar 显示缩略图导航,title 显示当前图片标题,toolbar 工具栏,tooltip 显示缩放百分比,movable 图片是否可以移动,zoomable 图片是否可以缩放,rotatable 图片是否可旋转,scalable 图片是否可翻转,transition css3过度,fullscreen 播放时是否全屏,keyboard 是否支持键盘,loop 图片是否循环播放,以上为楼主配置的参数,还有很多其他参数设置,可去v-viewer文档上查找,根据自己需要添加
7、执行效果