1、首先创建一个html5的文件,html5相比于html4还是相当很简短.

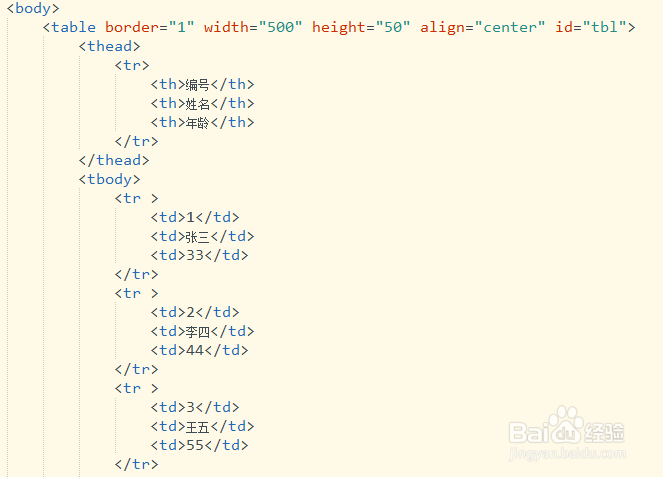
2、然后我们来在html文件body标签主体下添加表格标签和其内容,具体如下图。


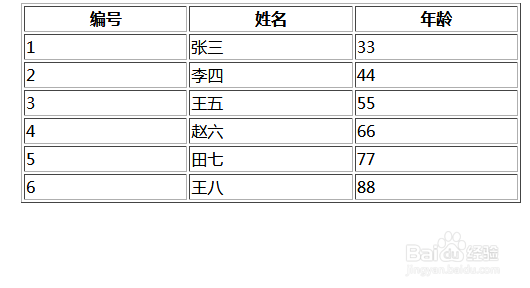
3、添加完成之后,利用浏览器运行查看初步效果如下图。此时是没有颜色的。

4、然后我们可以在html文件的是头部通过<script>标签对添加javascript文件。因为默认type="text/javascript" 所以不加这个也是没有问题的。

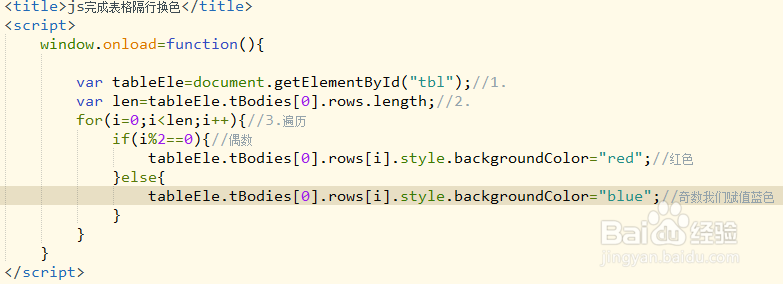
5、在javascript中完成如下功能:1.根据id获取表格。2.获取表格中tbod鲻戟缒男y的行的长度。3.遍历表格中tbody的行,然后对2取余,判断奇偶性,最后再赋值颜色。代码实现如下图。

6、完成之后,我们再来通过浏览器来运行这一个html文件,就会跳出如下的结果。显然已经完成隔行换色。
