本篇经验所讲的是关于CSS里“右边距”的内容。当大家对边距方面有所疑惑的话,可以查看本篇经验。小编在网上发现了几个关于html/css相关知识的网站,有“菜鸟教程”、“W3School”等。可以进行参考和学习。

工具/原料
DW软件
电脑
认识内外边距
1、先为大家进行介绍外边距。外边距是有:margin-top(头外边距)、margin-right(右外边距)、margin-bottom(底外边距)、margin-left(左外边距)。

2、如下图将没有设置外边距样式和设置了外边距的效果对比图。下面将外边距进行了标注。先使用div制作一个正方形,并设置一些属性让正方形显示出来的代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--//正方形一//--> <div style="background-color: #B1191A; width: 200px; height: 200px; "></div> </body></html>效果图如下:

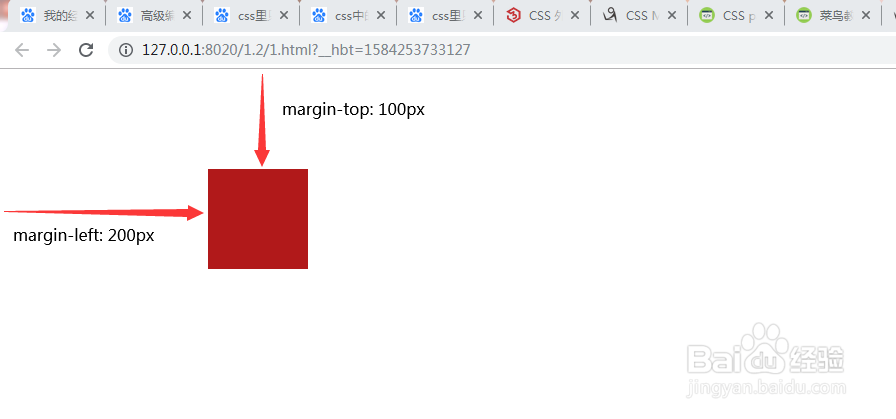
3、现在是加入了外边距。下面是设置了头外边距和左外边距的代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div style="background-color: #B1191A; width: 100px; height: 100px; margin-top: 100px; margin-left: 200px;"></div></body></html>效果图如下。由此得出,外边距是正方形和浏览器页面之间的距离。

4、接下来是为大家介绍内边距。内边距是有:padding-top(头内边距)、padding-right(右内边距)、padding-bottom(低内边距)、padding-left(左内边距)

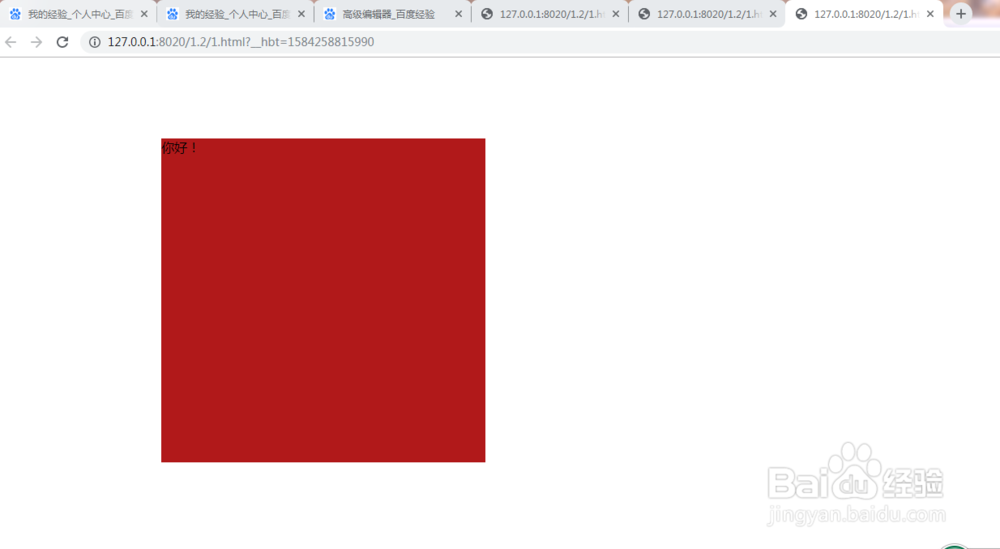
5、下图是为大家绘制的正方形,并在正方形里进行填制内容的代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div style="background-color: #B1191A; width: 400px; height: 400px; margin-top: 100px; margin-left: 200px;"><p style="color: black; ">你好!</p></div></body></html>效果图如下:

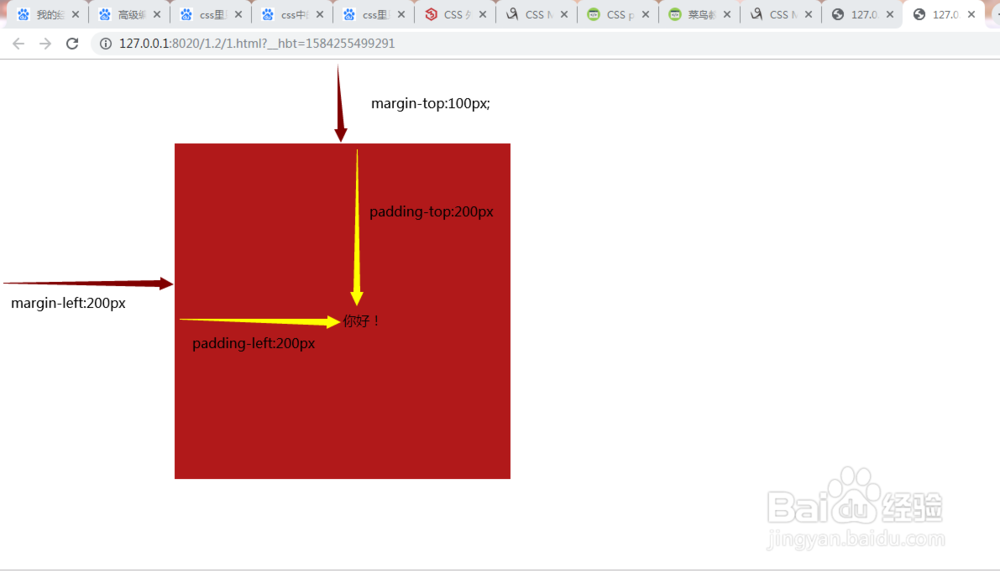
6、下面代码是加入了头内边距、左内边距的代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div style="background-color: #B1191A; width: 400px; height: 400px; margin-top: 100px; margin-left: 200px;"><p style="color: black; padding-top: 200px; padding-left: 200px;">你好!</p></div></body></html>效果图如下。由此可知,内边距是内容和正方形之间的距离。

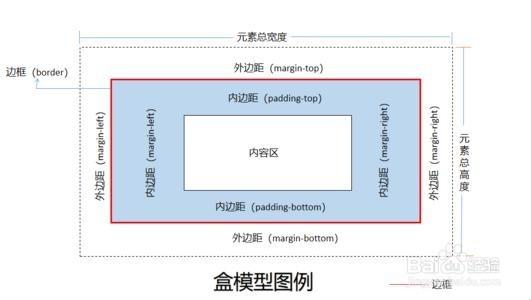
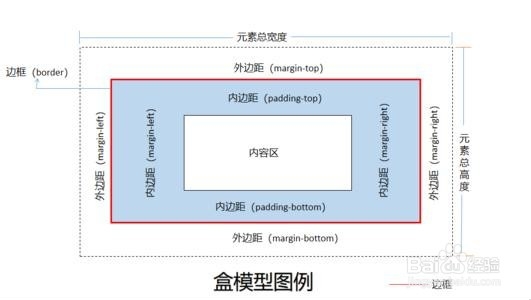
7、相信大家对内边距和外边距现在有一个了解。看看下图现在是不是可以看懂了。

怎样消除最后一个右边距
1、因为“右边距”不知道是“外右边距”还是“内右边距”。所以小编就为大家以“外右边距为例子”,为大家进行介绍。

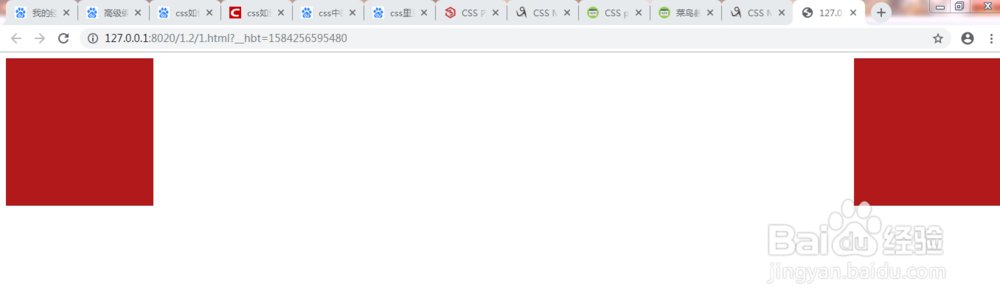
2、小编开始是进行绘制两个正方形。以下是绘制两个正方形的代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--//正方形一//--> <div style="background-color: #B1191A; width: 200px; height: 200px; float: left; "></div> <!--//正方形二//--> <div style="background-color: #B1191A; width: 200px; height: 200px; float:right; "></div> </body></html>效果图如下

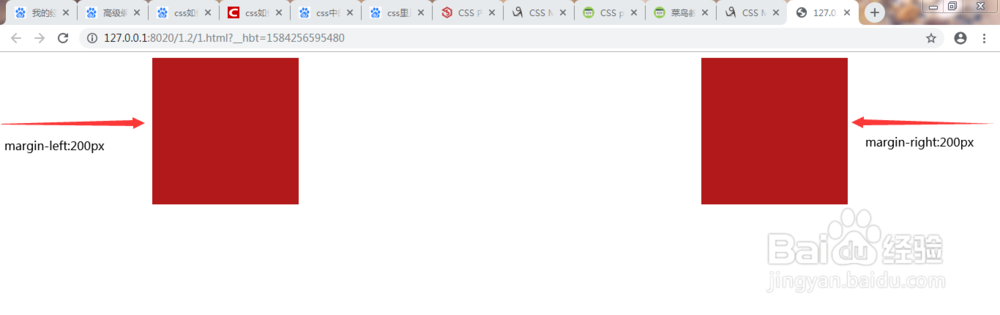
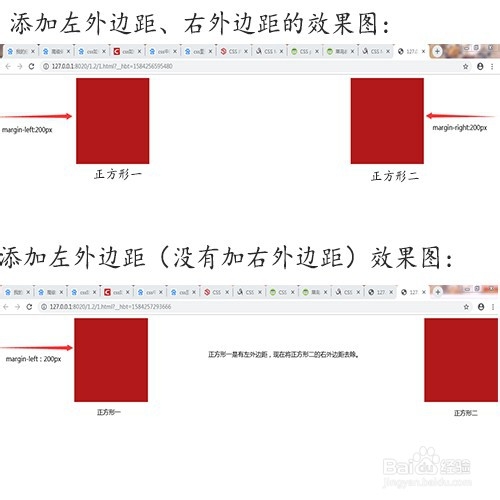
3、大家可以看出两个正方形离的较远,所以可以使用外边距来将其的距离进行拉近。小编使用左外边距和右外边距将其进行拉近:代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--//正方形一//--> <div style="background-color: #B1191A; width: 200px; height: 200px; float: left; margin-left: 200px; "></div> <!--//正方形二//--> <div style="background-color: #B1191A; width: 200px; height: 200px; float:right; margin-right: 200px;"></div> </body></html>效果图如下

4、那怎样消除最后一个右外边距呢?就是将最后一个正方形的右外边距进行去除就好,就是不对其进行写右外边距的属性。将最后一个正方形的右外边距去除的代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--//正方形一//--> <div style="background-color: #B1191A; width: 200px; height: 200px; float: left; margin-left: 200px; "></div> <!--//正方形二//--> <div style="background-color: #B1191A; width: 200px; height: 200px; float:right; "></div> </body></html>效果如下图:


5、小编已经将内容介绍完毕,希望对大家是有所帮助,仅供参考。