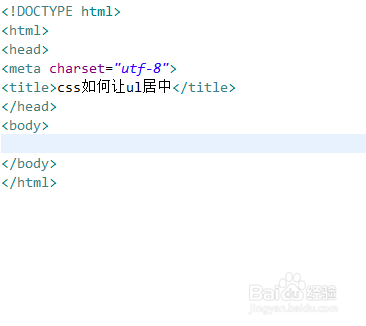
1、新建一个html文件,命名为test.html,用于讲解css如何让ul居中。

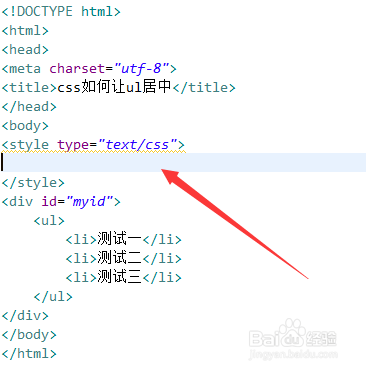
2、在test.html文件中,使用div标签创建一个模块,并设置其id属性为myid,下面将通过该id设置其css样式。

3、在test.html文件中,在div内,使用ul标签和li标签创建一个列表,代码如下:

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

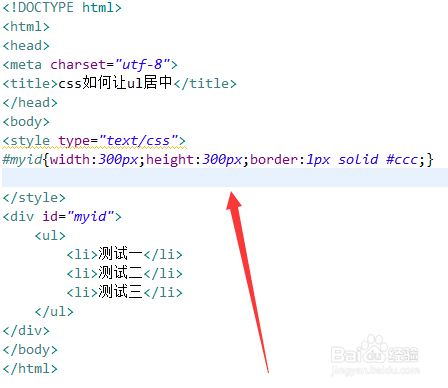
5、为了展示明显的效果,在css标签内,通过myid设置div的宽度为300px,高度为300px,边框为1px的灰色边框。

6、在css标签内,设置ul标签的样式,使用width属性设置ul的宽度为80px,使用margin:0 auto设置ul居中显示。

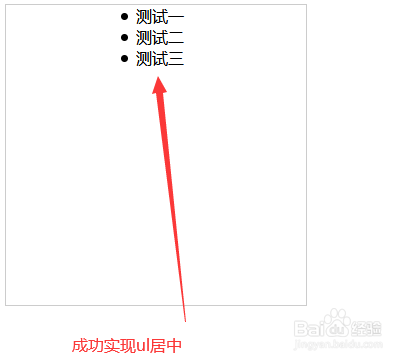
7、在浏览器打开test.html文件,查看实现的效果。