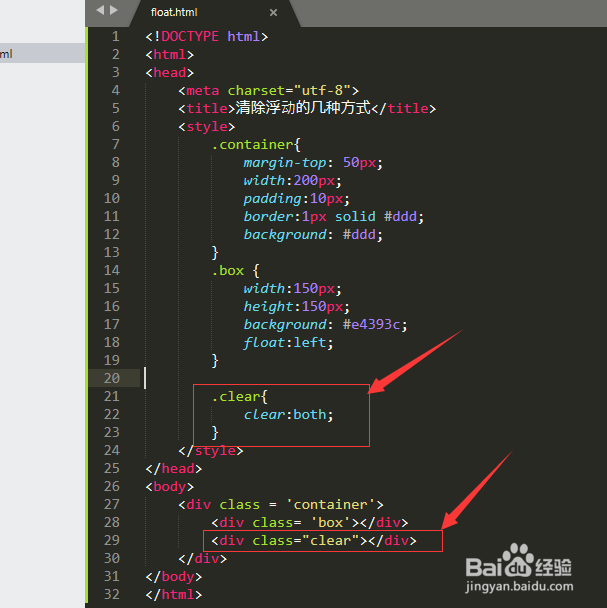
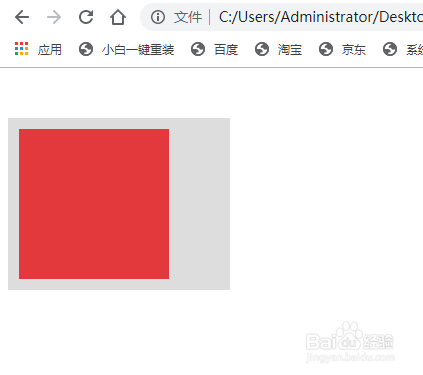
1、第一种方式,在父元素中 最后的位置 添加 一个空的div,并定义 其属性 clear:both。此方法方便实用,但是每次清除浮动都要在最后添加一个空元素,从而增加代码数量代码和效果图:


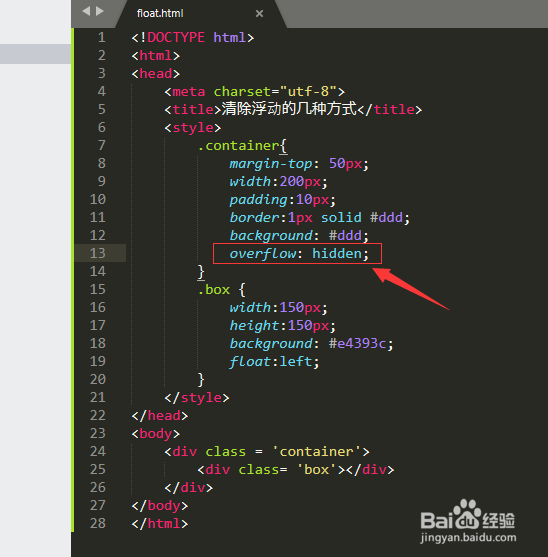
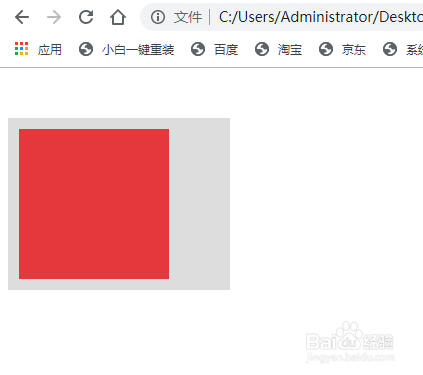
2、第二种方式:父元素增加 overflow:hidden 属性。这种方法,简单不需添加新的html标签,但是不能和position配合使用,因为超出的尺寸的会被隐藏代码 和效果图:


3、第三种方式:也是个人比较推荐的一种方式 给父元素定义 伪类after 和 zoom此方法方便实用,经常用于开发中。代码 和效果图:


4、第四种 给父元素定义高度,直接带过,优点不用说,就是简单,缺点是这种方式只适合固定样式布局,所以很局限。